Adobe製品と連携!③

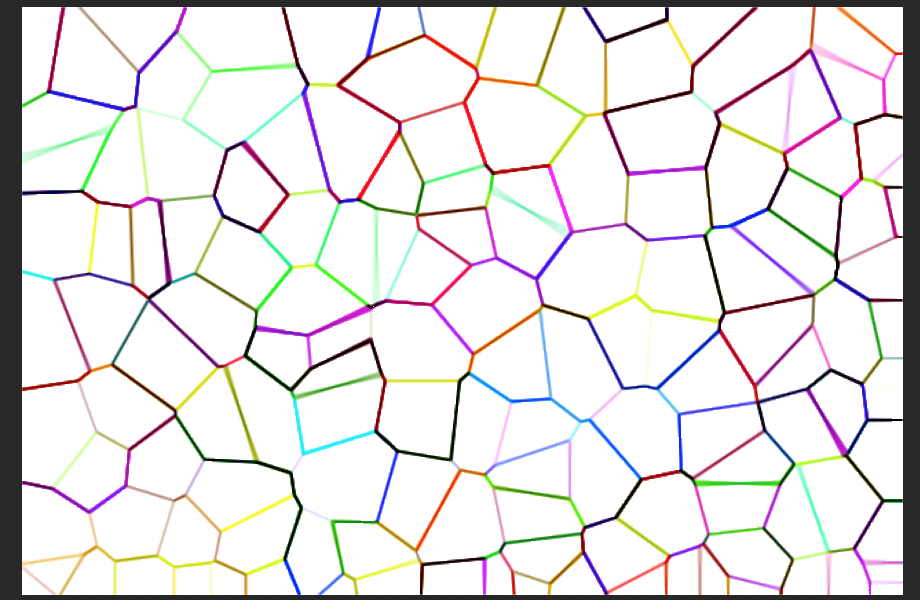
今回は例として画像から取り出したパスを使ってステンドグラス風の絵を作成します。
※Adobe Creative Cloud CCを使用
Photoshopの作業
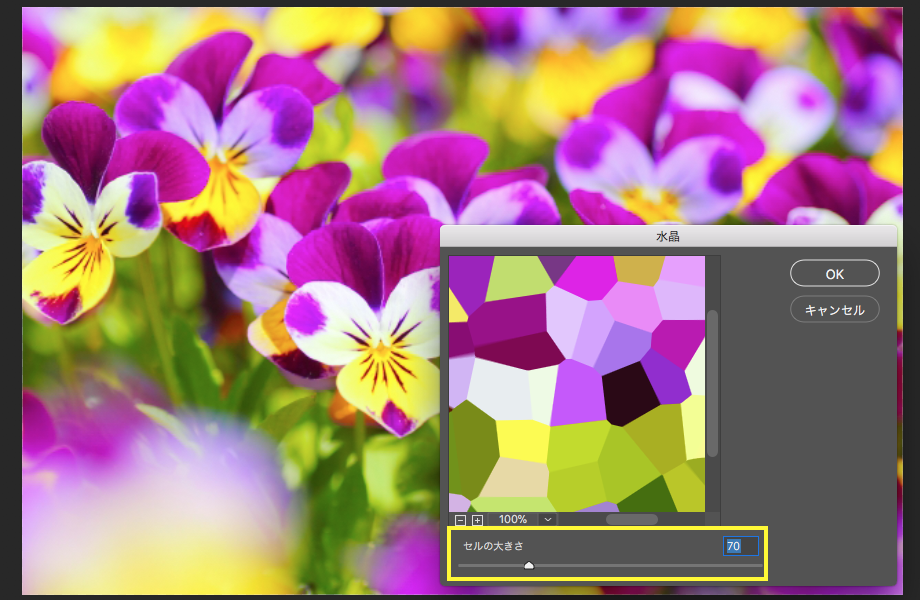
1.ベースの写真に「フィルター」>「ピクセレート」>「水晶」を「セルの大きさ」「70」(使用する写真の大きさや希望の細かさに合わせて設定する)で適用しステンドグラス風にする。


