Adobe製品と連携!⑤

今回はイラストレーターで作成したボトルを立体化し、ラベルをShade3Dのホワイトキーマスクでボトルにマッピングしたイメージを作成します
※Adobe Creative Cloud CCを使用
Illustratorの作業
1.ボトルの作成
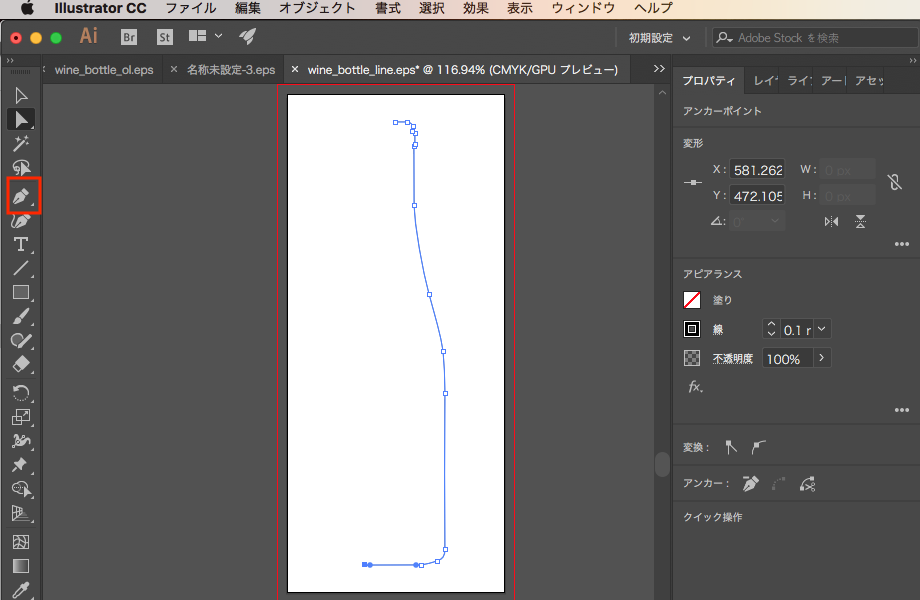
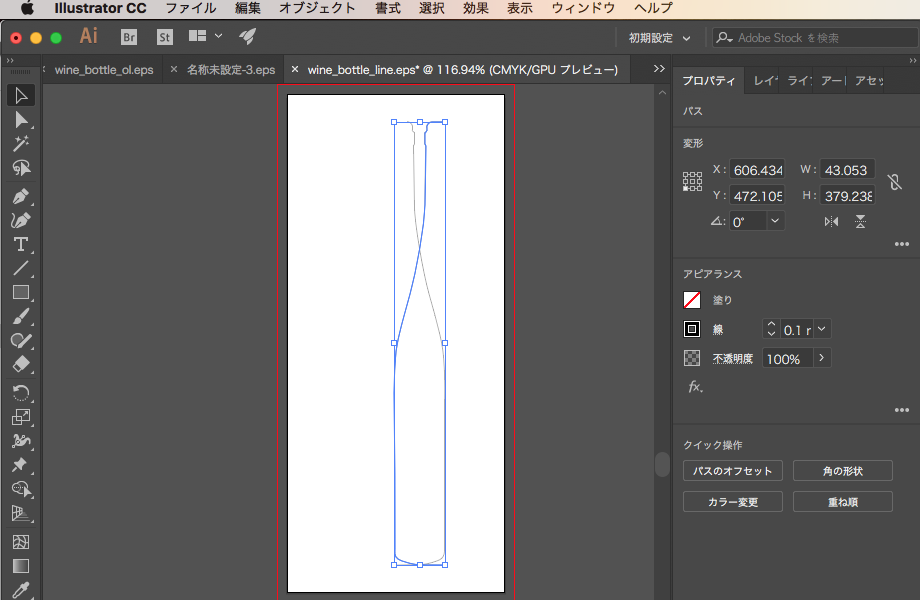
1-1.ワインボトルを写真などをベースに片側のみペンツールで作成
※途切れた複数の線で無く1本の繋がった線で作成します

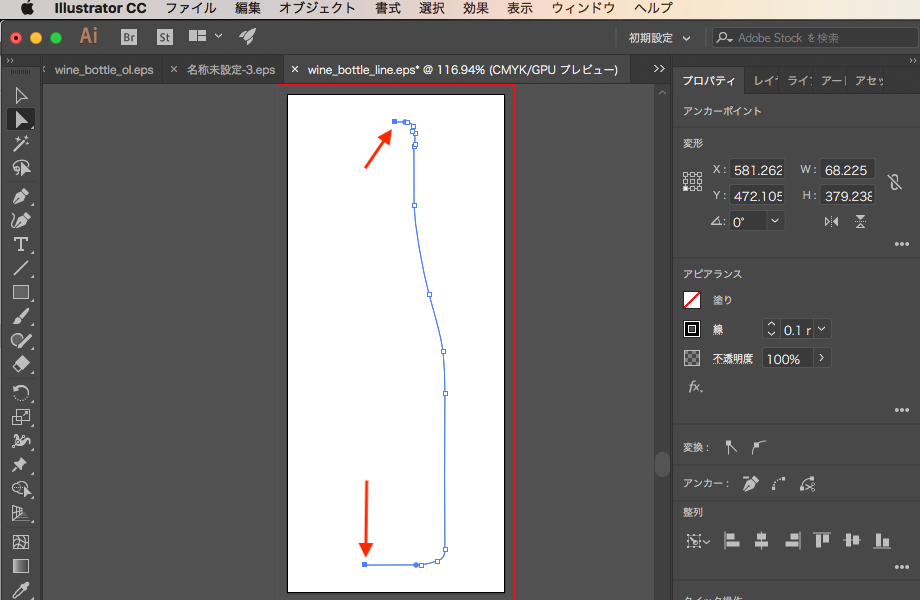
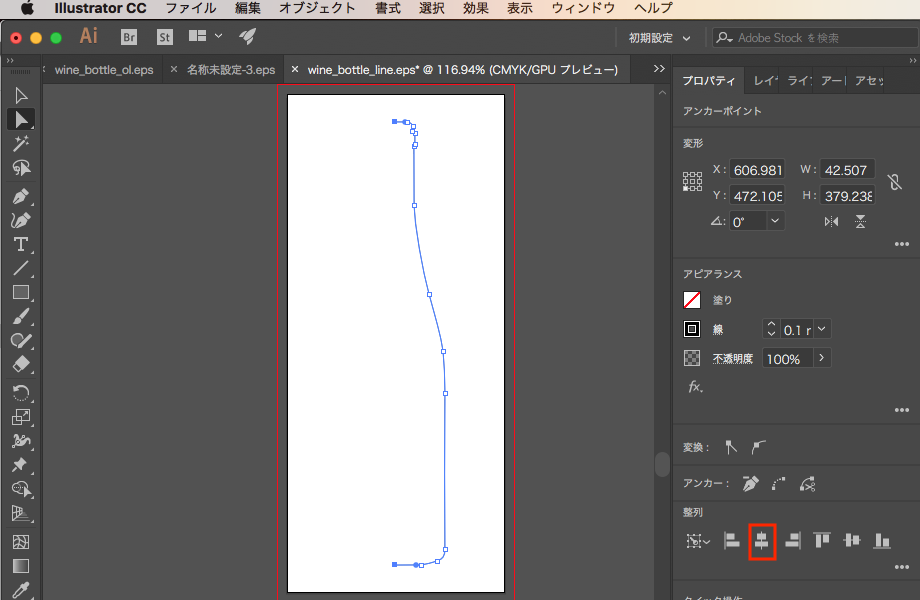
1-2.ボトルの中心となる上下のポイントを整列機能で水平方向垂直に整列


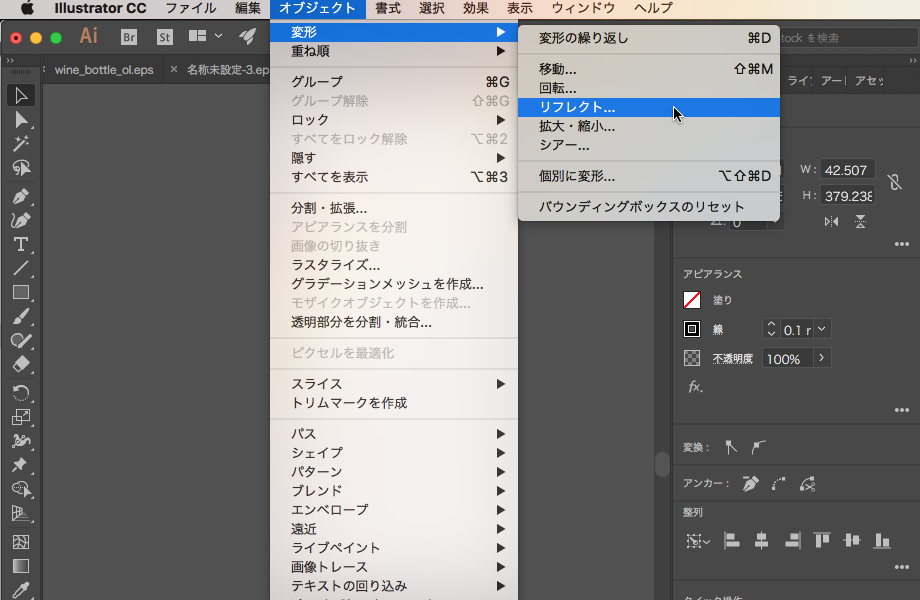
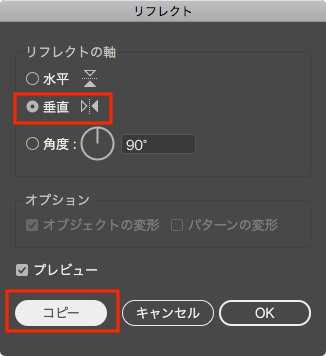
1-3.作成した線を「オブジェクト」→「変形」→「リフレクト」でコピー



