Adobe製品と連携!②

今回は例としてタイトルデザインを作成します。
【注意】 このチュートリアルはShade3D Standard版およびProfessional版が対象です。
1.Shade3Dの作業
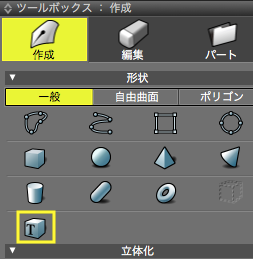
1-1.「ツールボックス」→「作成」→「一般」から「テキスト」を選択

1-2.ツールパラメータにテキスト「SHOWTIME」を入力、「掃引」に「100」を設定
.png)
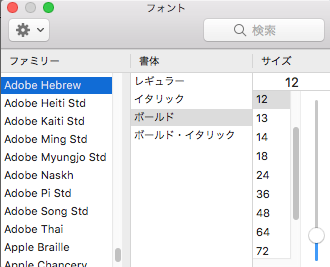
1-3.「フォント」ボタンからフォントウインドウを開き、使用するフォントを選択し、「確定」ボタンで終了。
※ここでは「ファミリー」に「Adobe Hebrew」、「書体」に「ボールド」、「サイズ」に「12」を選択しました(Macの場合)。書体の種類や大きさは何でも構いません。少し太めでセリフ(飾り)の付いた書体を選ぶと見栄えがするので良いでしょう。

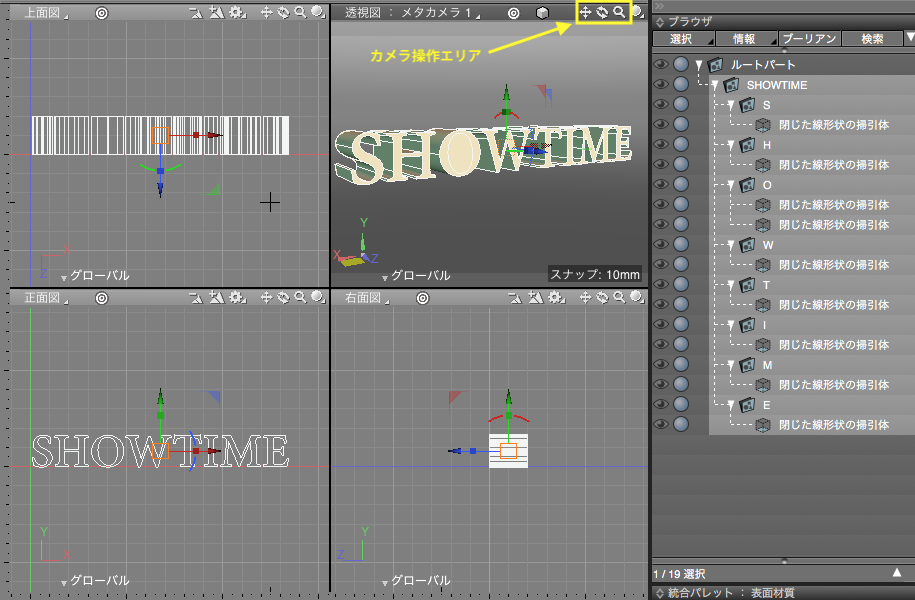
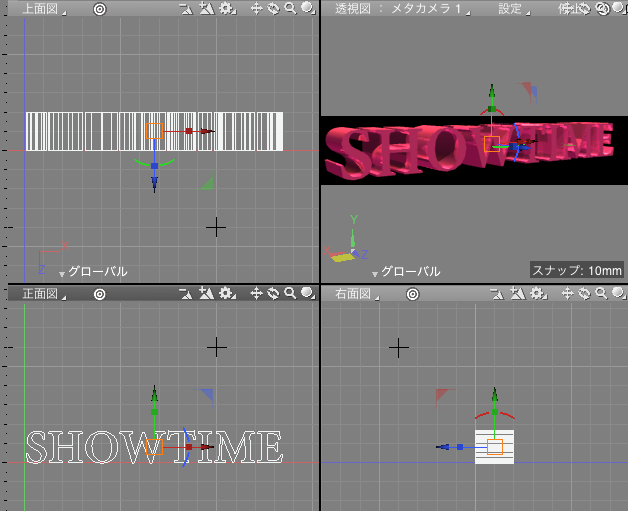
1-4.図面のカメラ操作エリアでレンダリングするアングルを設定

