Adobe製品と連携!⑥

今回はShade3Dで作成したシーンを光源別にレンダリングした画像を、Adobe Photoshopで合成して光源の調整を行います。
※Adobe Creative Cloud CCを使用


Shade3Dでの作業
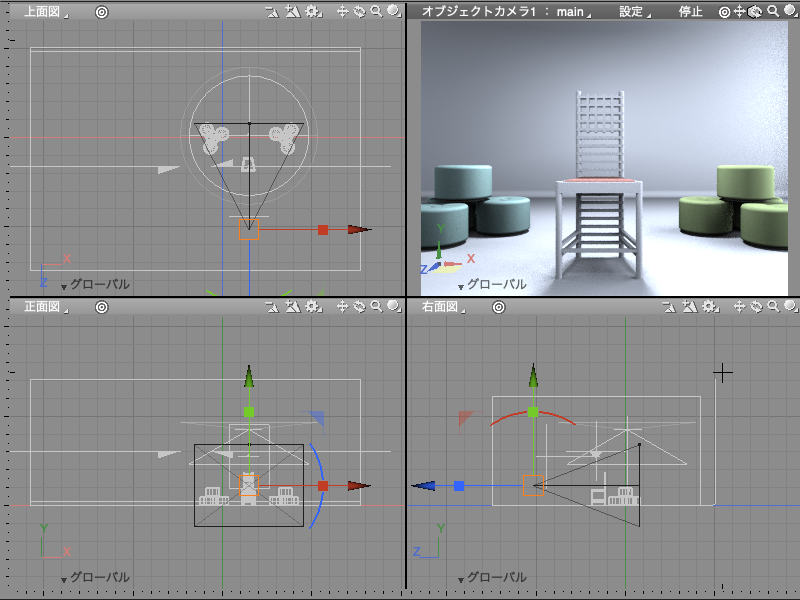
Shade3Dでスタジオを作成し、オブジェクト(椅子)を配置します。
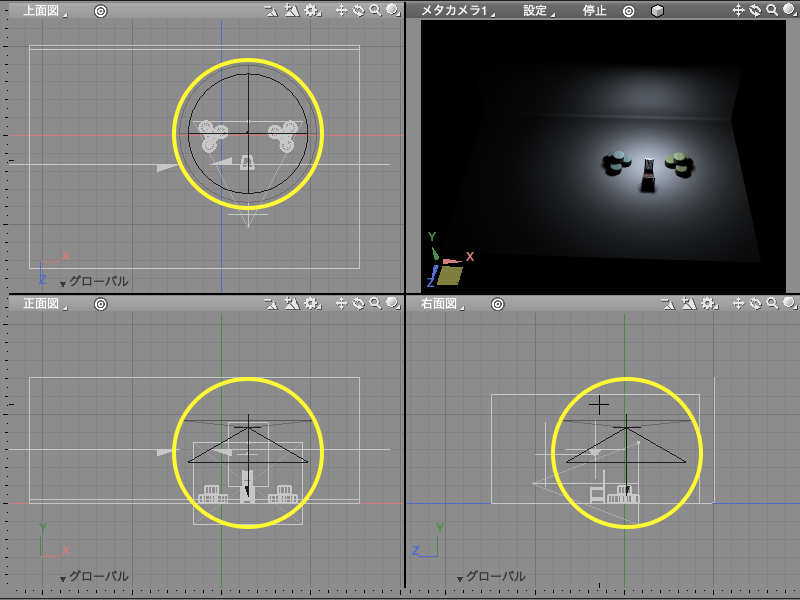
自由曲面で床と後ろの壁を作成したスタジオに、面光源3つとスポットライト1つの合計4つの光源をセットします。
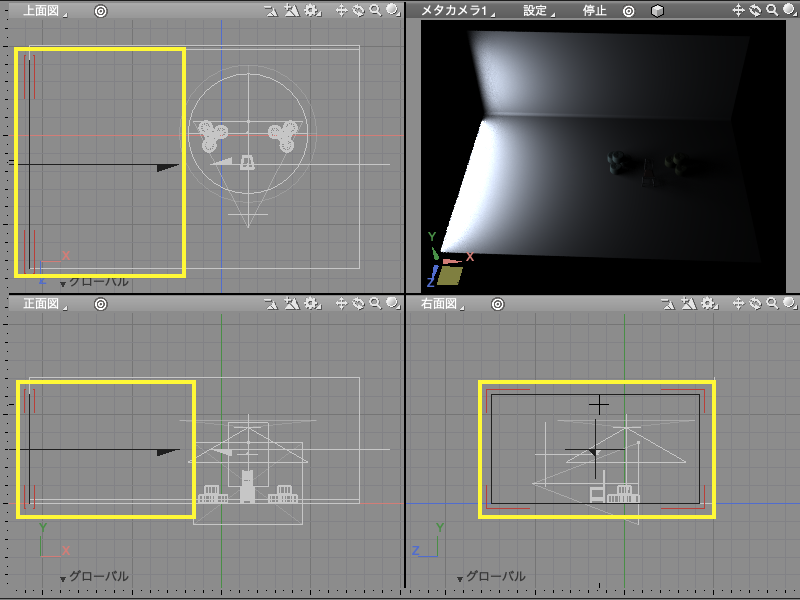
- 画面左の面光源