2.「フィルター」>「表現手法」>「輪郭検出」をかける

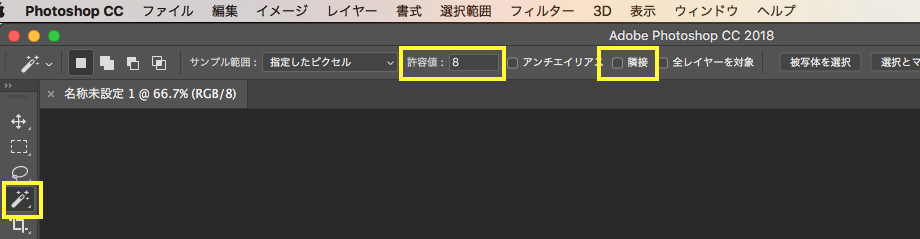
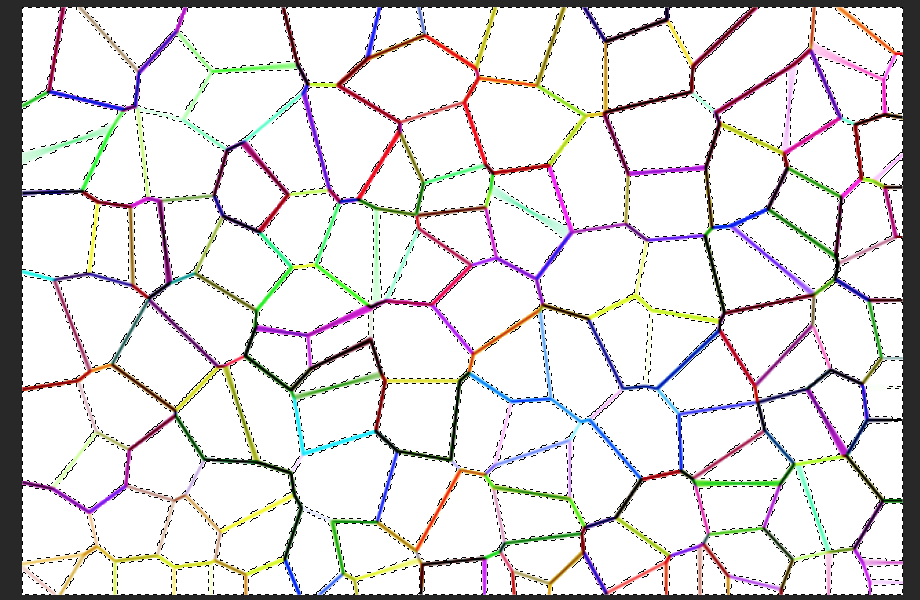
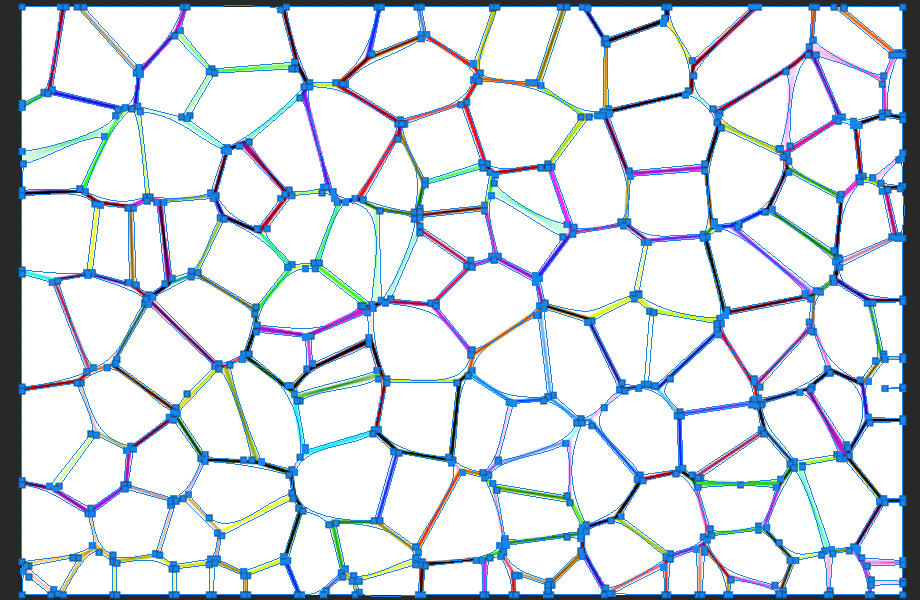
3.「自動選択ツール」で「許容値」を「8」、「隣接」をオフにして白いところをクリックし選択範囲を作る


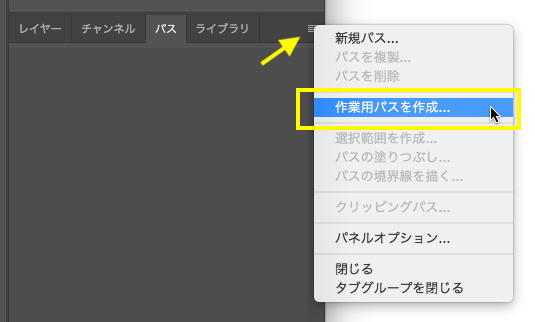
4.「パス」パネル右上のポップアップメニューより「作業用パスを作成」を選択して作業用パスを作成


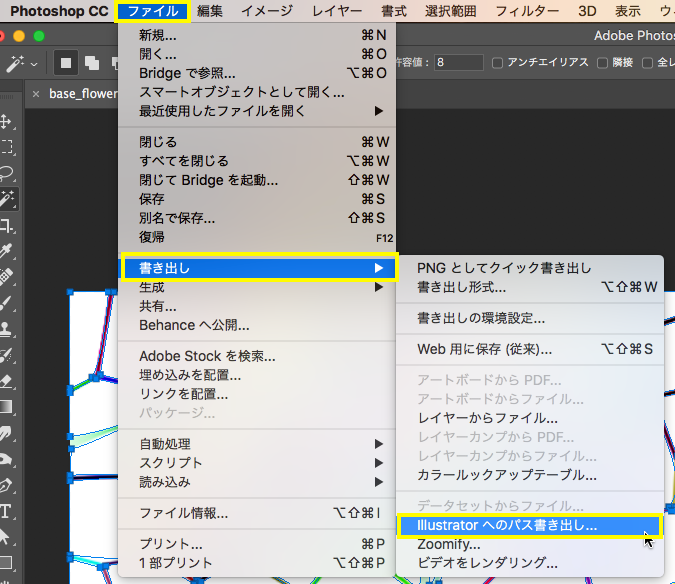
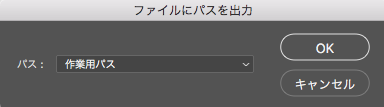
5.「ファイル」>「書き出し」>「Illustratorへのパス書き出し…」を選択。表示されるダイアログで「作業用パス」を選択しファイルに書き出す