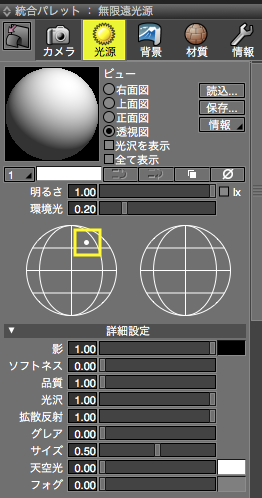
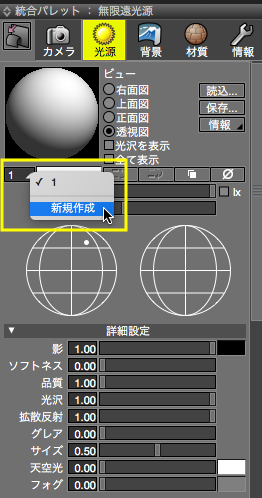
1-5.「統合パレット」の「無限遠光源」の位置を設定。やや斜め上から照らすライトにする
※「無限遠光源」とは太陽のように遠方にあり、シーン全体を照らす照明の事です。
※無限遠光源の位置を調整(Shade3D Knowladege Base)

1-6.「新規作成」から「無限遠光源」を追加

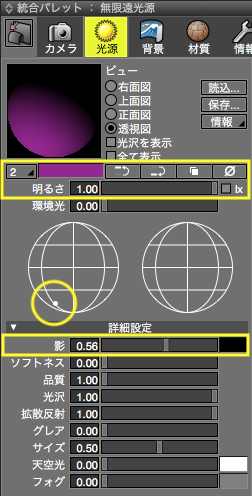
1-7.「色」を「紫」、「明るさ」を「1.0」、位置を変更、「影」を「0.56」に設定。下から照らすライトにする

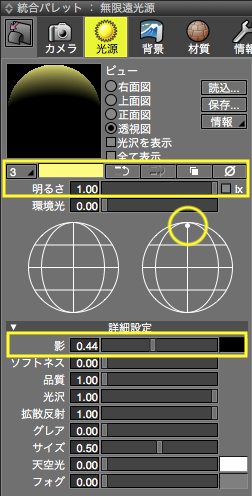
1-8.同様に「無限遠光源」を追加し「色」を「黄色」、「明るさ」を「1.0」、「影」を「0.44」に設定。真上の後ろから照らすライトにする

1-9.統合パレット→材質タブより「表面材質」を選択。「表面材質」で「拡散反射」に「ワインレッド」、「反射」を「1.0」、「フレネル」を「0.41」に設定
.png)
※「拡散反射」とは形状の基本色のことで全体の色味を設定します。
※「反射」とは形状全体に設定される反射のことで、周囲をどれだけ反射(映り込み)するかを設定します。
※「フレネルとは」(Shade3D Knowledge Base)
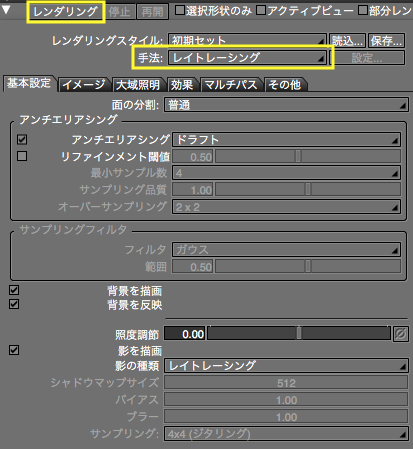
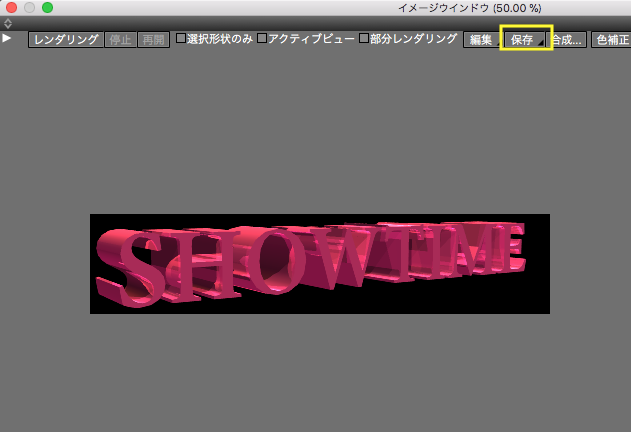
1-10.レンダリングメニュー→レンダリング設定を選択。「レンダリング設定」は初期設定のまま「レイトレーシング」、「レンダリング」ボタンを押してレンダリング

