Shade 3D の使い方
第13回 透明マッピングの使い方 1
ここでは毎回 Shade 3D の使い方や、TIPSなどをご紹介していきます。
今回はイメージマッピングと透明度を用いてグラデーションや模様の入った透明な形状を表現する表面材質の設定方法についてご紹介します。
マスクを設定する
最初にレイヤーマスク用の画像とテクスチャ表現用の画像を使った方法をご紹介します。
マスク用の画像はグレースケールで作成します。ここでは白黒の 2 色で作成しました。

テクスチャ用の画像はマスクの黒部分に色を塗り、白の部分を黒にしてあります。

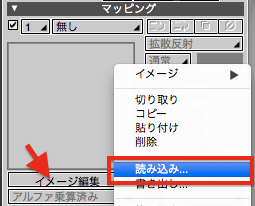
設定する形状を選択し、表面材質設定のマッピングからイメージを選択し、最初にマスク用の白黒画像を読込みます。

※テクスチャの種別がイメージに設定されていなくても、イメージ編集ポップアップメニューやコンテキストメニューから読み込みを行うと自動的にイメージに設定されます。
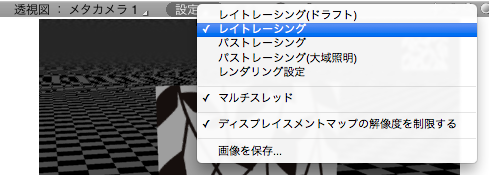
透視図の表示をテクスチャの確認と透明度の確認ができるプレビューレンダリングに変更します。プレビューレンダリング以外では透明部分が正しく確認できません。

プレビューレンダリングで使用するレンダリング形式をパストレーシングからレイトレーシングに変更して表示にかかる時間を少なくしておくと頻繁に設定を変更する場合に更新時間が短くて済みます。
※プレビューレンダリングでもレイトレーシング(ドラフト)では透明度が表現されませんので注意してください。

透明度を設定する
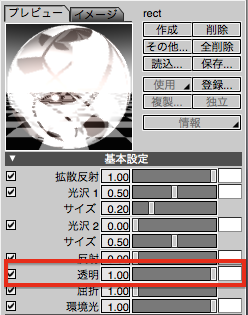
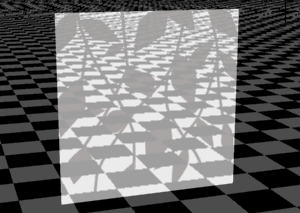
基本設定の透明度を 1.0 に設定すると黒の部分が透明に白の部分が半透明となります。


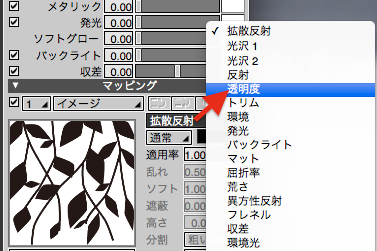
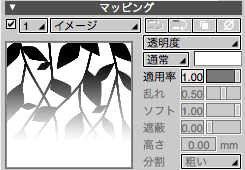
マッピングの種類を拡散反射から透明度に変更します。

マスク画像の RGB の各値を 0.0 ~ 1.0 として合計した値と透明度の数値をかけ合わせたものが形状の透明度となります。
黒は RGB ( 0.0, 0.0, 0.0 ) = 0.0
白は RGB ( 1.0, 1.0, 1.0 ) = 1.0
基本設定の透明度は 1.0
ですので
黒は 0.0 x 1.0 = 0.0
白は 1.0 x 1.0 = 1.0
となります。全体が白っぽいのは拡散反射色が影響しているためです。

テクスチャを設定する
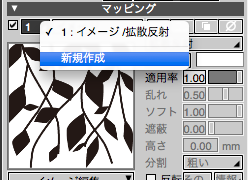
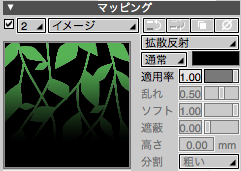
マッピングレイヤの新規作成から新しいレイヤ 2 を作成し、そこに色付きの画像を読込みます。

今回はマスク画像がラップ形式で貼られていますので、テクスチャ画像もラップにして位置を合わせます。

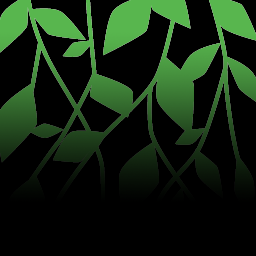
テクスチャの黒の部分が完全に透明となり、緑のみが描画されます。

グラデーションを表現する
Shade 3D では基本的に黒が透明となりますので、マスク画像とテクスチャ画像に対して黒から白のグラデーションを乗算したものをそれぞれ用意します。


先の設定画像の代わりにグラデーションをつけたマスク画像を透明度、テクスチャ画像を拡散反射として設定して完成です。



適用率を変える
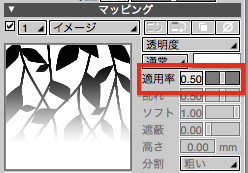
透明度の適用率を変更することでテクスチャの透明度を変更することができます。
適用率を 0.5


適用率を 0.0 にすると画像のグレー値がそのまま透明度となります。このテクスチャでは完全な白が無いため全体が半透明となります。

今回の画像はすべてアルファチャンネル、透明度の設定のない PNG 形式を使用しました。
次回はアルファチャンネルを利用した透明マッピングについてご紹介します。
要望や質問、またユーザー同士の意見交換にShade3D公式ユーザーフォーラムをご用意しております。どうぞご利用くださいませ。