Shade3Dの作業
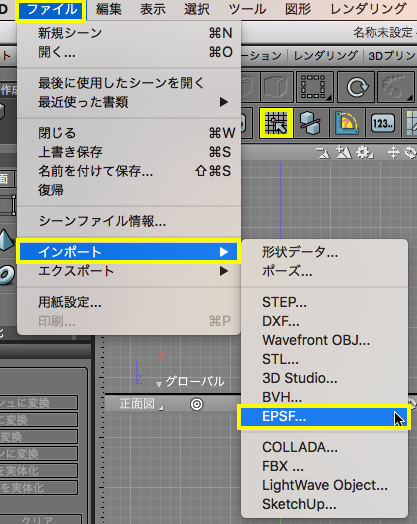
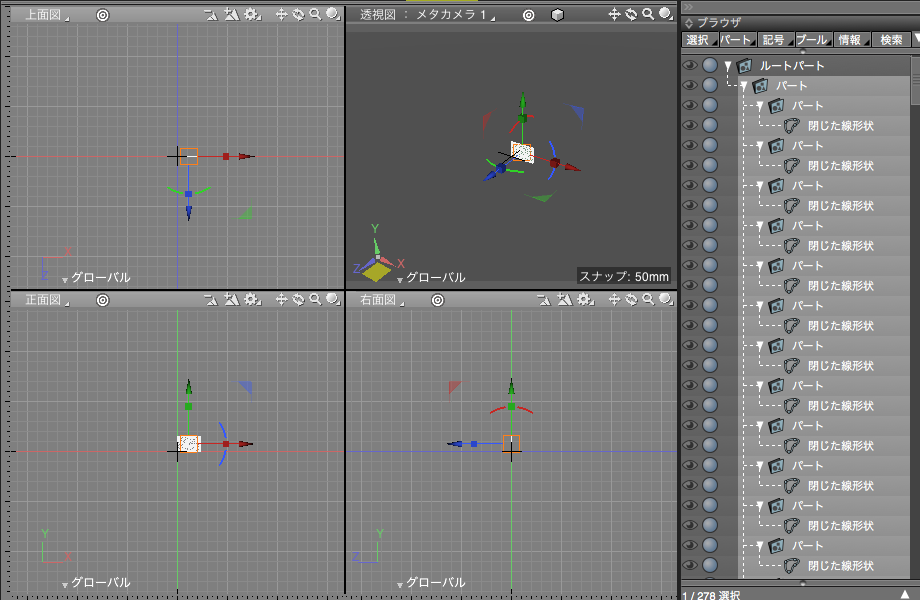
1.「ファイル」>「インポート」>「EPSF」で「フォトショップの作業:手順5」で書き出したaiファイルをインポートする


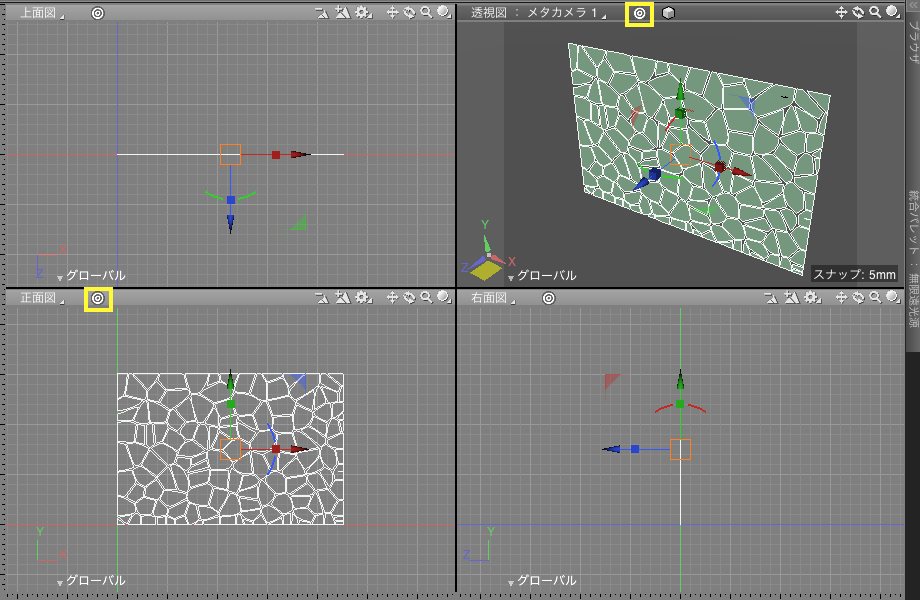
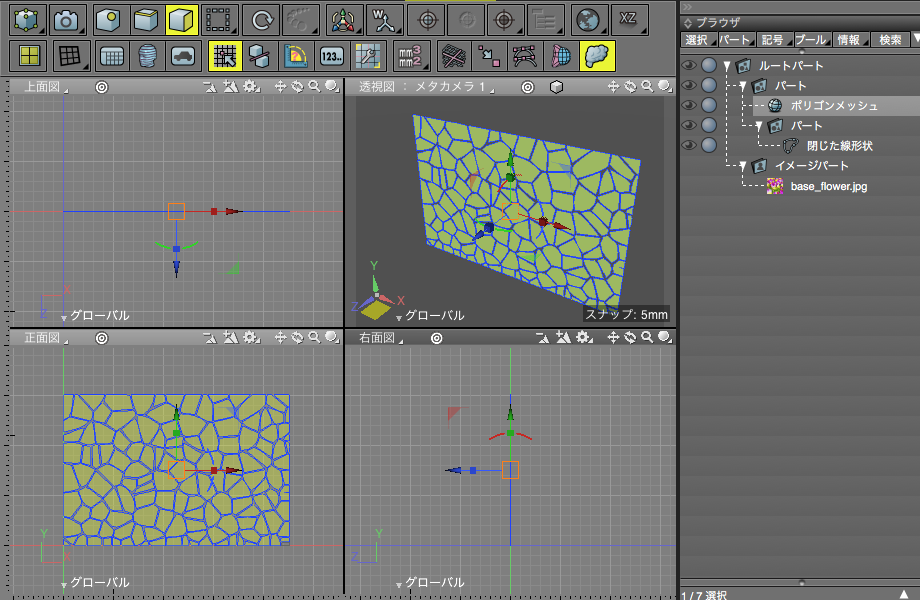
2.平面図と透視図のフィットボタン「◎」をクリックして図面に形状をあわせる