1-11.「保存」ボタンで画像を保存

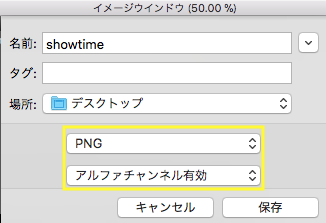
1-12.背景は透過させて使用するため、ファイルタイプは「PNG」、オプションは「アルファチャンネル有効」に設定して画像を保存

※「アルファチャンネル」とはイメージの透明部分のことで有効にすると透明を維持し、無効にすると背景色で透明部分が塗りつぶされます。
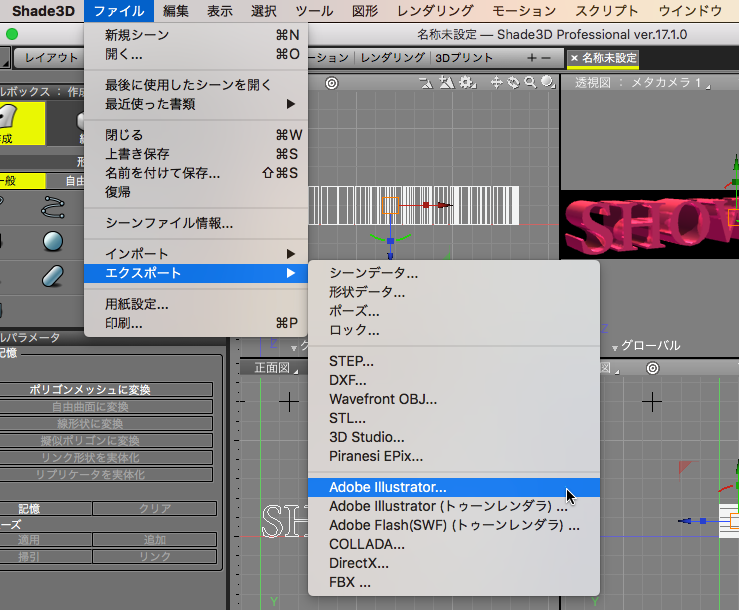
1-13.Illustratorで合成して文字の縁取りを作るために「ファイル」メニューから「エクスポート」の「Adobe Illustrator..」でワイヤフレームを書き出す

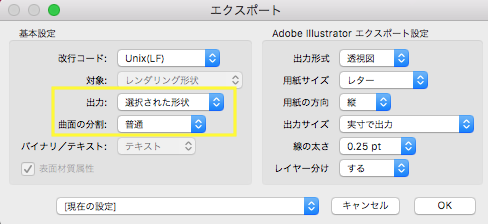
1-14.「出力」に「選択された形状」、「曲面の分割」に「普通」を設定してワイヤフレームを保存

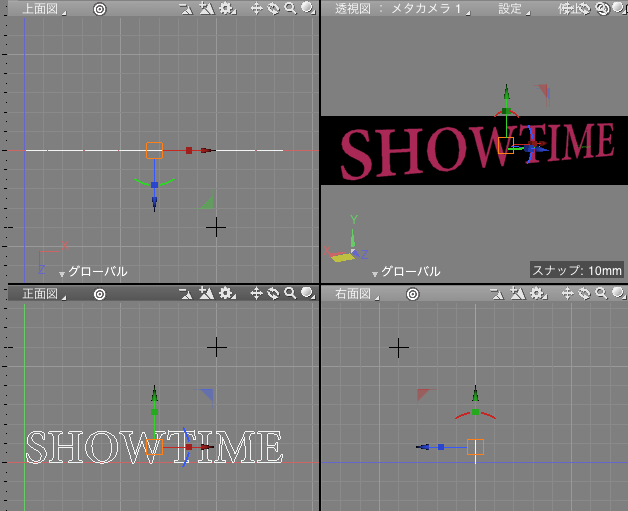
1-15.厚みの無い文字のワイヤーフレームを作るため「ツールボックス」→「作成」→「立体化」から「復帰」を選択し、テキストの「掃引」をリセット

