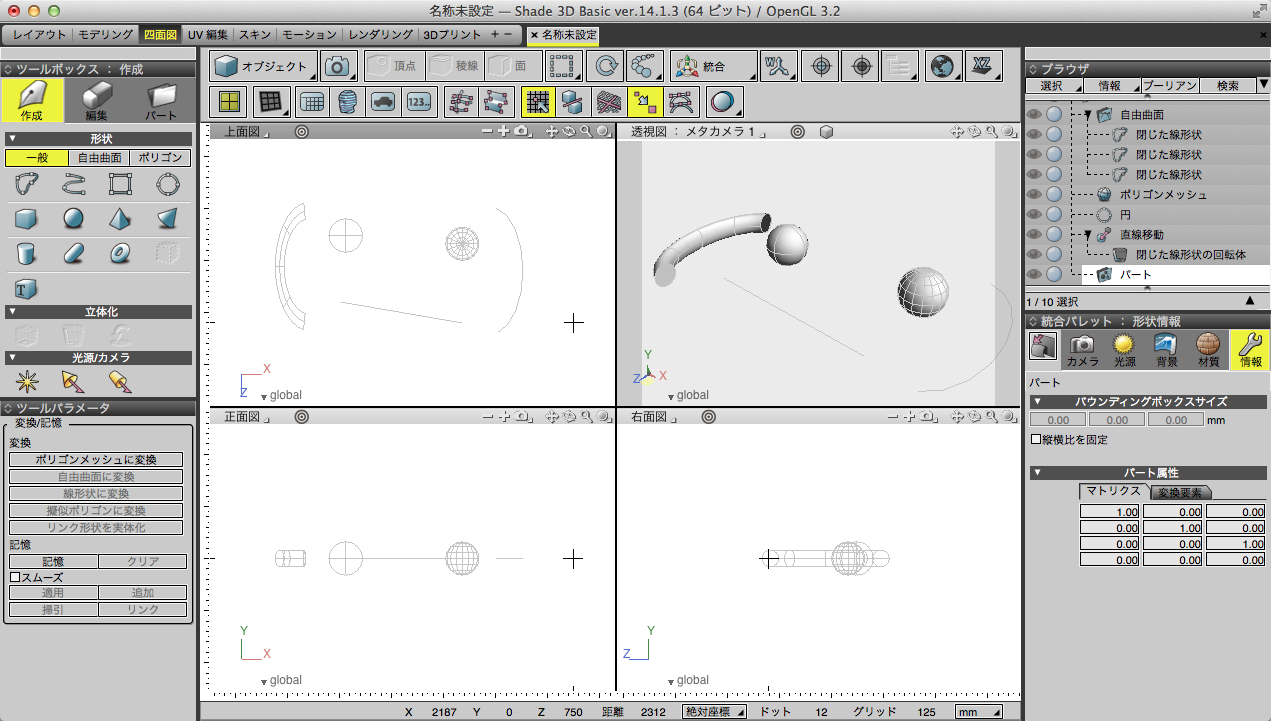
第9回 インターフェイスのカスタマイズ

Dance with Customize. こんにちは。みなさんの視力はお元気でしょうか?書いてる人は年々細かい文字が見づらくなっていきます。大きい文字や色合いが分かりやすいと助かります。今回はそんなときに使えるインターフェイスのカスタマイズ方法のお話です。おそらくこれまでで一番タイトル通りなお話です。
- 今回のスクリプトは 2/27日発行のメルマガにて配布しました。
- インストール先などは【インストール・使用法】をご覧ください。
- この記事は Shade 3D ver.14.1.3 を基準に書いています。ver.15 でももちろん有効です。
- 記事のスクリプトはマーケットプレイス「カスタマイズはいかがですか? 全部入り」よりダウンロードできます。
 標準機能でコーディネイト
標準機能でコーディネイト
Shade 3D のインターフェイスは環境設定で色合いを変更し、登録することができます。また表示する項目なども設定することができます。