3.「ルートパート」のすぐ下の「パート」が選択されていることを確認(インポート直後はこの状態)

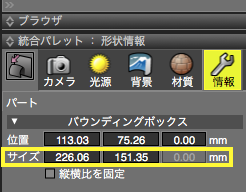
4.「統合パレット」>「形状情報」>「サイズ」でインポートしたパスの大きさをメモ

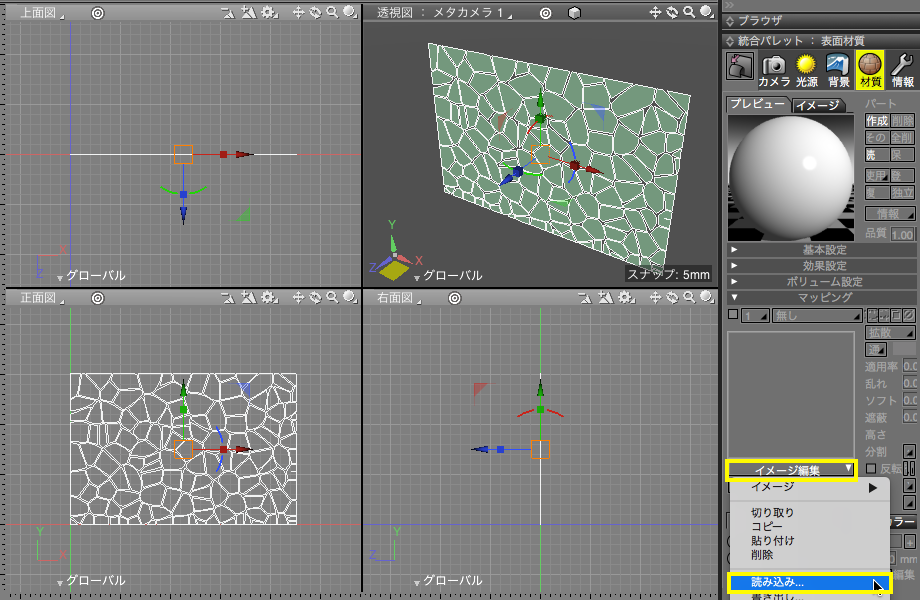
5.「統合パレット」>「表面材質」>「マッピング」>「イメージ編集」>「読み込み」で元の画像を読み込む

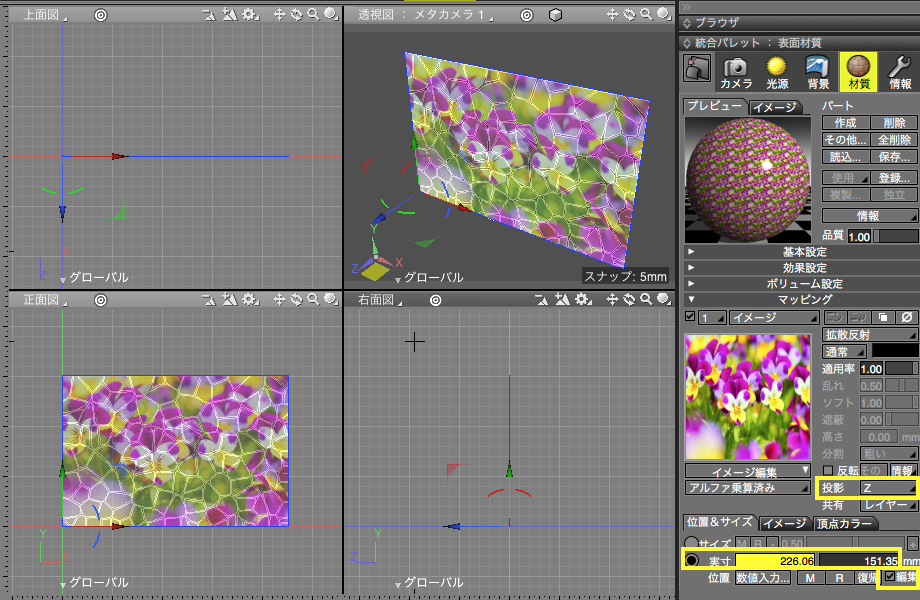
6.「投影」に「Z」、「実寸」と「編集」にチェックを入れ、「実寸」に手順4でメモしたサイズを入力
※Basicでは「実寸」が搭載されていないため、「実寸」の上にある「サイズ」スライダで大きさを調整します

