第7回 七色スクリプト

Fly me to the Customize. こんにちは。色の設定って難しいですよね。沢山順番に設定しないといけなかったり、それぞれ色を順番に変えないといけなかったりとかどこの無理ゲーとか思います。今回はそれを何とかしようと結構前に作ったスクリプトのお話です。
- 今回のスクリプトは 2015/02/13日発行のメルマガにて先行配布しました。
- インストール先などは【インストール・使用法】をご覧ください。
- この記事は Shade 3D ver.14.1.3 を基準に書いています。ver.15 でももちろん有効です。
- 記事のスクリプトはマーケットプレイス「カスタマイズはいかがですか? 全部入り」よりダウンロードできます。
 拡散反射色継承
拡散反射色継承
Shade 3D で色を設定するには表面材質ウインドウで拡散反射に色を設定します。設定されてない形状は上位階層に色が設定されていたらそれを継承します。
今回はそれを利用してこのボールペンをカラフルにします。
グリップ部分と中のインク部分あたりを色設定無しにしています。階層の最上位に色を設定するとそのあたりの色がまとめて変化する仕組みです。
 色の数だけ複製
色の数だけ複製
スクリプトには最低3つの形状が必要なので、これを複製します。
色数といったら24色がなんとなくあこがれの響きがあるので24本にしました。
なんとなく数え間違えているような気もしますがいつものことですので数えたりしないでください。
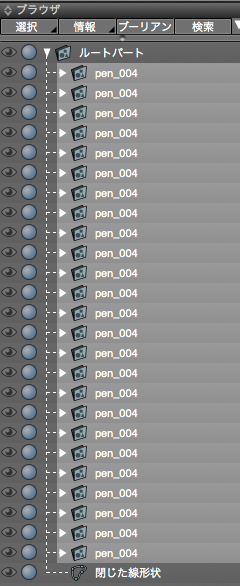
 ブラウザで選択
ブラウザで選択
色設定する形状をブラウザで選択します。別に複製形状でなくても大丈夫です。ブラウザの上から順番に色づけされます。

 スクリプト実行
スクリプト実行
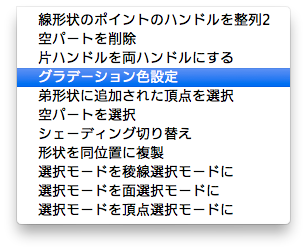
スクリプトメニューからグラデーション色設定を選択します。

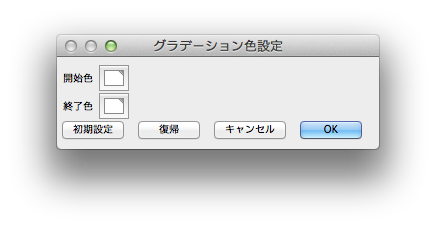
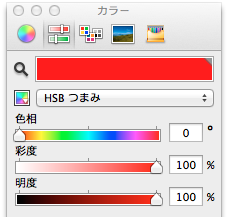
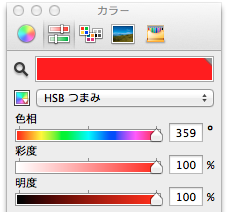
ダイアログが表示されるので、開始色と終了色を色相で設定します。カラーパレットはぱっと見同じ赤に見えますが、最初が0度の色相で、最後が359度になってます。



 レインボウ
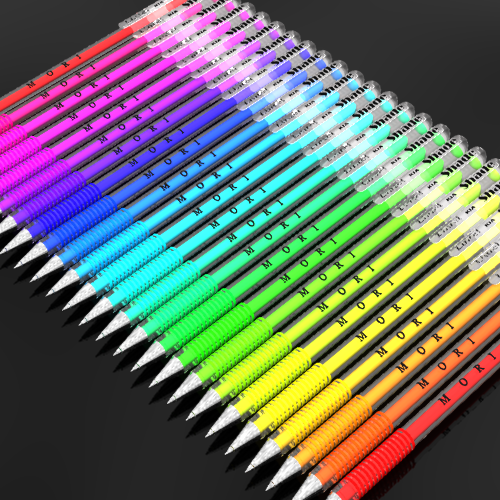
レインボウ
設定が終わると「終了しました」とメッセージウインドウに表示されます。出来上がりはこんな感じです。
色相を変える事で暖色系のみにしたり、彩度や明度を変化させたりなんでこともできます。
 海外事例
海外事例
海の向こうのユーザーさんが、このスクリプトで面白いことしてたので真似してみました。
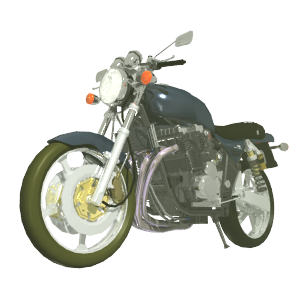
まずはモデルを用意します。
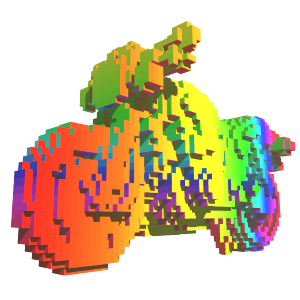
ver.15 のボクセル化メッシュをかけます。
出来たポリゴンメッシュを線形状に変換してスクリプトかけました。
このままパーティクルで落下させてもきれいですね。
次回は線形状のコントロールポイントの選択をなんかするスクリプトについてお話する予定です。
次回もよろしくお願いします。
要望や質問、またユーザー同士の意見交換にShade3D公式ユーザーフォーラムをご用意しております。どうぞご利用くださいませ。