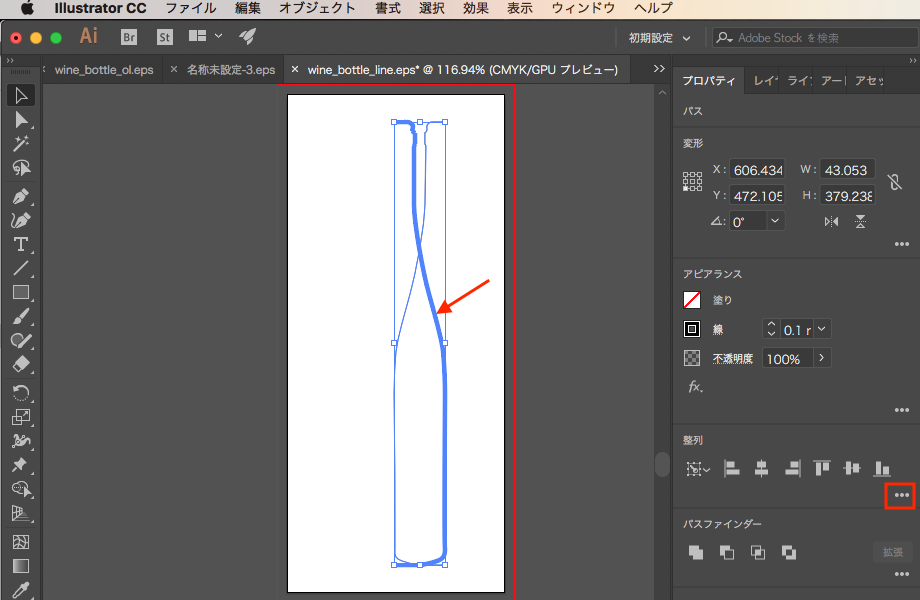
1-4.2つを選択し、元のラインをクリックして基準ラインに

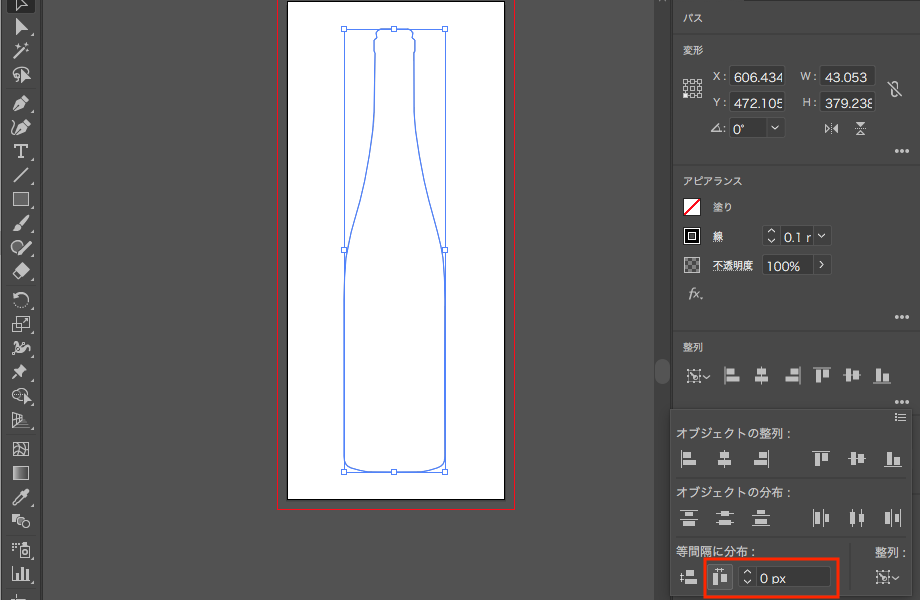
1-5.整列の詳細オプションを表示し、テキストボックスに「0」を入力し、水平方向等間隔に分布で配置

1-6.ボトルのカラーを設定

2.ラベル画像とアートボードの作成
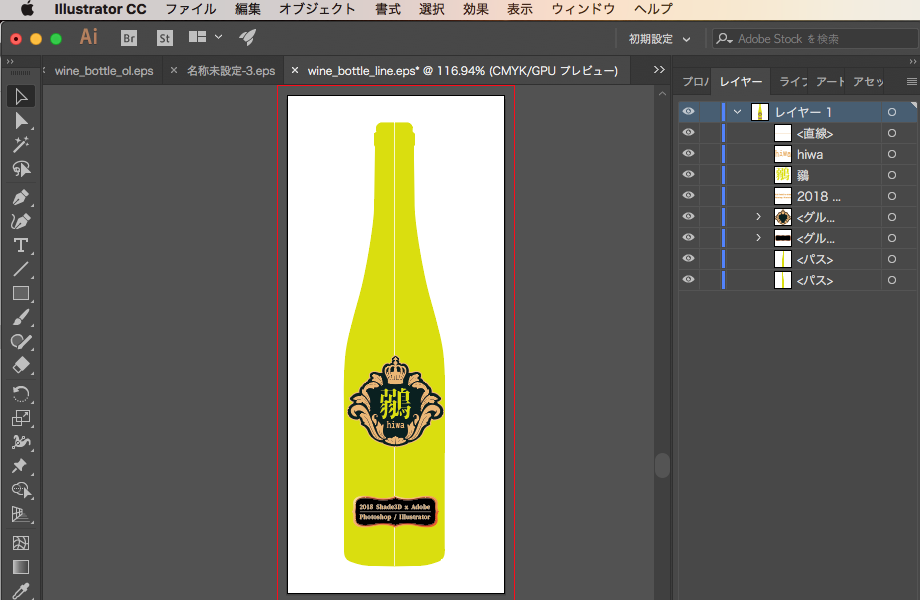
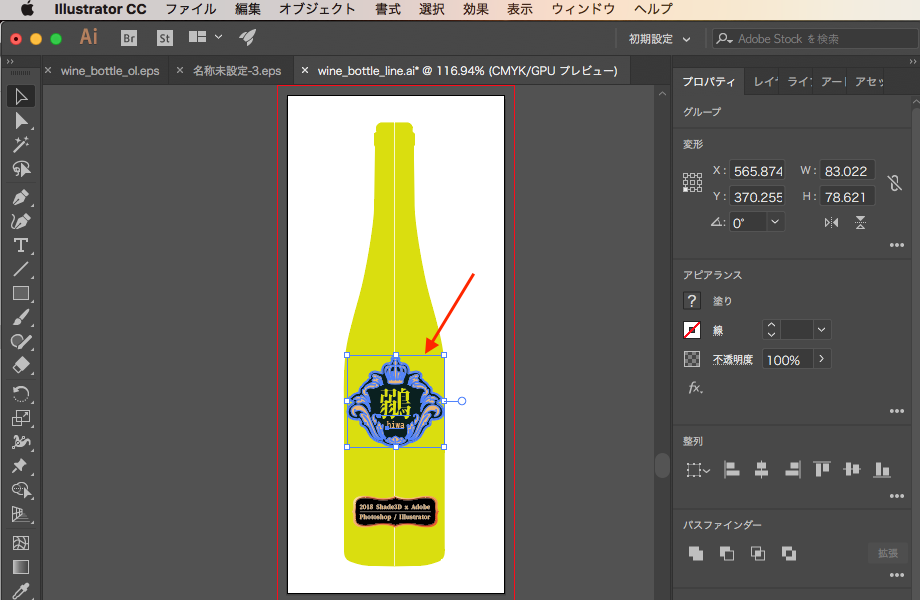
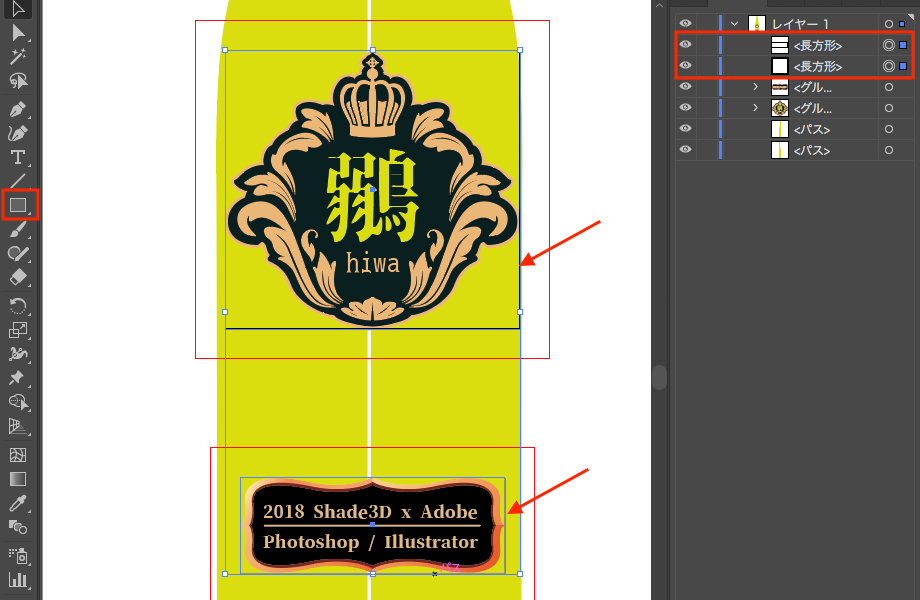
2-1.ラベルのデザインを作成し、配置
※ここでは2つのラベルをデザインして配置しました