実行前

実行後

1-16.手順「1-13」と同じ手順でワイヤーフレームを保存
2.Illustratorの作業
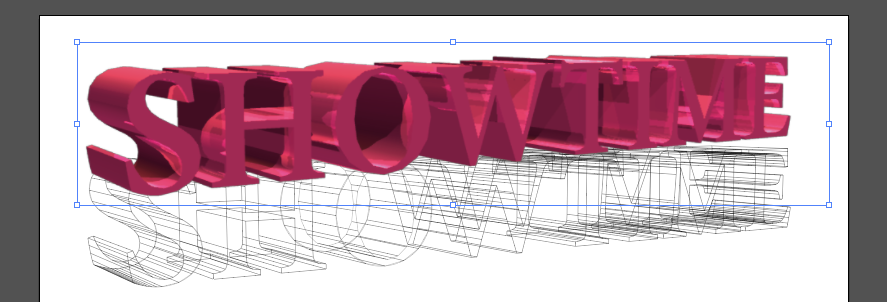
2-1.「ファイル」メニューの「開く」から保存したワイヤーフレームをIllustratorで開く
2-2.全体を選択し、「オブジェクト」メニューの「グループ」でグループ化
2-3.アートワークに収まるようにサイズを調整

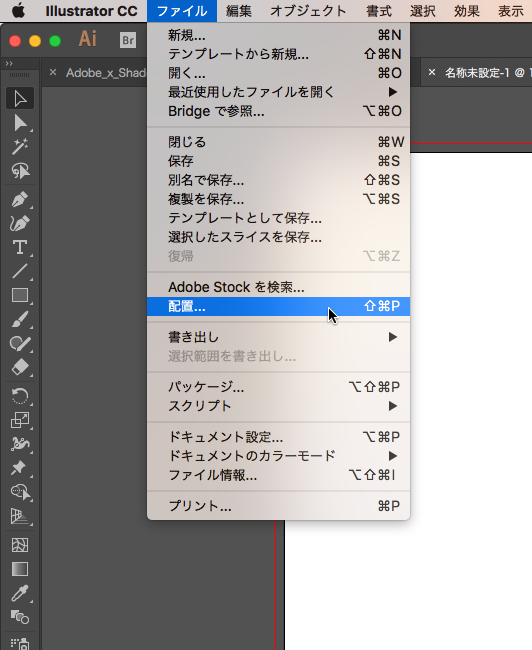
2-4.「ファイル」メニューの「配置」でPNGイメージをアートワークに配置

2-5.ワイヤーフレームと画像の大きさを揃える

2-6.画像を選択し、「オブジェクト」メニューの「重ね順」で「最背面へ」を選択。ワイヤフレームの後ろに配置
2-7.画像とワイヤフレームの位置を揃える

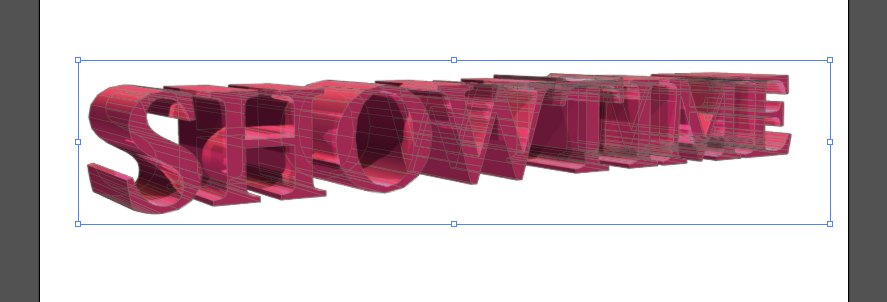
2-8.「長方形」ツールで「黒」の長方形を作成、最背面へ配置し背景とする