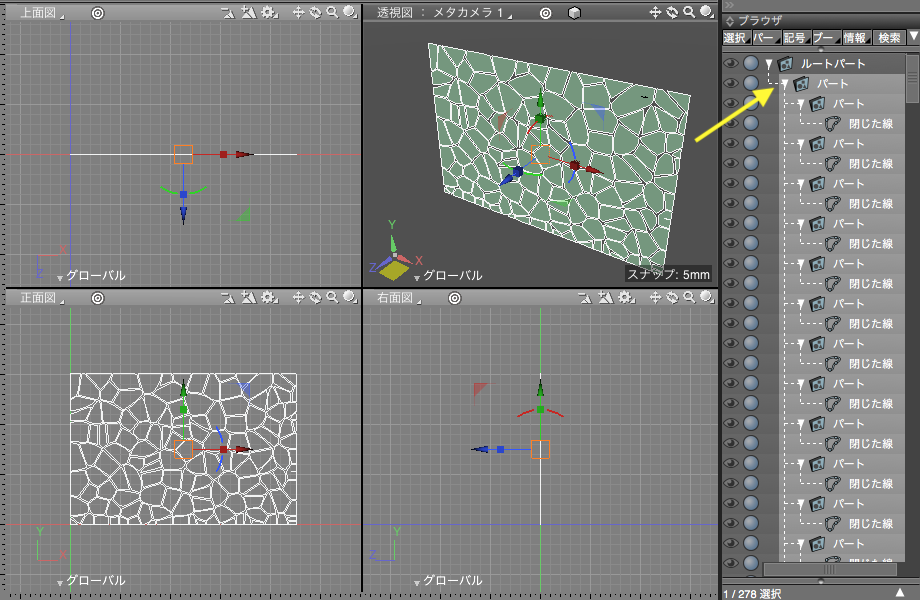
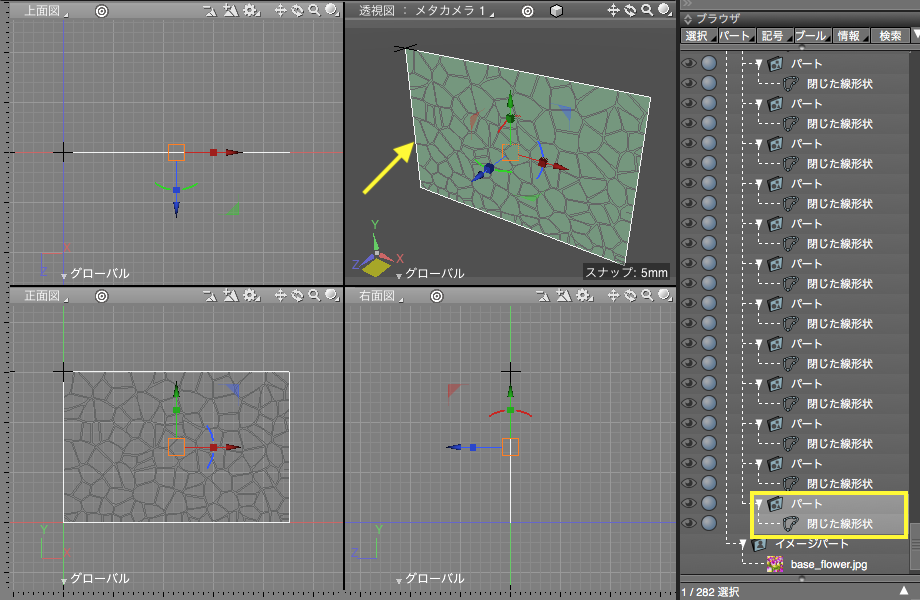
7.一番下の「パート」(外枠部分)を削除