●左の面光源だけオンにしたレンダリング画像

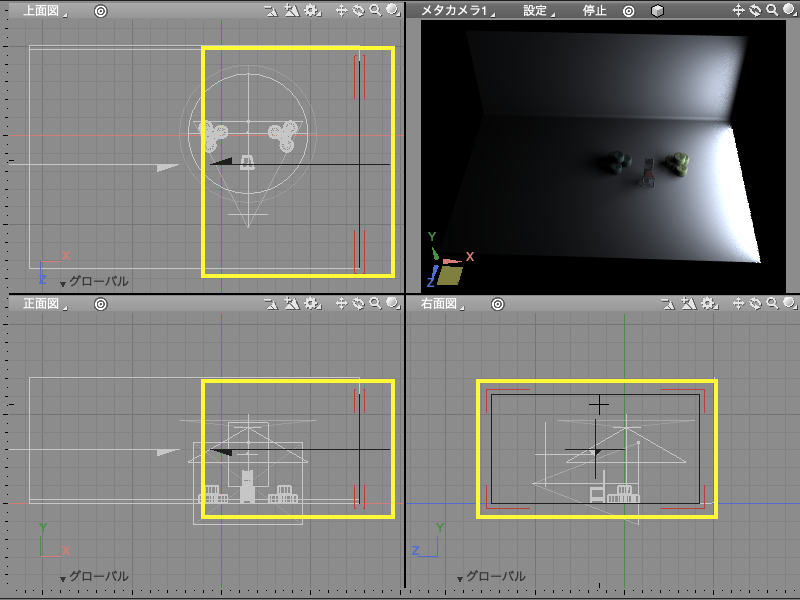
- 画面右の面光源

●右の面光源だけオンにしたレンダリング画像

- 正面からの面光源

●正面の面光源だけオンにしたレンダリング画像

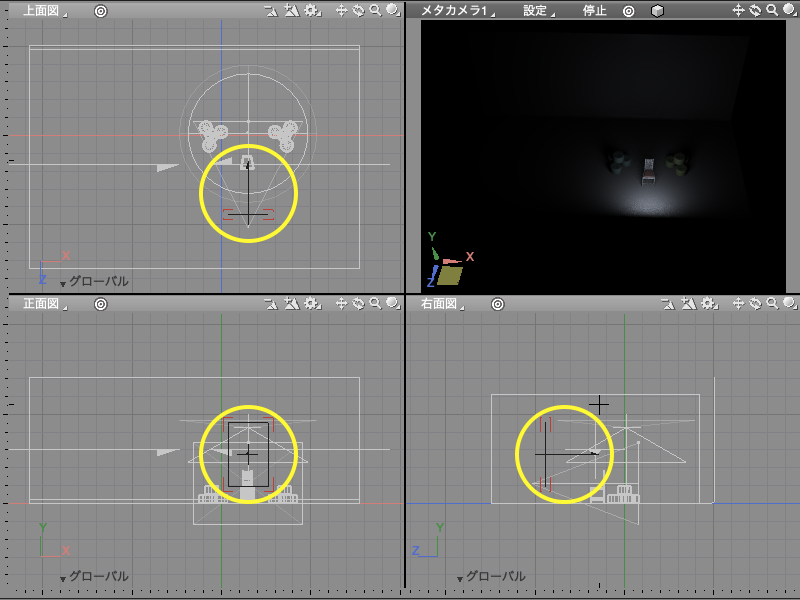
- 上からのスポットライト

●上からのスポットライトだけオンにしたレンダリング画像

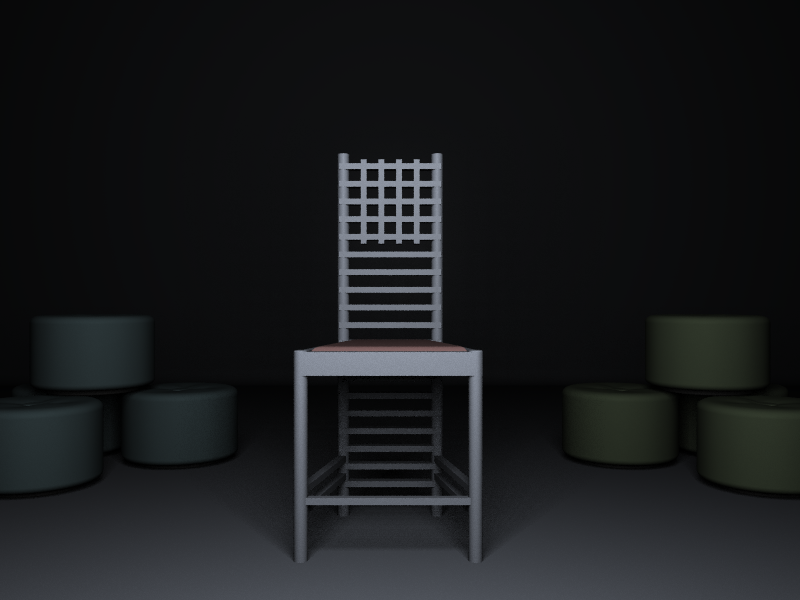
仕上がりイメージで右からの光を強く見せるために、スタジオの右側にオブジェクトを配置して正面からカメラをセットしています。

全ての光源をオンにしてレンダリングした画像は以下のようになります。

光源別にレンダリングした画像を保存してShade3Dの作業は終了です。
Photoshopでの作業
左、右、正面、上からの光源別にレンダリングした4枚の画像をPhotoshopに読み込んで、レイヤーに重ねます。
レイヤーの合成モードは全て「覆い焼き(リニア)-加算」とします。
レイヤー全てを表示した画像とShade3Dでレンダリングした画像をならべてみても、差異はあまり見られません。


ここからレイヤーごとにカラーバランスを調整してライティングを変化させていきます。