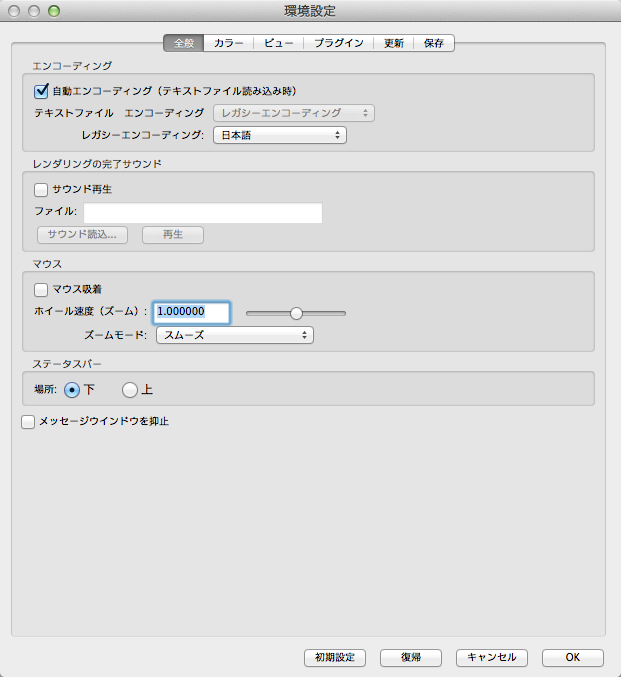
全般
ステータスバーの位置や透視図の回転方向などを変更できます。レンダリングの完了サウンドに歓声を設定すると最初は楽しいです。マウス吸着はペンタブレット操作をするときにオンにすると使いやすいという声も聞きます。
カラー
がっつり見た目を変更することも、ピンポイントカラーを設定することもできます。当然ですが全部同じ色にすると操作の難易度がえらいことになります。色の変更はリアルタイムに反映されます。形状の選択色なども変更対象ですので形状を用意して試してみるのをおすすめします。
ベースカラーが白黒の濃さでしか設定できないのが惜しいですね。
カラーの設定は登録してプルダウンメニューから切り替えて使うことも、ファイルとして書き出しておく事もできるので、別のマシンでも同じ色合いを使用することができます。
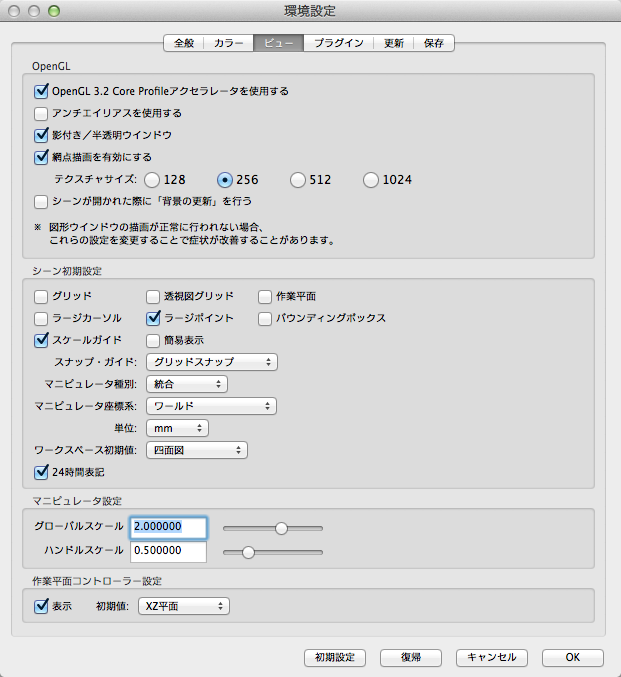
ビュー
グリッドを非表示にしてバウンディングボックスはオンにする。などいつも使用する項目の表示・非表示設定の他に、マニピュレータの大きさも設定することができます。