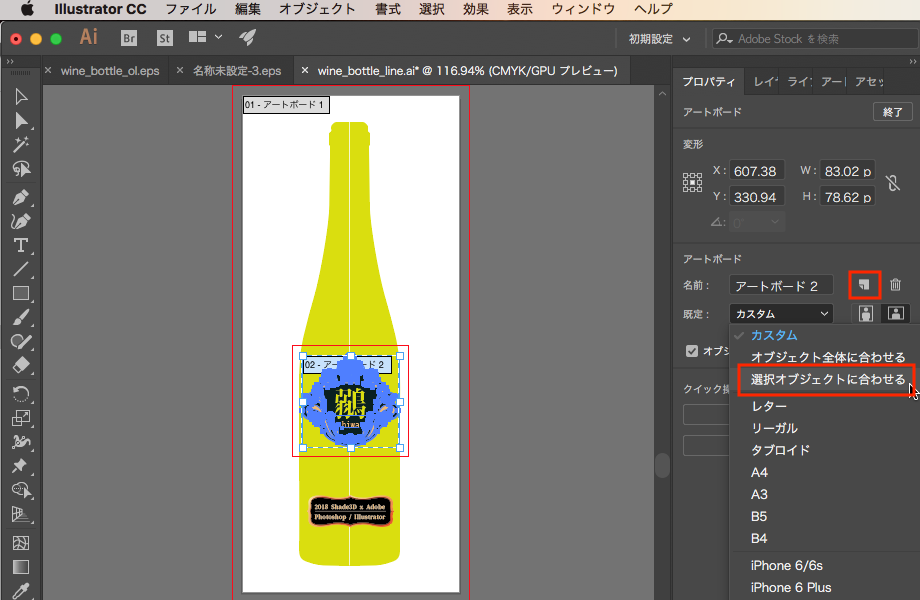
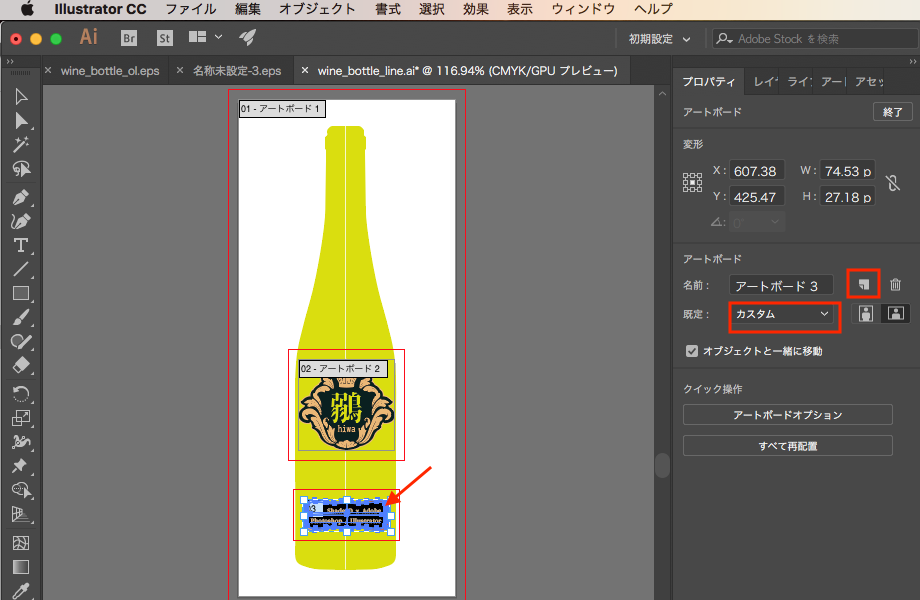
2-2.ラベルごとに選択して「アートボード」→「新規アートボード」→「規定」→「選択オブジェクトに合わせる」でラベルごとにアートボードを作成



2-3.「長方形ツール」でそれぞれのアードボードの枠に四角の線を描画

3.ファイルと画像の書き出し
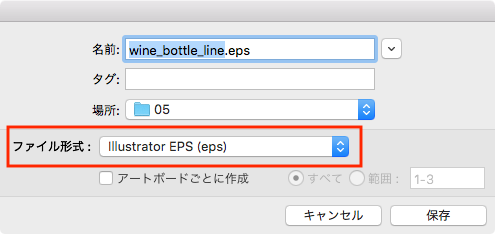
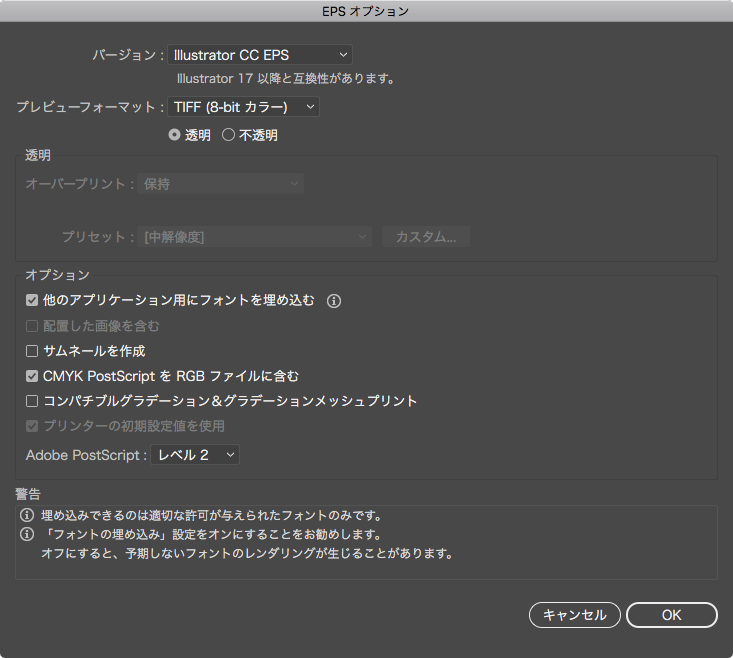
3-1.「ファイル」→「別名で保存」で「ファイル形式」を「Illustrator EPS(eps)」で保存


