第8回 選択反転スクリプト

Starway to Customize. こんにちは。Shade 3D ver.15 ではポリゴンメッシュの選択方法が色々増えて便利になってます。でも自由曲面や線形状はちょっと置いてけぼりになってますね。今回はそれを何とかしようと作ったスクリプトのお話です。
それから前回の七色スクリプトから派生したスクリプトについてもお話します。
なお、2/20より本連載で紹介しているスクリプトをひとまとめにしたものをマーケットプレイスの「カスタマイズはいかがですか?全部入り」からダウンロードしていただけるようになりました。
- 今回のスクリプトは 2015/02/20日発行のメルマガにて先行配布しました。
- インストール先などは【インストール・使用法】をご覧ください。
- この記事は Shade 3D ver.14.1.3 を基準に書いています。ver.15 でももちろん有効です。
- 記事のスクリプトはマーケットプレイス「カスタマイズはいかがですか? 全部入り」よりダウンロードできます。
 キーコンビネーションで色々選択
キーコンビネーションで色々選択
Shade 3D ではコントロールポイントの選択、追加選択、絞り込み選択、間引き選択をキーボードとの組み合わせで行う事ができます。
選択
追加選択
絞り込み選択
選択解除
もしかしたら色々組み合わせたら選択の反転もできるんじゃないかと色々試してみましたがどうやら存在しないようです。
 選択状態を反転するスクリプト
選択状態を反転するスクリプト
色々なキーの組み合わせを試して指が痛くなったので、スクリプト書いちゃう事にしました。
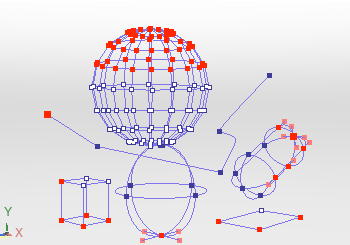
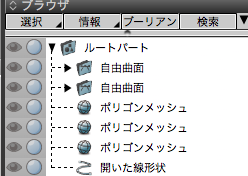
いつものように線形状を選択して。。というのは使い勝手が悪すぎるので、今回のはパートでも自由曲面でもなんでもOKです。

形状編集モードにしてコントロールポイントや頂点を選択します。複数選択している場合は自動的にコントロールポイント選択モードになってますのでそのままドラッグなどして選択します。ポリゴンメッシュ単体を選択した場合は頂点選択モードで頂点を選択します。

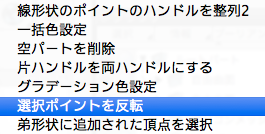
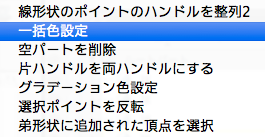
「選択ポイントを反転」スクリプトを実行します。

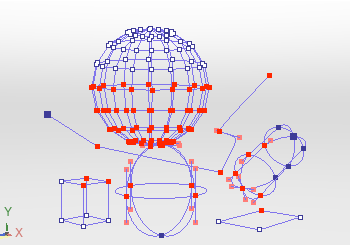
選択範囲が反転します。
![]()
 色を残して色を変える「一括色設定」スクリプト
色を残して色を変える「一括色設定」スクリプト
前回のグラデーション色設定スクリプトは、実は8年前に作って公開していたものだったりしますが、今回新たにそれに関連したご要望を見かけたので仕事中に寝ないで作ってみました。

グラデーションは色スクリプトは色を変えますが、こちらは色を残して色を変えます。
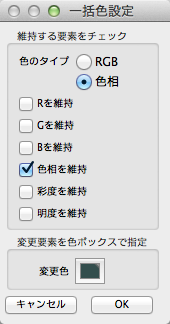
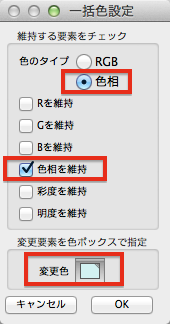
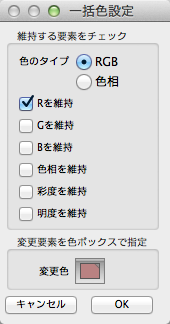
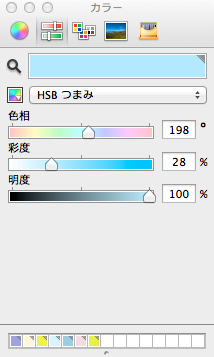
 指定できる色の要素
指定できる色の要素
扱える色はRGBの各要素、または色相・彩度・明度の各要素となります。