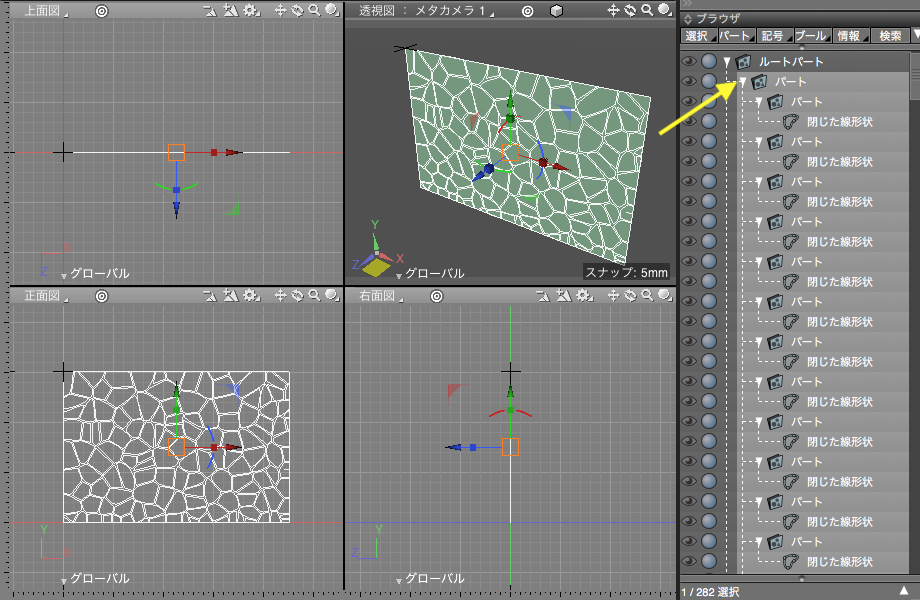
8.「ルートパート」のすぐ下の「パート」を選択

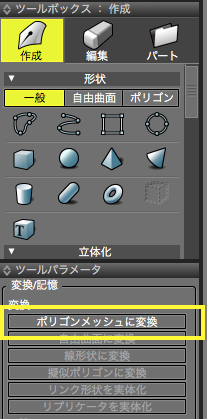
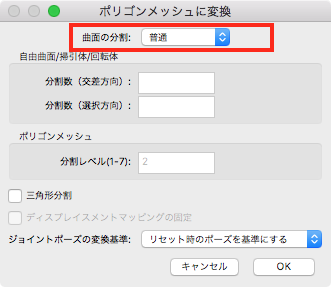
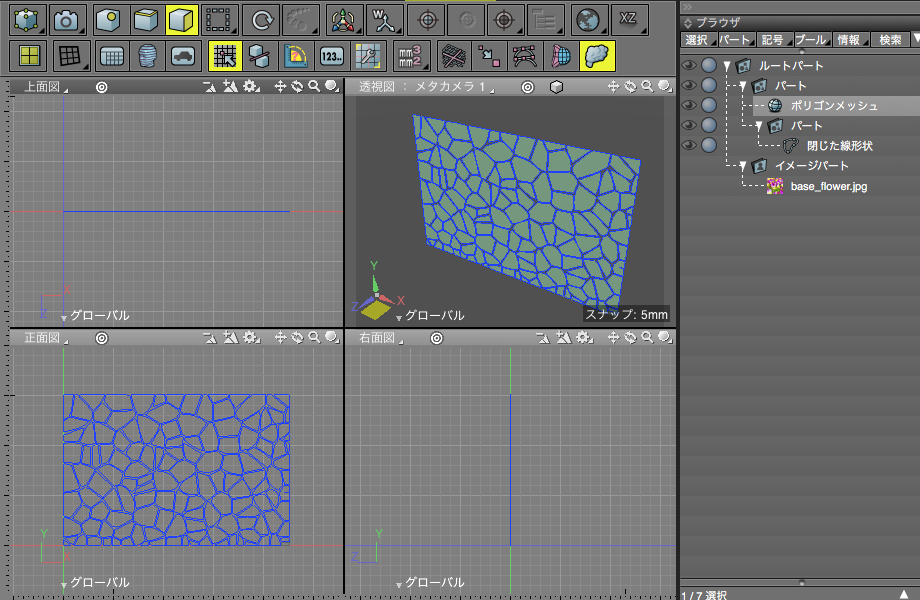
9.「ツールパラメータ」>「ポリゴンメッシュに変換」ボタンをクリック、「曲面の分割」を「普通」でポリゴンメッシュに変換


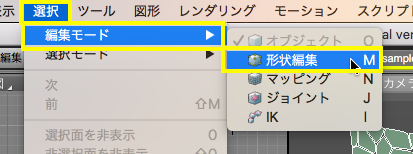
10.「選択」>「編集モード」>「形状編集」を選択


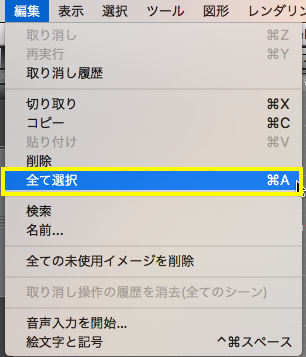
11.「編集」>「全て選択」で全ての面を選択状態に


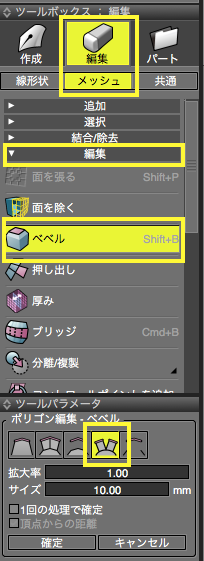
12.「ツールボックス」>「編集」>「メッシュ」>「編集」グループ>「ベベル」を選択。「ツールパラメータ」>右から2つめのアイコンを選択

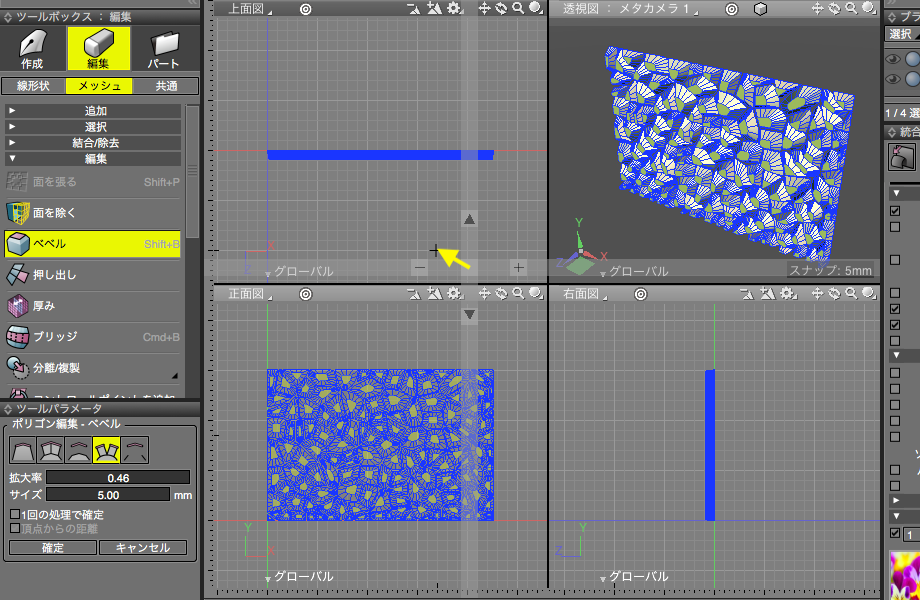
13.図面(どの面でも可)で左斜め上に少しドラッグして各面にベベル(上面がやや尖った状態)を設定。「確定」ボタンでベベルを終了
※マウスボタンを押すと十字スライダが表示されます。上下ドラッグでベベルの高さ、左右ドラッグで上面の大きさを調節します