3-2.「レイヤー」でボトルの線とラベルの枠の線を非表示にし、上側のラベルをクリック

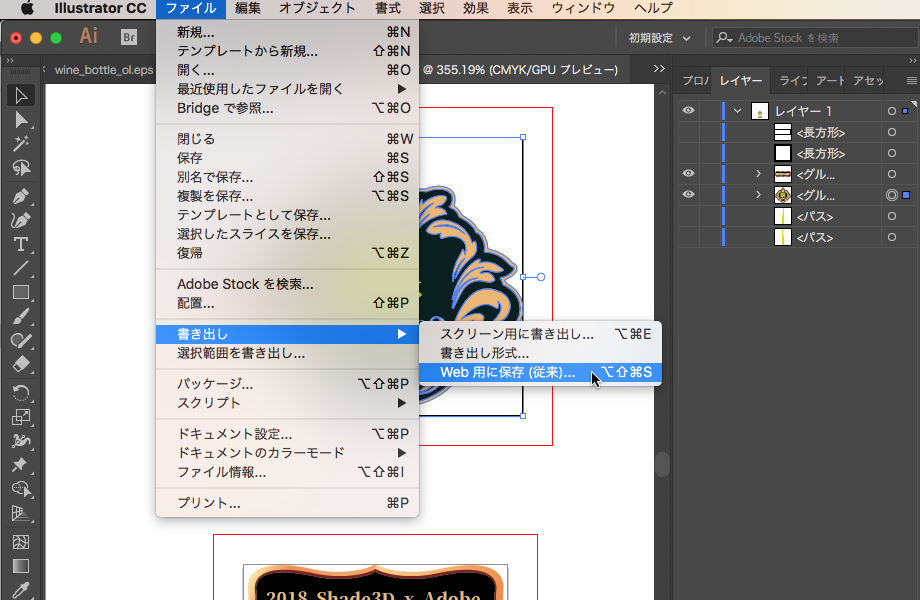
3-3.「ファイル」→「書き出し」→「Web用に保存(従来)」を選択

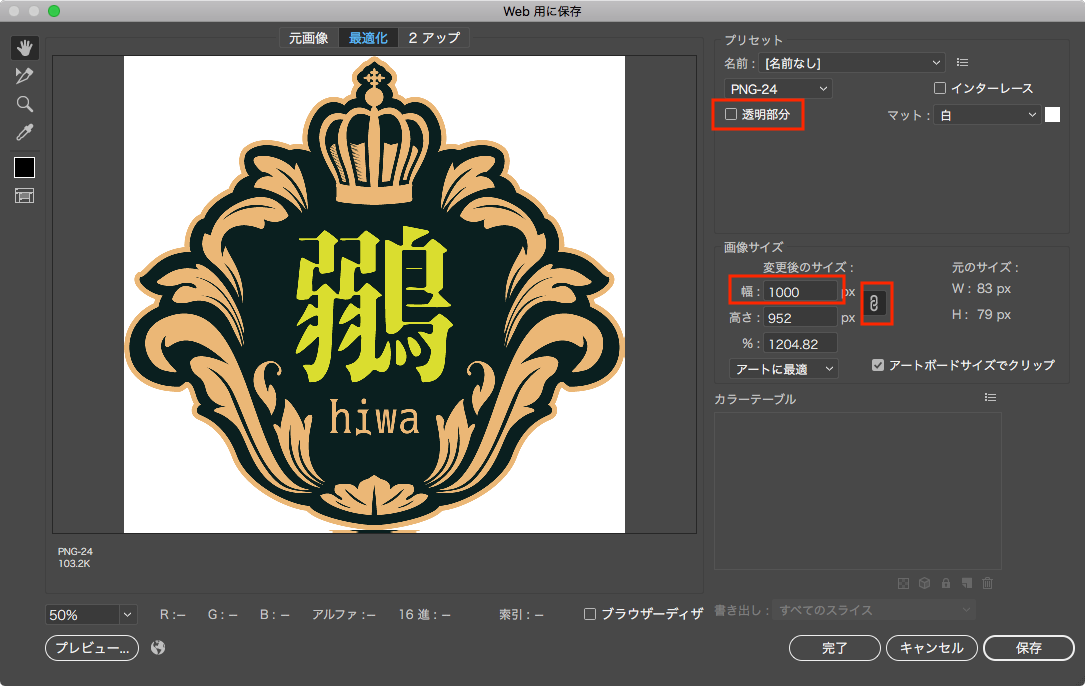
3-4.「透明部分」のチェックをオフ、幅と高さのリンクがオンになっていることを確認して「幅」を「1000」に設定してファイルに書き出し

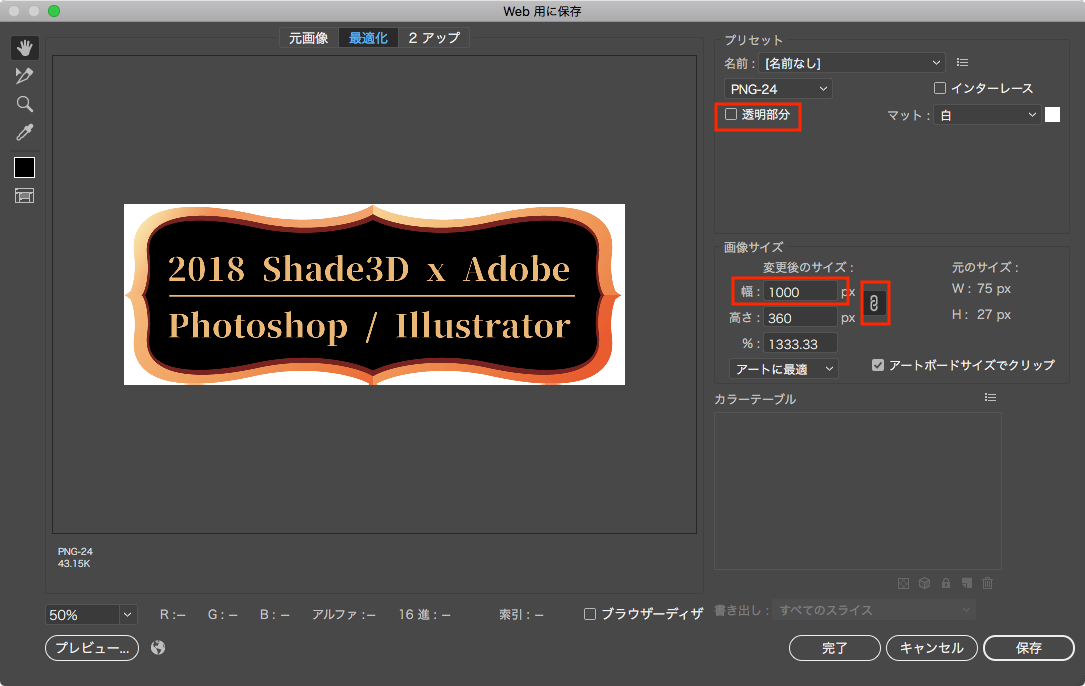
3-5.下側のラベルのオブジェクトをクリックして同様にファイルに書き出し

Shade3Dの作業
1.EPSのインポート
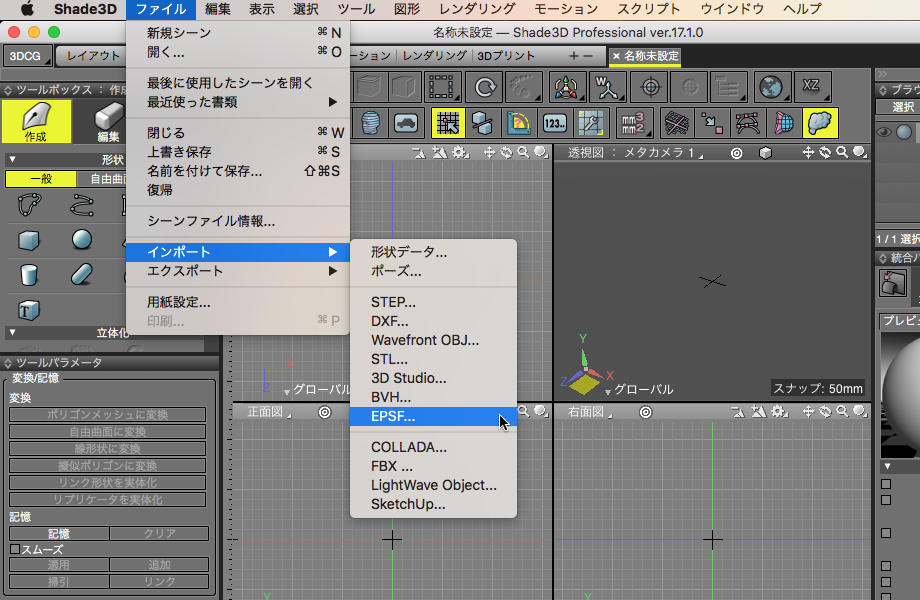
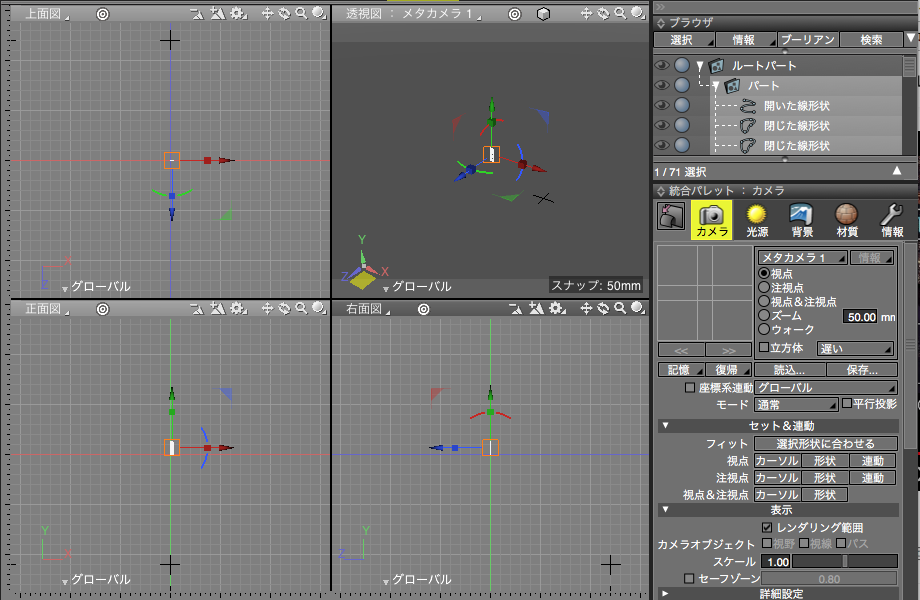
1-1.「ファイル」→「インポート」→「EPSF」を選択して保存したEPSFファイルをインポート