少しサンプルなど
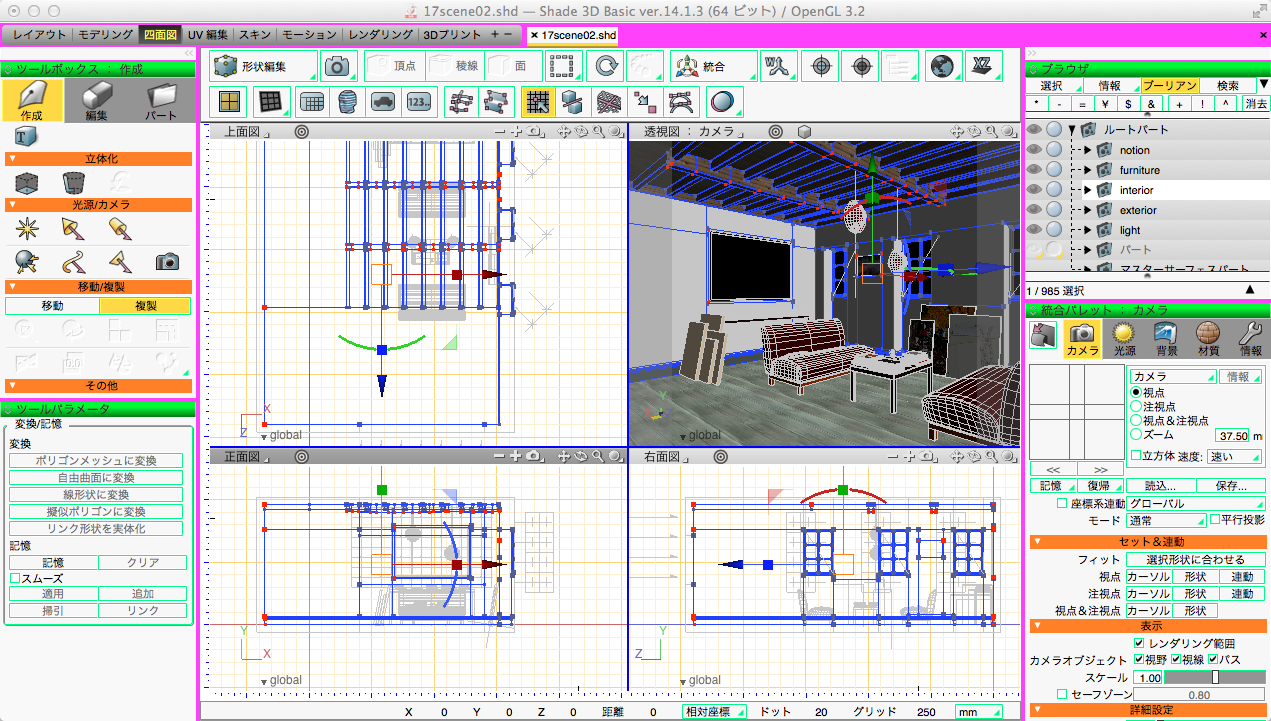
黒を基調としたコーディネイト
Shade 12以前の白ベース風
春色コーディネイト
やっていたらだんだん楽しくなってきた子
・・・これはこれで可愛いような気も。。。慣れは怖いです。
この連載で使用しているカラー設定もこれらのサンプルと合わせてダウンロードできるようにしてみましたので、良ければお試しください。
「Shade 3Dの使い方」のカラー設定もいただきましたのでそちらも合わせてパックしてあります。
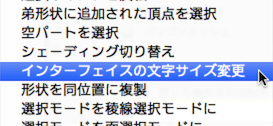
 インターフェイスの文字サイズを変更するスクリプト
インターフェイスの文字サイズを変更するスクリプト
インターフェイスの文字サイズは標準機能からは設定できないのでスクリプトを使う必要があります。


反映させるにはスクリプトの実行後に Shade 3D を再起動する必要があります。

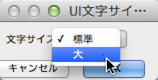
フォントのサイズは標準サイズと大きいサイズの2種類です。