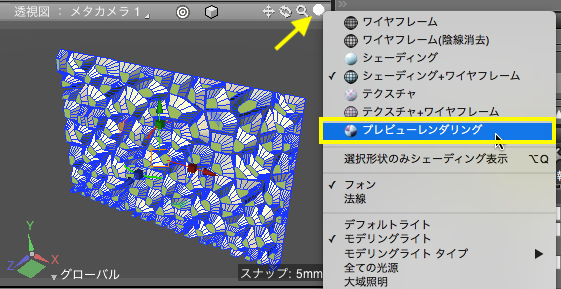
14.「透視図」の右上にある「表示切り替え」ポップアップメニューから「プレビューレンダリング」を選択して表示を切り替え


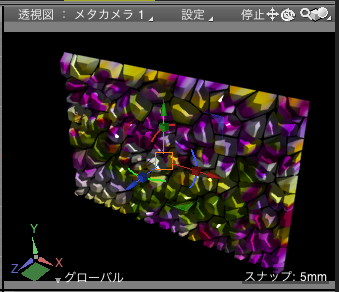
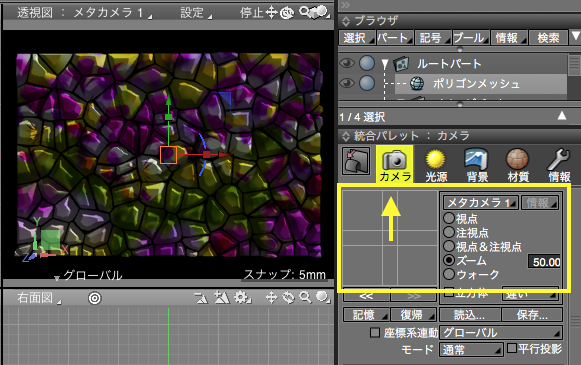
15.「統合パレット」>「カメラ」の「仮想ジョイスティック」を中心からドラッグ操作して、正面向きのアングルに変更
角度を変えるときは「視点」をチェック、表示倍率を変えるときは「ズーム」にチェックをいれて操作する
- 視点:カメラの位置を視点中心にして回転
- 注視点:見る位置をカメラを中心にして回転
- 視点&注視点:視点と注視点を平行移動
- ズーム:上下ドラッグで距離の調節、左右ドラッグでレンズの視野角(見える範囲)を調節

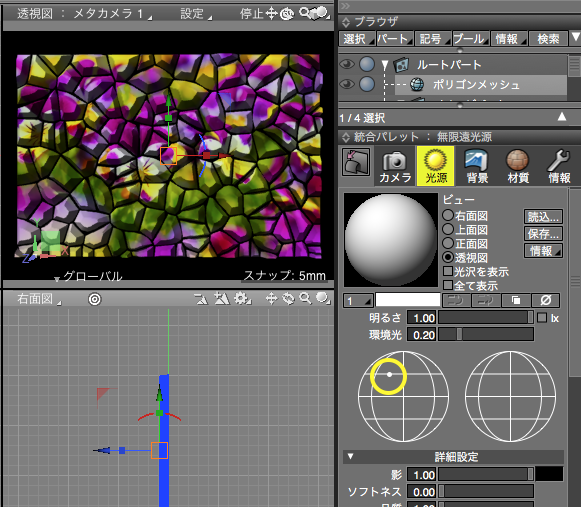
16.「統合パレット」>「無限遠光源」で光源の位置を変更

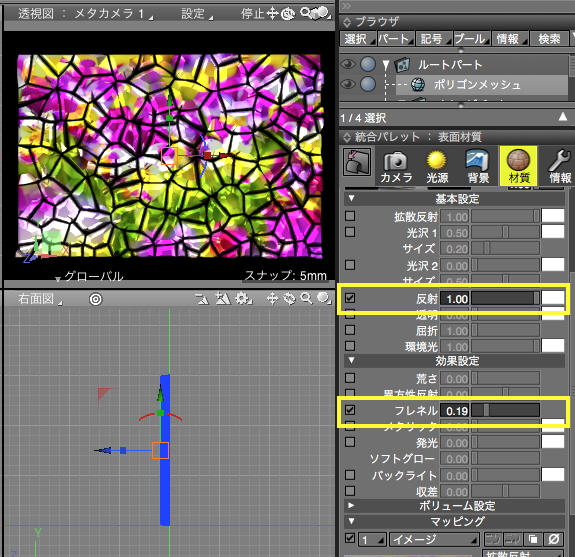
17.「統合パレット」>「表面材質」>「基本設定」で「反射」を「1.0」、「効果設定」で「フレネル」を「0.19」に設定