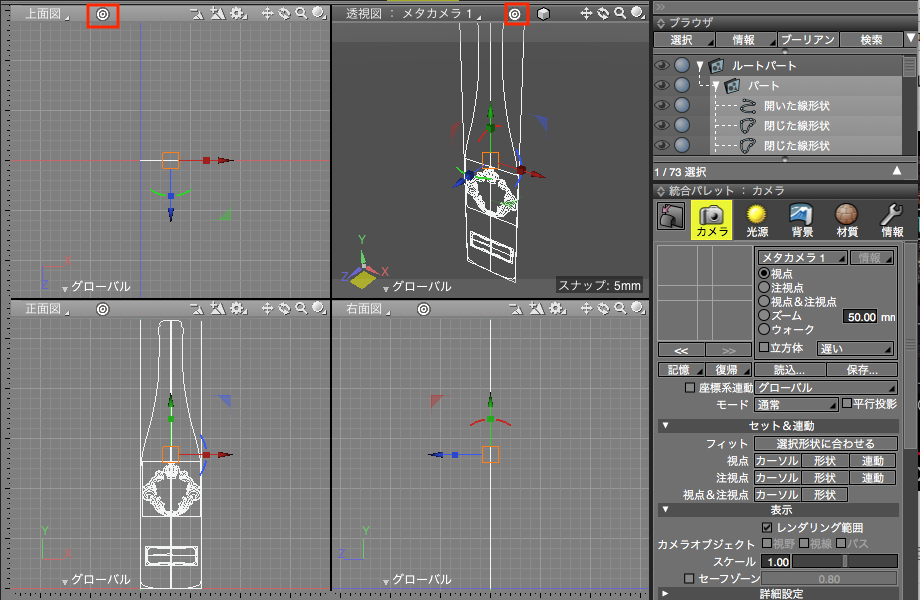
1-2.「図面にフィット」ボタンを図面と透視図それぞれクリックして拡大

2.ボトルの作成
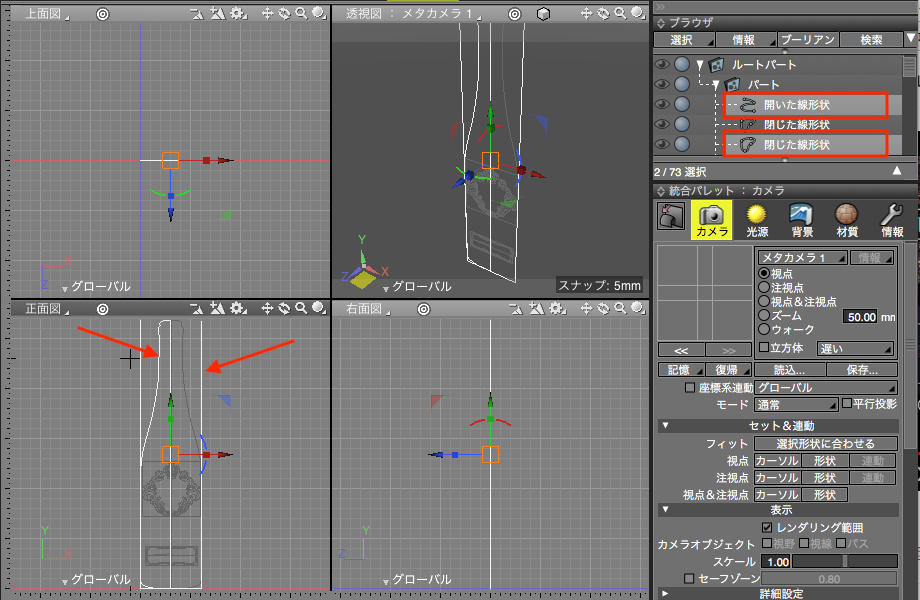
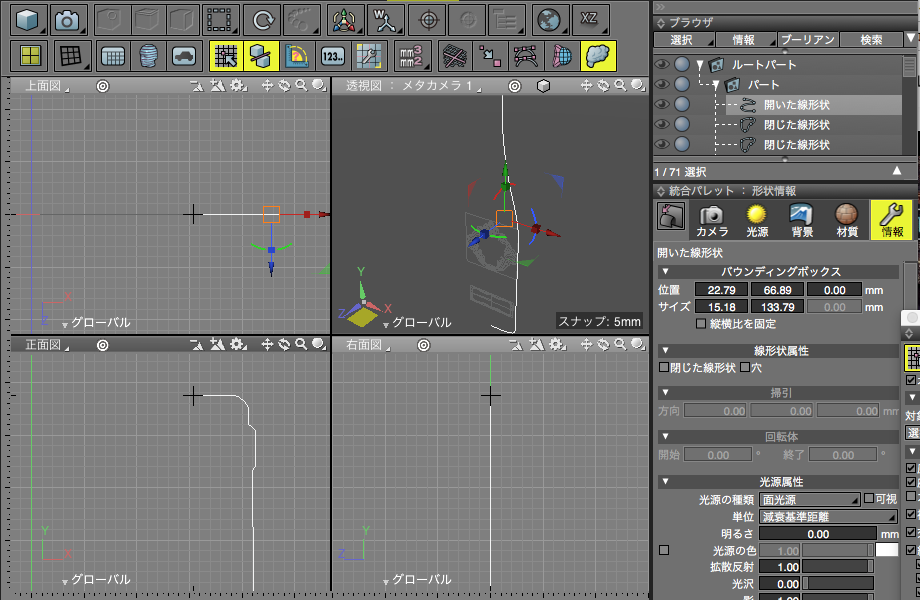
2-2.ボトル左側を選択して「delete」キーまたは「backspace」キーで削除。同様に枠線も削除


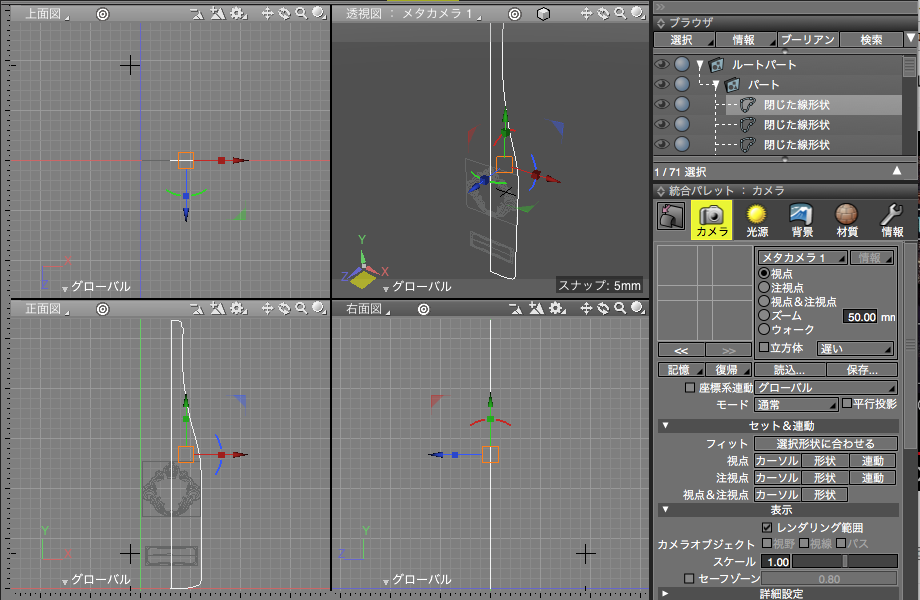
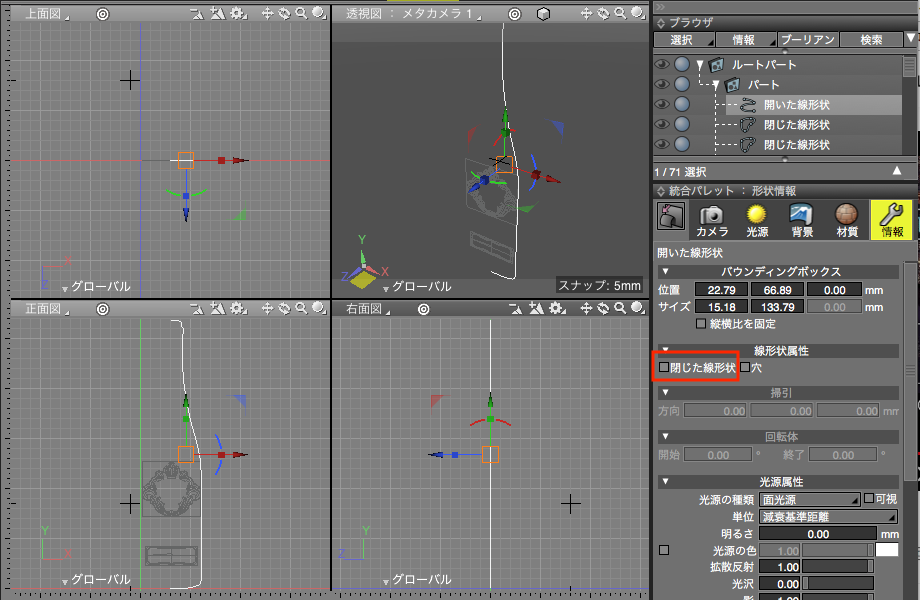
2-3.ボトル右側を選択し「形状情報」→「閉じた線形状」のチェックを外し、開いた線形状に

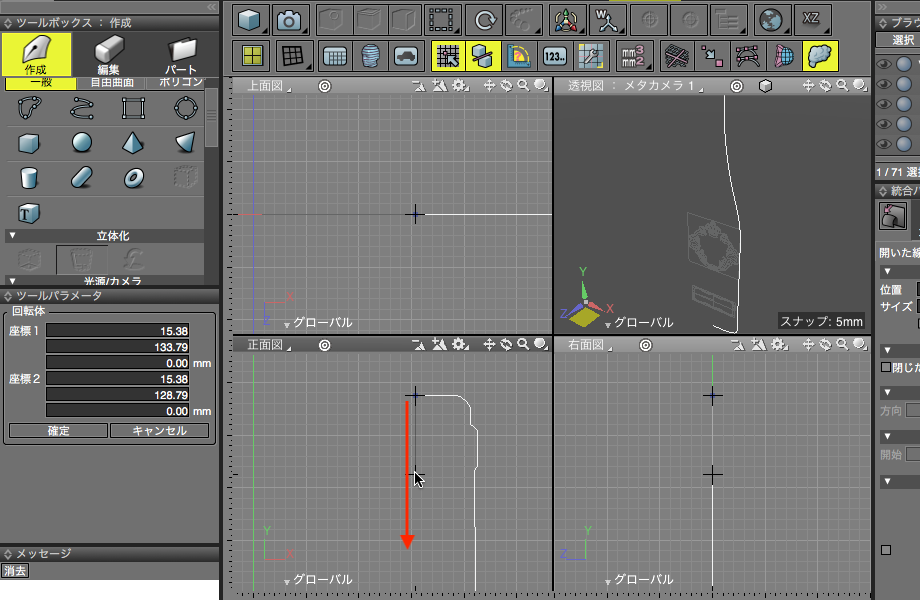
2-4.「コントロールバー」→「オブジェクトスナップ」をオン。図面を拡大、スクロールしてボトルの上部を表示