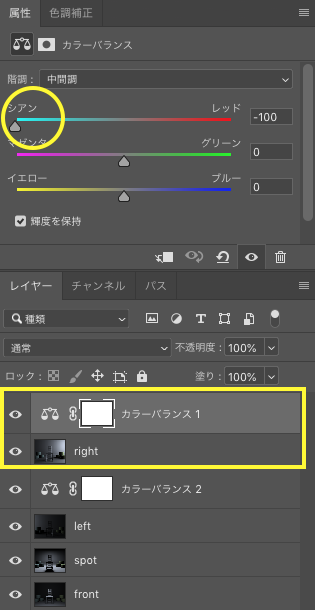
- カラーバランスで右からの光源の画像の色味を青に変更します。


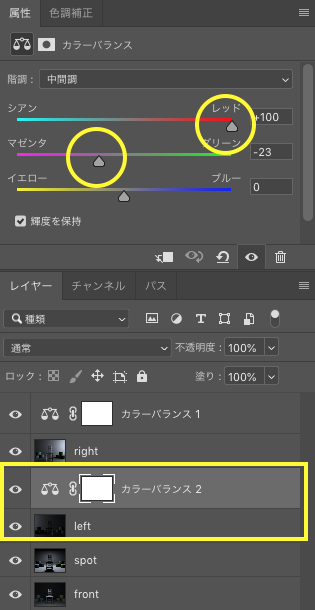
- カラーバランスで左からの光源の画像の色味を赤に変更します。


- 全てのレイヤーを表示するとこのようになります。

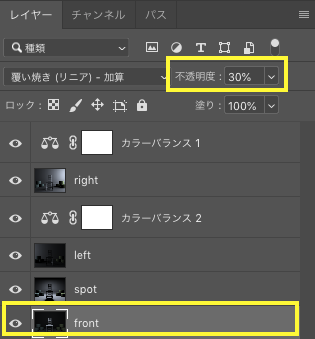
- 続いて正面の不透明度を30に落とします。

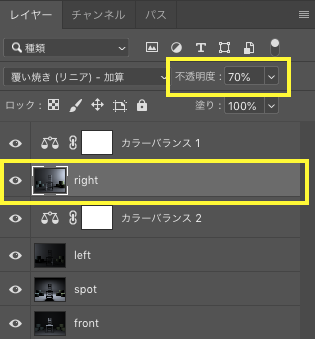
- 右の不透明度は70に落とします。

- 再度合成するとこのようになります。

- フロントの色味を青に変更すると、このようになイメージも作れます。

光源別にレンダリングを行うのは、今回の作例でも4回レンダリングしなくてはならず大変な作業ですが、Photoshopとの組み合わせにより、光源の色味や強さをレンダリングすることなく調整することができるので、複数の光源を何度も調整する必要がある場合には試行錯誤しやすく、時間も短縮できます。
Photoshopのデータを残しておけば、修正が入った場合でもすぐに変更ができたり、必要な光源のレンダリング画像だけ差し替えたりして対処することも可能です。