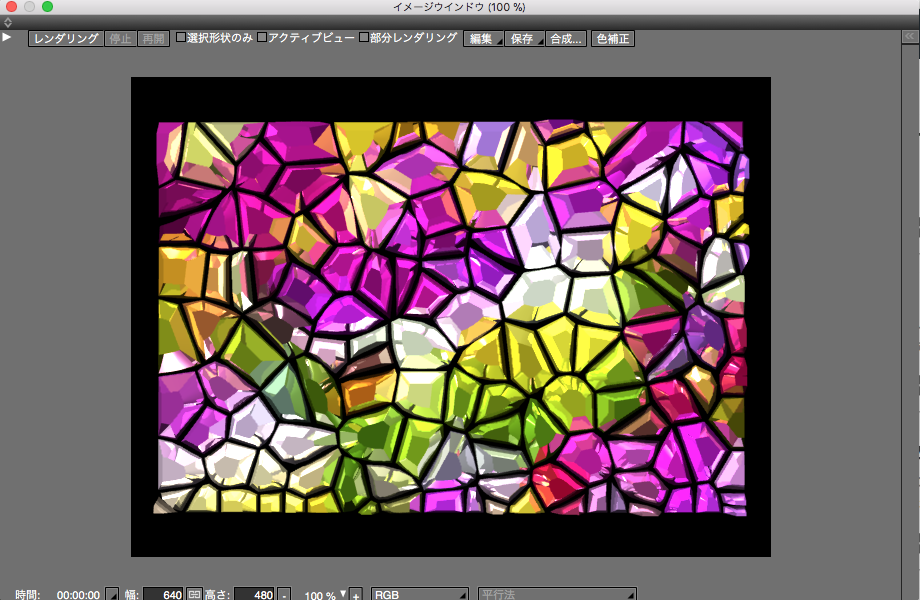
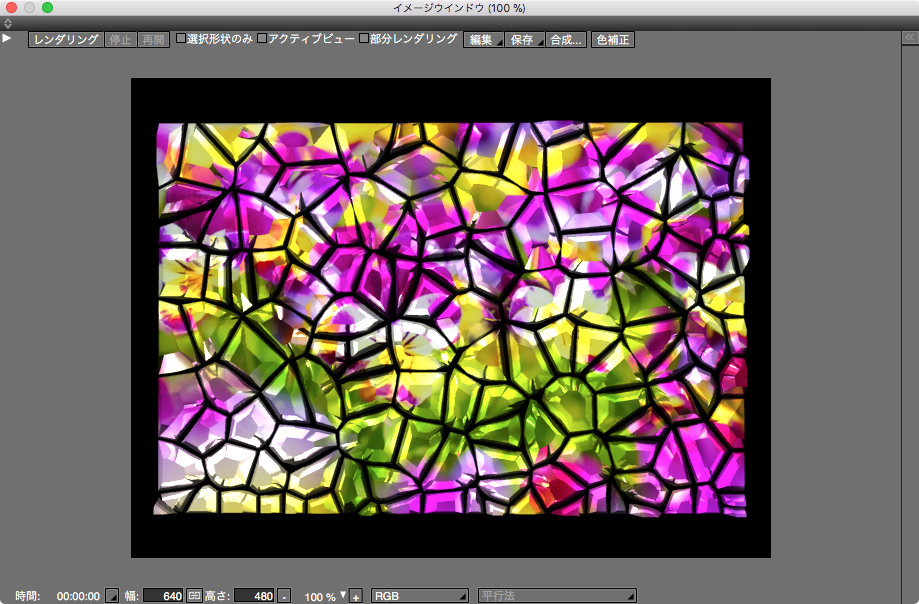
18.「レンダリング」>「レンダリング開始」でイメージを作成


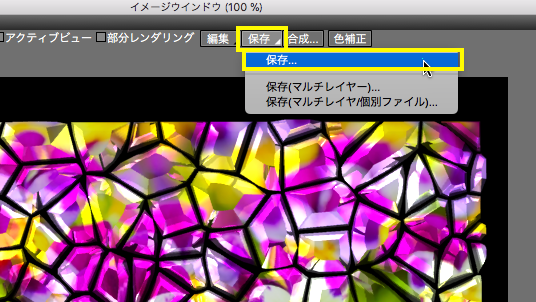
19.「イメージウインドウ」>「保存」からイメージを保存して完成

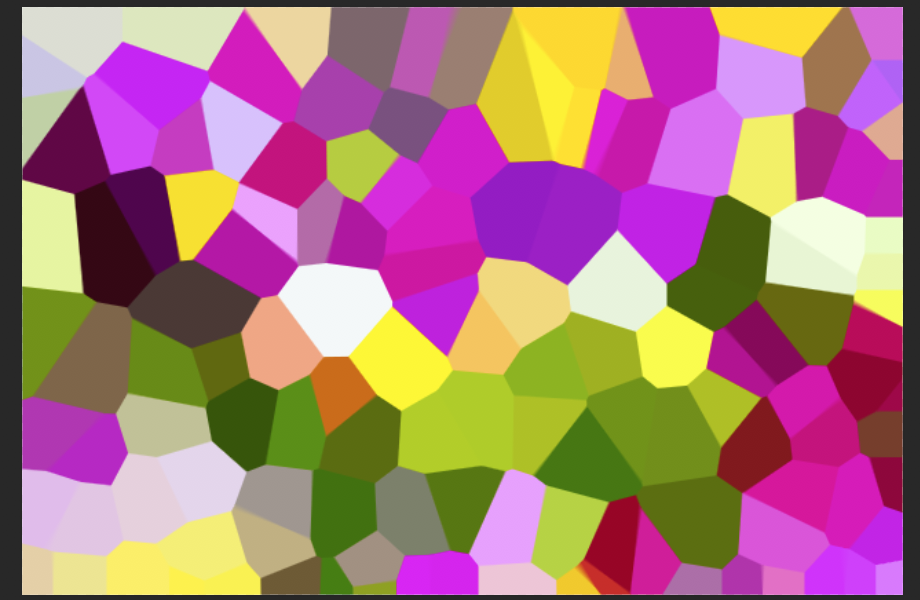
※使用する画像を水晶フィルタをかけた画像にするとこのようなイメージになります