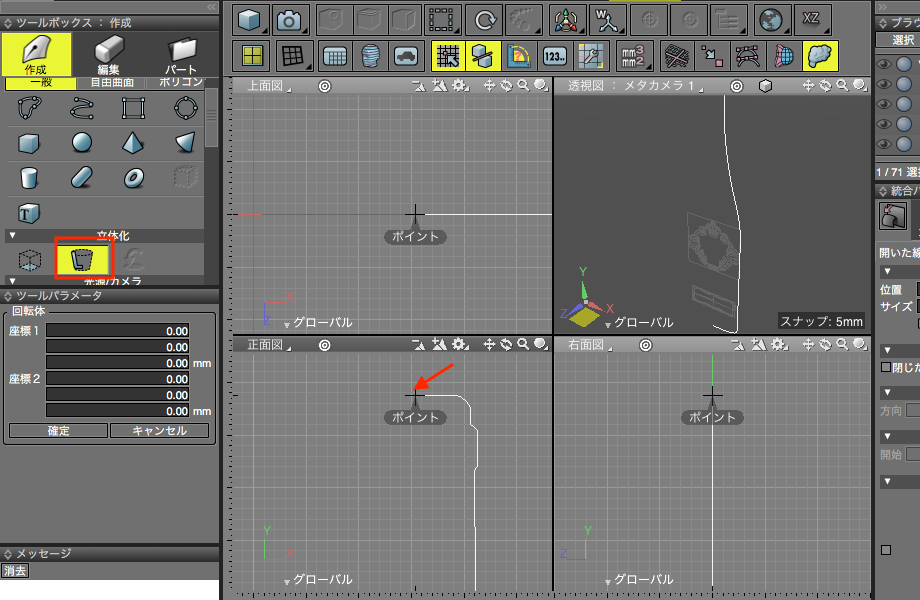
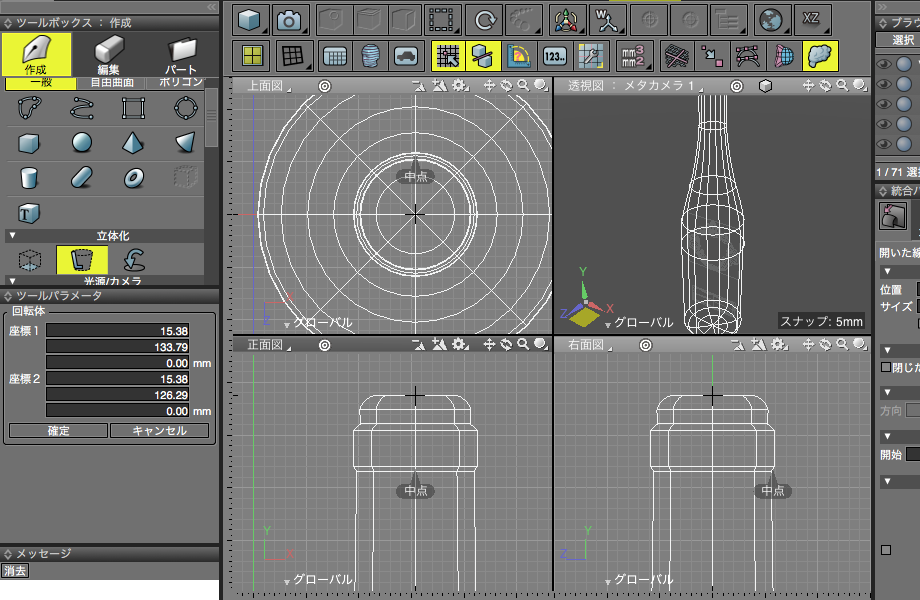
2-5.「ツールボックス」→「作成」→「回転体」を選択し、ボトルの端点から真下にドラッグして回転体を作成



3.ラベルマッピング用形状の作成
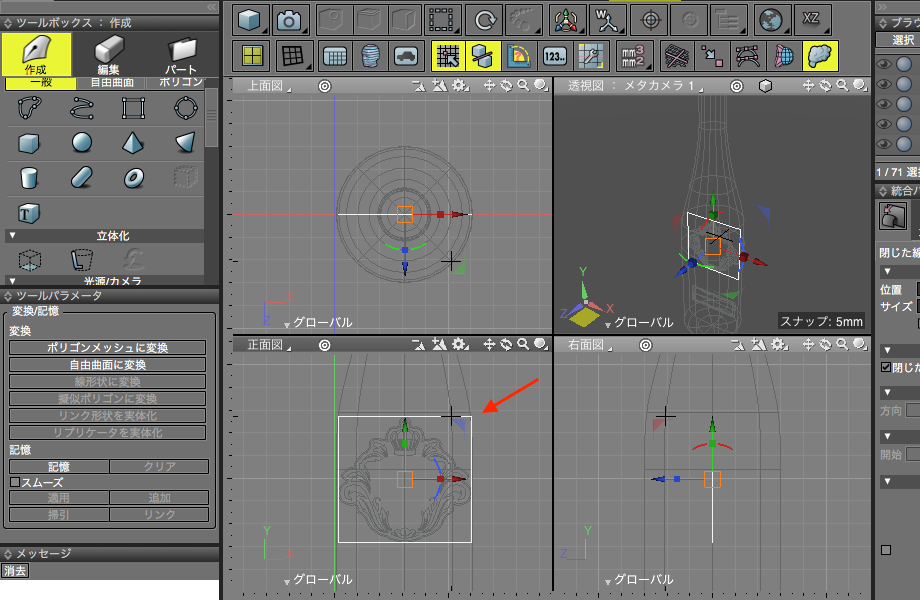
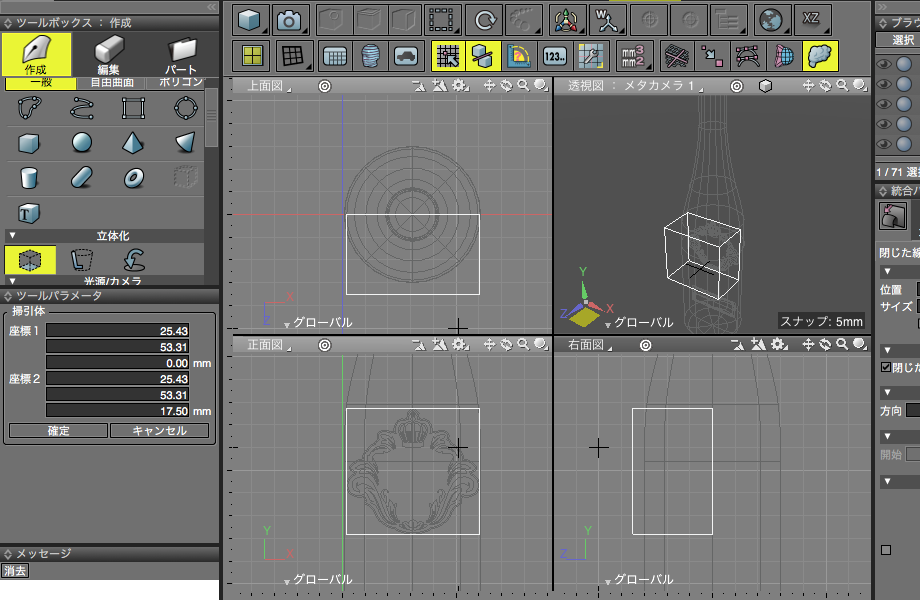
3-1.図面をドラッグして上側のラベルの枠を表示し、選択

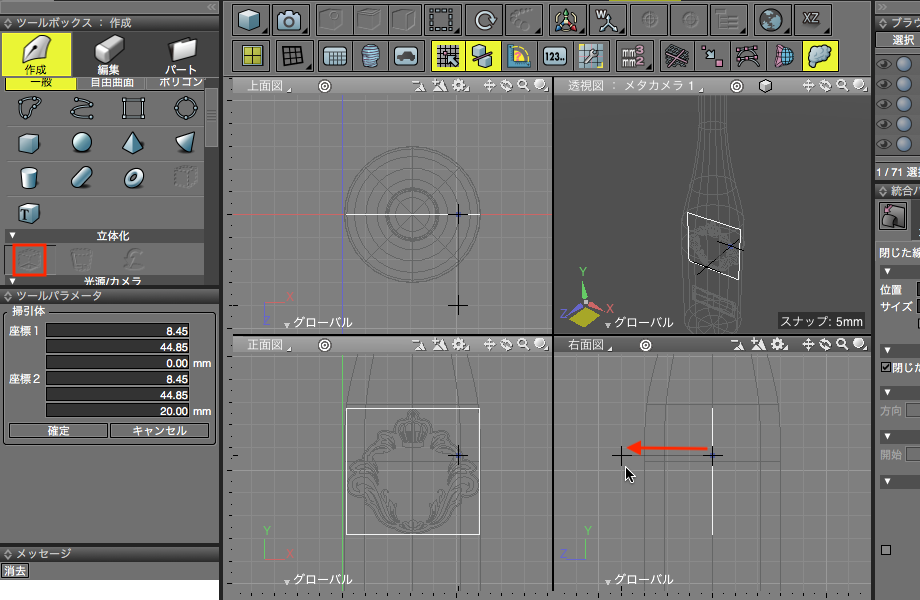
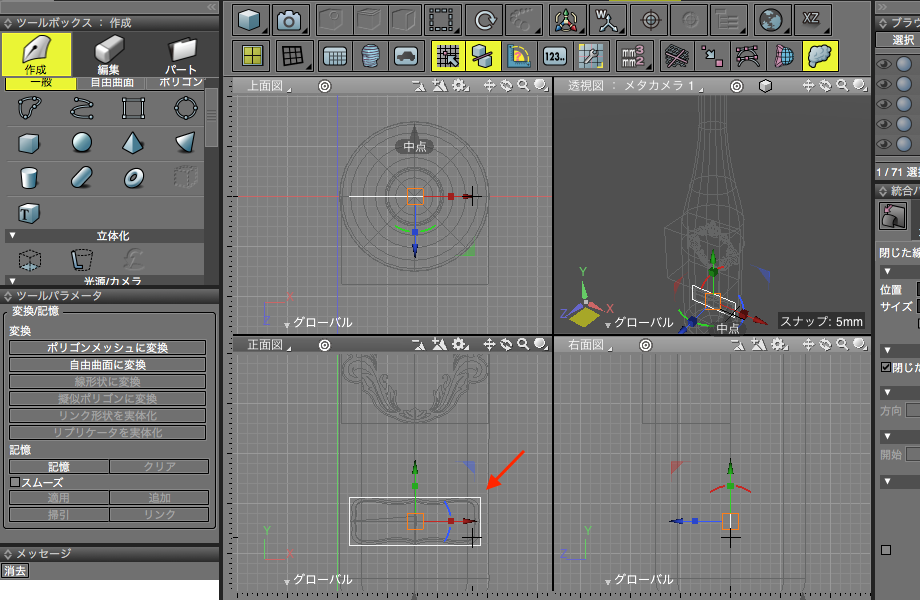
3-2.「ツールボックス」→「作成」→「掃引体」を選択し、ボトルの前側方向にドラッグして掃引体を作成