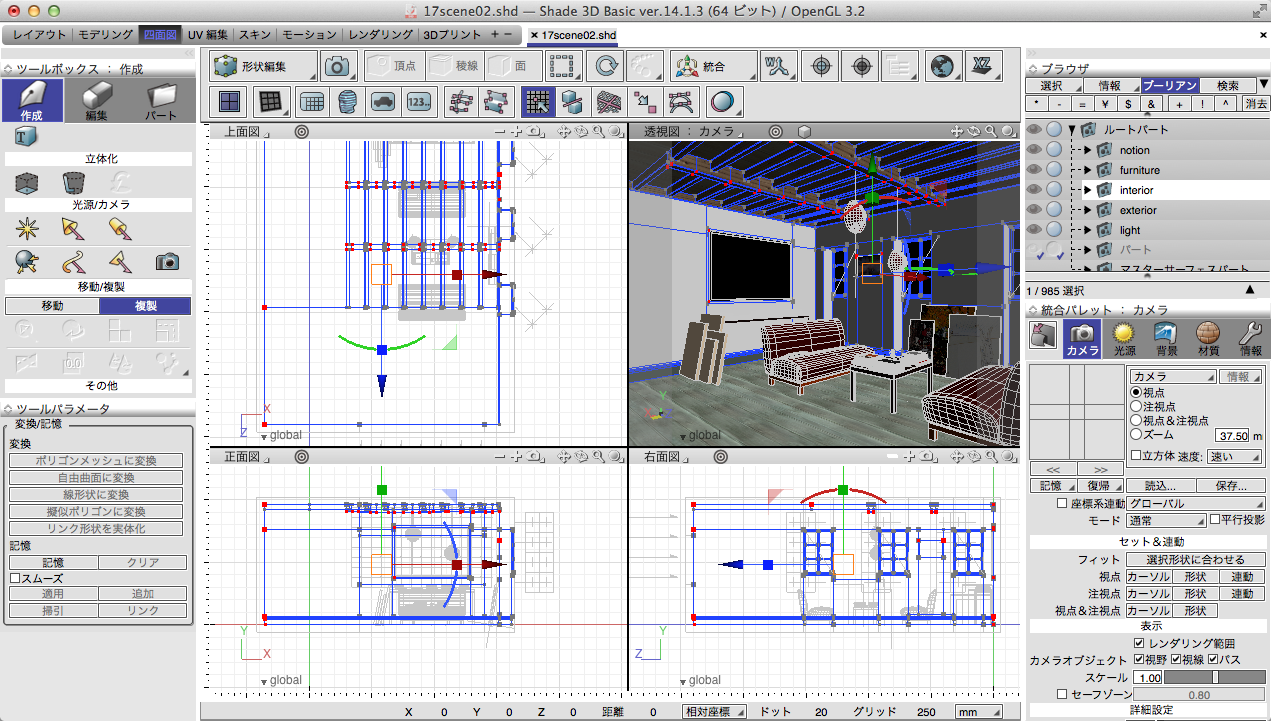
標準
大きいの
 七色スクリプトの修正版
七色スクリプトの修正版
ver.14以降に対応させるときに仕様を忘れて機能が1つ抜けてましたので修正して再パックしました。
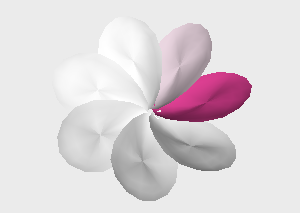
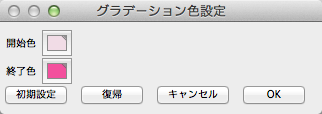
じつは選んだ形状の最初と最後(ブラウザの上から下の順)の色がダイアログのカラーに反映されるのが正解でした。


色設定がすでに終わっているので、このままOKするだけです。

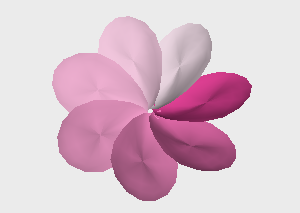
こうして無事に、最初に形状に色設定してから2つの色の間をグラデーションさせることができるのでした。
次回は線形状の長さを測るスクリプトなどについてお話する予定です。
次回もよろしくお願いします。
要望や質問、またユーザー同士の意見交換にShade3D公式ユーザーフォーラムをご用意しております。どうぞご利用くださいませ。