RGBで指定した場合は色相。彩度、明度は無効になり、色相を指定した場合はRGBが無効になります。
元の形状に設定してある拡散反射色の指定した要素を維持したまま、他の要素を「変更色」の要素に置き換えます。
 やってみた結果
やってみた結果
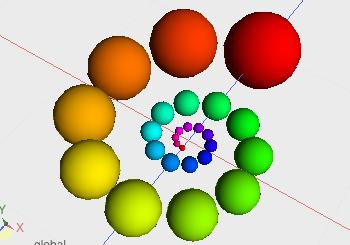
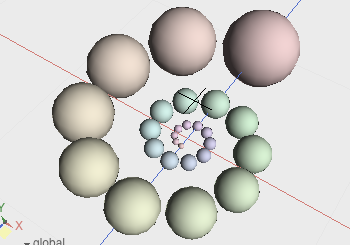
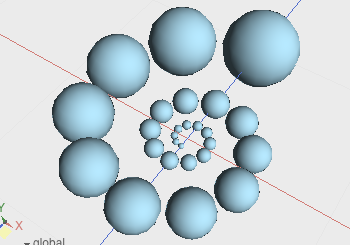
前回ので七色にした球を用意

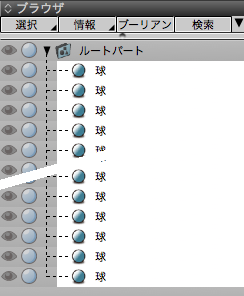
ブラウザで形状を選択

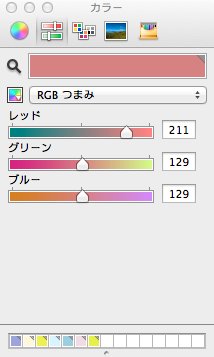
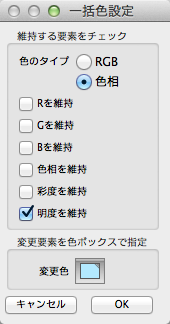
スクリプトで色の種類を色相。残す要素にも色相を選択

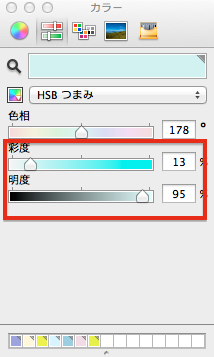
変更する色の明度と彩度を指定(色相は元形状の色を維持)
淡い色合いに設定しました。

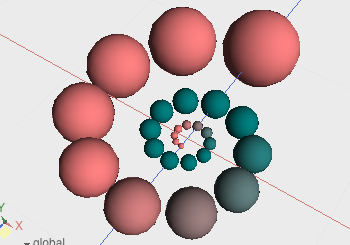
実行結果

元の七色をRGB指定でRだけ残してGBを129に変更してみた結果



元の七色を色相変更して彩度も下げてみた結果



・・・・お気に召しましたでしょうか。わたしは気に入りました。
ちなみにこのサンプルは球を1つ作ってあとはスクリプトウインドウに
xshade.scene().copy_object([0, 0, 0], [0.9, 0.9, 0.9], [0, 36, 0], None)
と書いて実行ボタン押して回転+縮小コピーを繰り返して作りました。
次回はユーザーインターフェイスの文字の大きさとか色を変更する方法についてお話する予定です。
次回もよろしくお願いします。
要望や質問、またユーザー同士の意見交換にShade3D公式ユーザーフォーラムをご用意しております。どうぞご利用くださいませ。