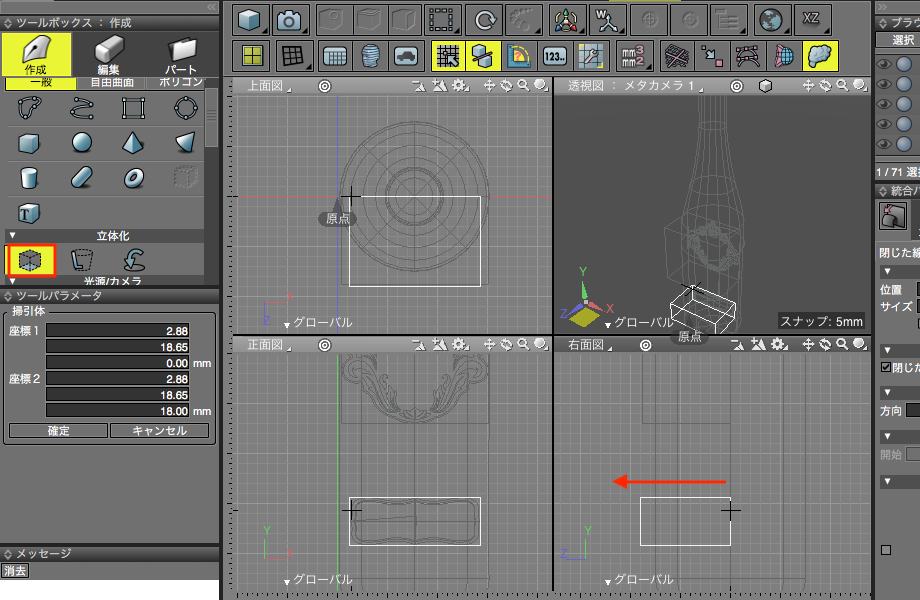
3-3.同様に下側のラベルの枠も掃引体に


4.ラベルのマッピング(ホワイトキーマスク使用)
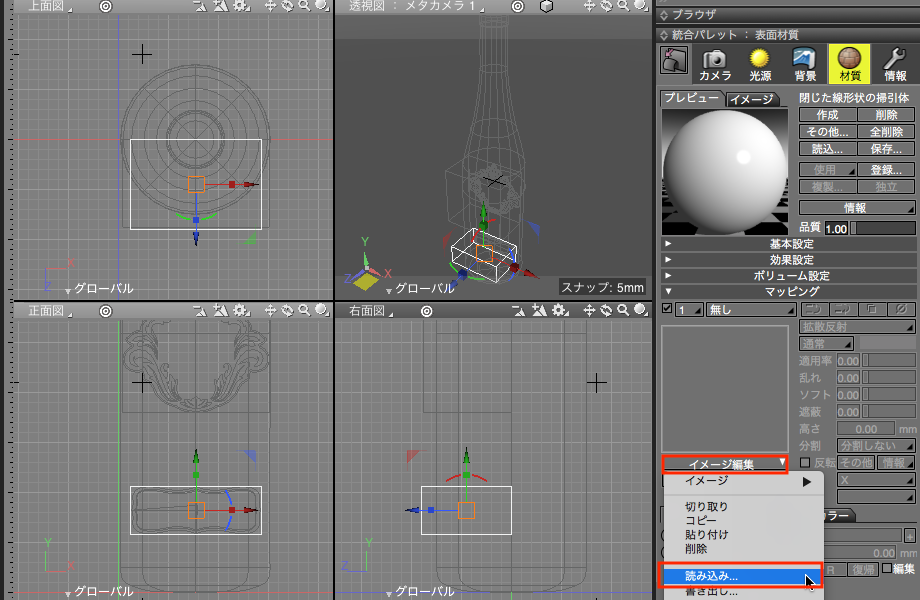
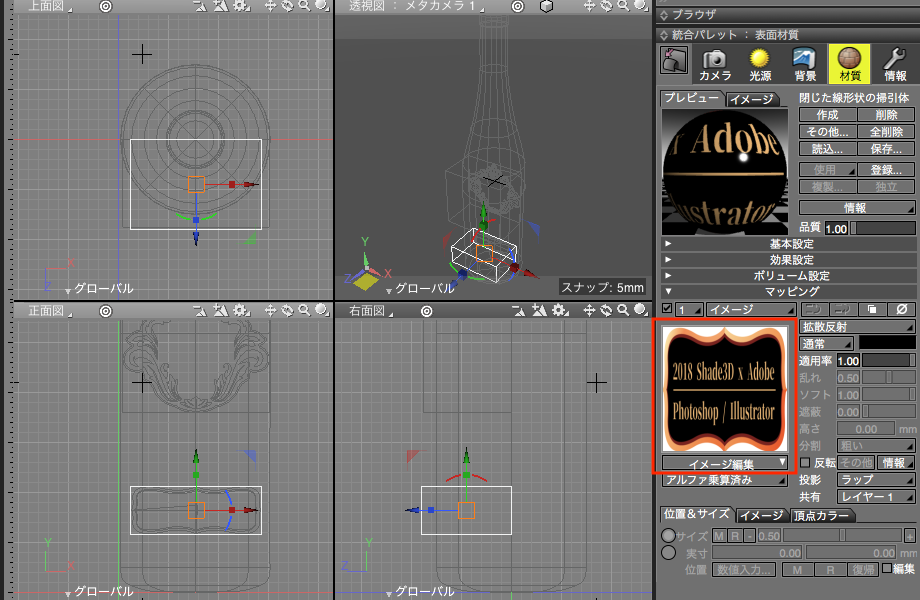
4-1.「表面材質」→「マッピング」→「イメージ編集」から「読み込み」を選択し、保存した下側のラベル画像を読み込む。その他の設定はデフォルトのまま使用


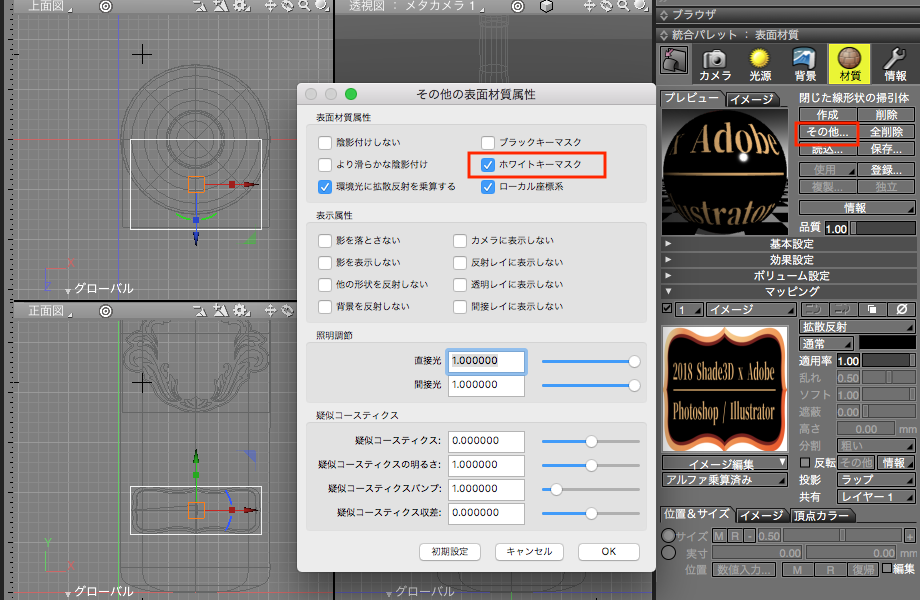
4-2.「表面材質」→「その他」から「その他の表面材質設定」を開き「ホワイトキーマスク」にチェックし「OK」
※「ホワイトキーマスク」をオンにすることで画像の「白」の部分がマスクとして扱われます

