第10回 線形状の長さを測るスクリプト他

Moody's mood for Customize. こんにちは。Shade 3DではXYZ軸の方向の数値しか分からないことが多々あります。とくに線形状の長さは建築やペーパークラフトをやる方々には重要なようです。今回はそんな要望を昔受けて作ったスクリプトのお話です。すごく単純なスクリプトなのですぐ記事が終わるため、もう1つスクリプトを用意しました。合わせてお楽しみください。
- 今回のスクリプトは 3/6日発行のメルマガにて配布しました。
- インストール先などは【インストール・使用法】をご覧ください。
- この記事は Shade 3D ver.14.1.3 を基準に書いています。ver.15 でももちろん有効です。
- 記事のスクリプトはマーケットプレイス「カスタマイズはいかがですか? 全部入り」よりダウンロードできます。
 線形状の長さを測る
線形状の長さを測る
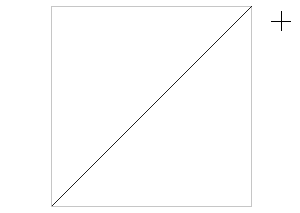
選択している線形状の長さをメッセージウインドウに表示します。バウンディングボックスのサイズではなく、線形状そのものの長さを表示します。
線形状を選択します。とりあえず1つの線形状にのみ対応しています。

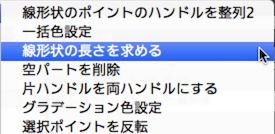
「線形状の長さを求める」スクリプトを実行します。

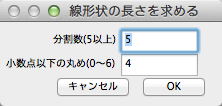
計算精度に関連するダイアログが表示されますが、通常はこのままOKします。数値を上げるほど計算時間と精度が上がります。

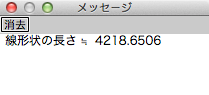
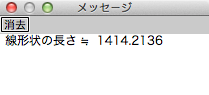
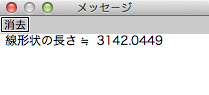
メッセージウインドウに長さが表示されます。ベジェ曲線なので近似値となります。

1000 x 1000 の長方形の対角線で求めてみるとルート2になっているのが確認できました。

 \
\
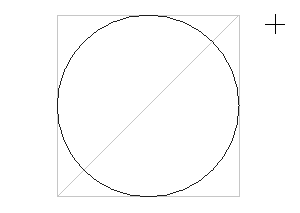
直径1000の円から変換した線形状はパイですね。


 マーケットプレイスの全部入りスクリプトについて
マーケットプレイスの全部入りスクリプトについて
マーケットプレイスに置いてあるスクリプト全部入りは、記事に連動して更新されています。パックされているのは最初の記事からひとつ前の記事までのスクリプトで、スクリプトの更新があった場合も差し替えされています。ですので、マーケットプレイスからダウンロードすると最新版のスクリプトが手に入ります。(最新のメルマガで配信されたものを除きます)
 もう1つ・透視図のカーソル位置を無限遠光源にするスクリプト
もう1つ・透視図のカーソル位置を無限遠光源にするスクリプト
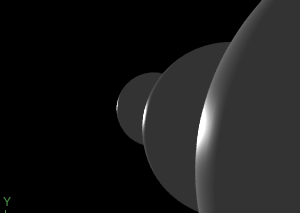
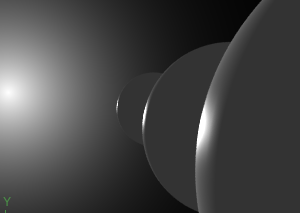
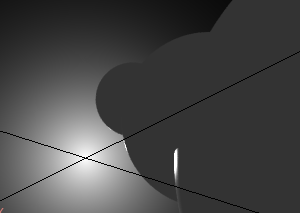
無限遠光源にグレアを設定すると可視光源としてレンダリングすることができます。
グレアなし

グレアあり

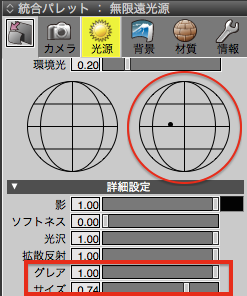
通常は無限遠光源パレットの右の半球使って設定します。

簡単に雰囲気が出せて楽しいのですが、透視図にグレアな光源が入るように無限遠光源を思った位置に設定するのがけっこう大変なのでスクリプトです。
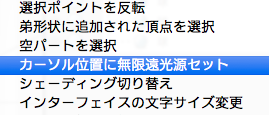
透視図で無限遠光源を配置したい位置をクリックします。わかりやすくラージカーソルにしてあります。
.png)
三次元カーソルが予定の位置にセットされたことを確認したらスクリプトを実行します。

現在選択されている無限遠光源の位置がカーソル位置にセットされます。プレビューレンダリングにしているとすぐに結果を確認できて便利です。

次回は透視図をなんかするスクリプトについてお話する予定です。
追伸
七色スクリプトの計算はHSVの各要素1.0-0.0で計算しています。2つの指定色のHSV要素の差分を形状数で割った値を最小値に加算しています。
機能追加もしたいと思うこのごろです。。
次回もよろしくお願いします。
要望や質問、またユーザー同士の意見交換にShade3D公式ユーザーフォーラムをご用意しております。どうぞご利用くださいませ。