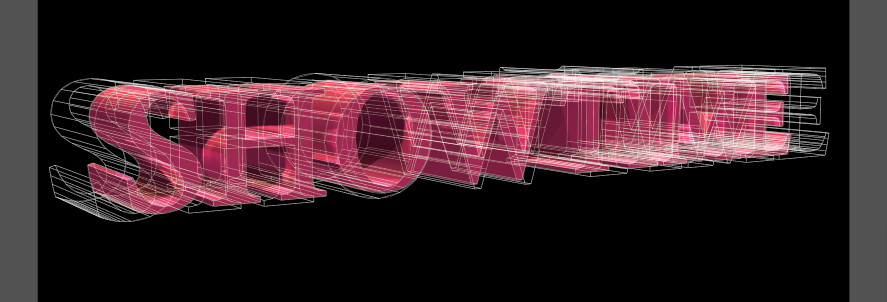
2-9.ワイヤーフレームの「線」の色を「白」に設定

2-10.ワイヤーフレームを複製して拡大


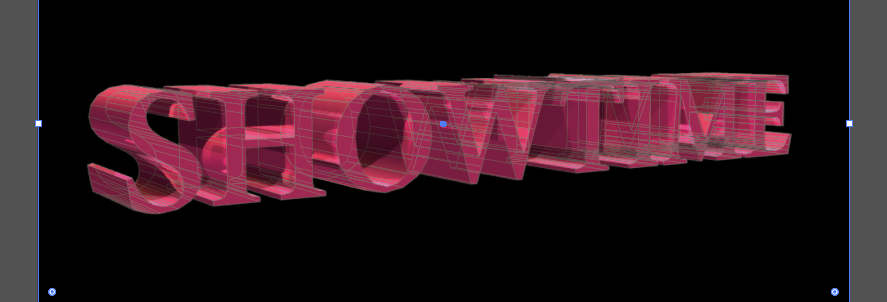
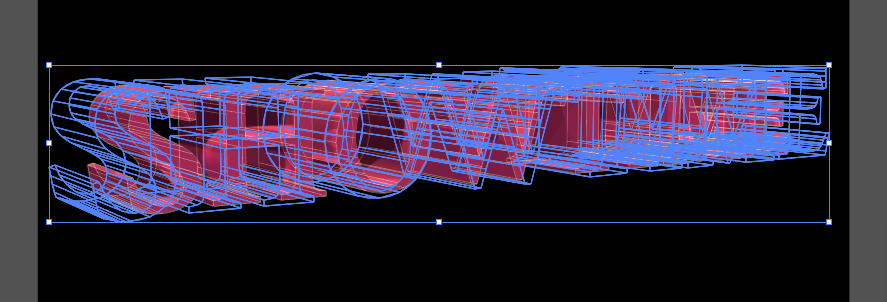
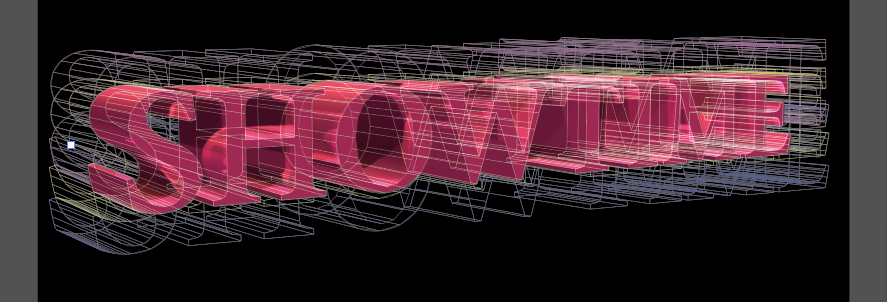
2-11.複製したワイヤーフレームを最背面へ配置し「線」の色を「黄色」に、同様にあと2つ作成して「紫」「青」の色を設定

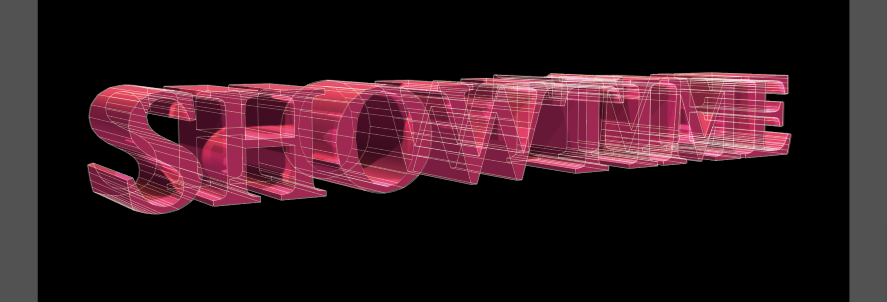
2-12.手順「1-15」で保存した厚みの無い文字だけのワイヤーフレームを開く
2-13.コピーして現在のアートワークに貼り付け大きさを揃える
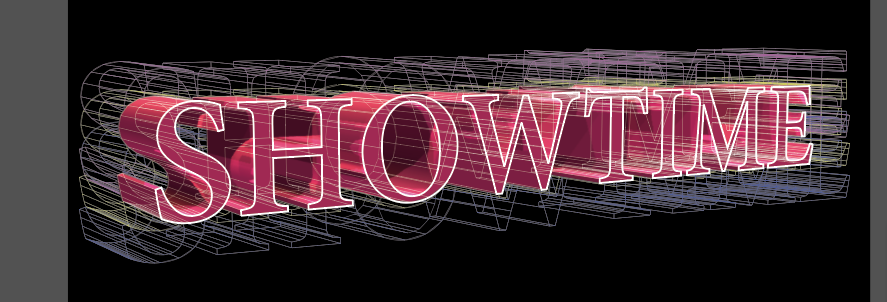
2-14.「線」の色を「白」、太さを「1px」に設定

2-15.黒背景の長方形以外をイメージ画像の上にレイアウトして完成