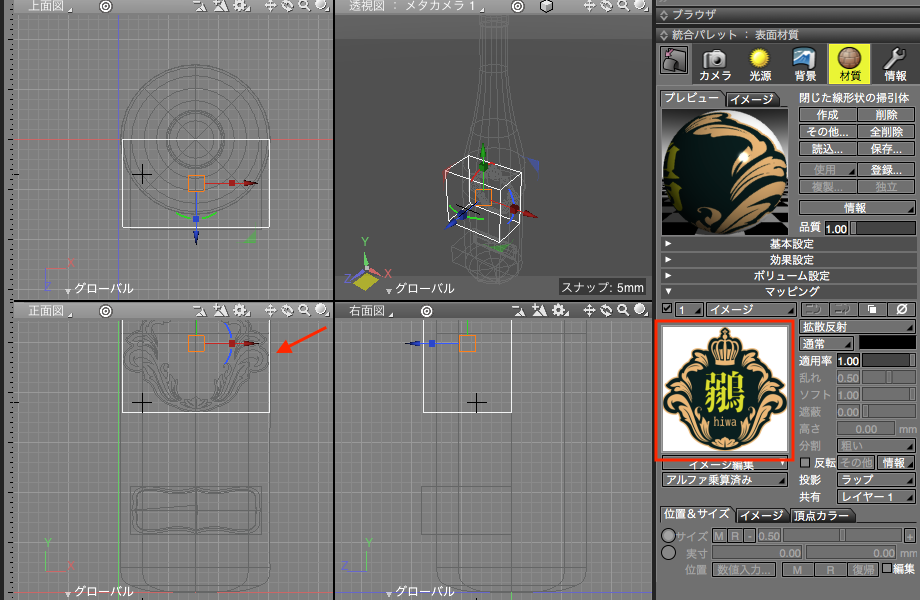
4-3.同様に上側のラベルも読み込みホワイトキーマスクを設定

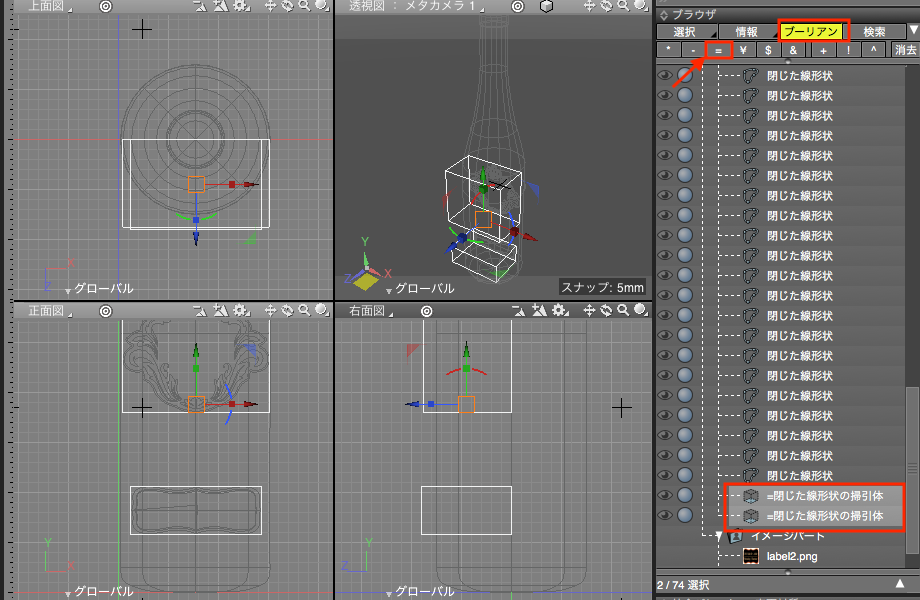
4-4.2つの掃引体を選択し「ブラウザ」→「ブーリアン」で記号一覧を表示し「=」記号を設定
※「=」記号を付けるとその形状の表面材質が重なっている形状に適用されるようになります

5.ボトルの表面材質とマッピングの確認
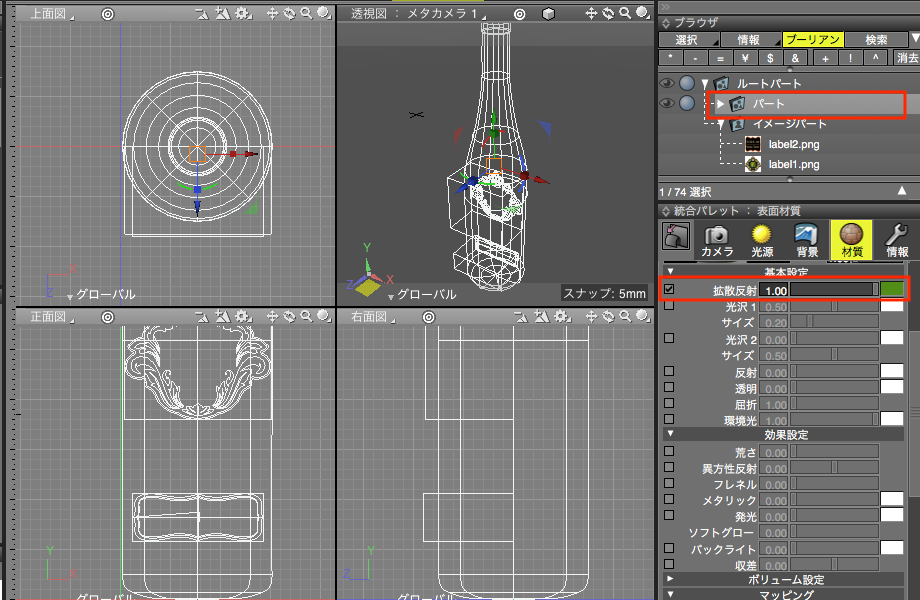
5-1.インポートしたパートを選択。「表面材質」→「拡散反射」に「綠色」を設定

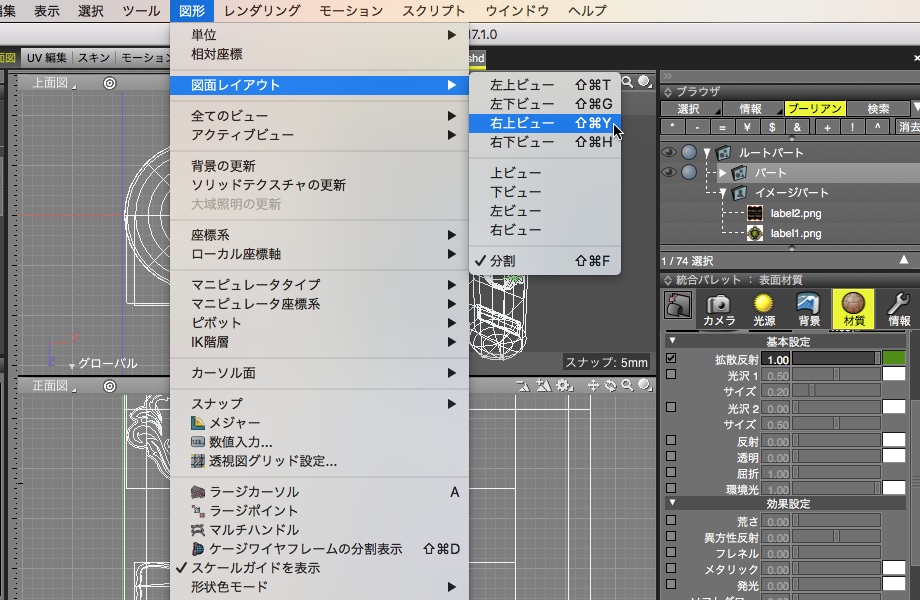
5-2.「図形」→「図面レイアウト」→「右上ビュー」を選択し、透視図のみ表示

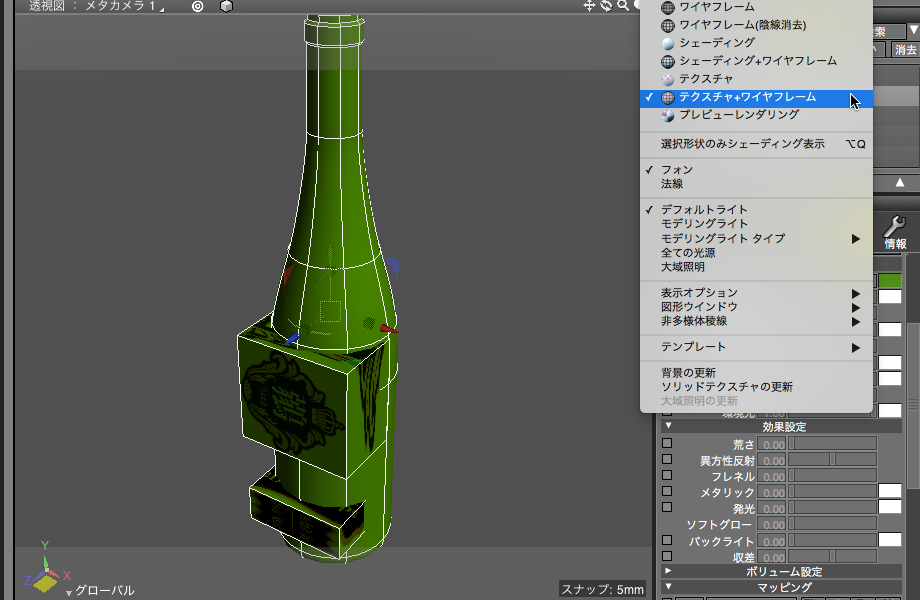
5-3.「ビュー」を「テクスチャ+ワイヤフレーム」に切り替えてマッピングを確認

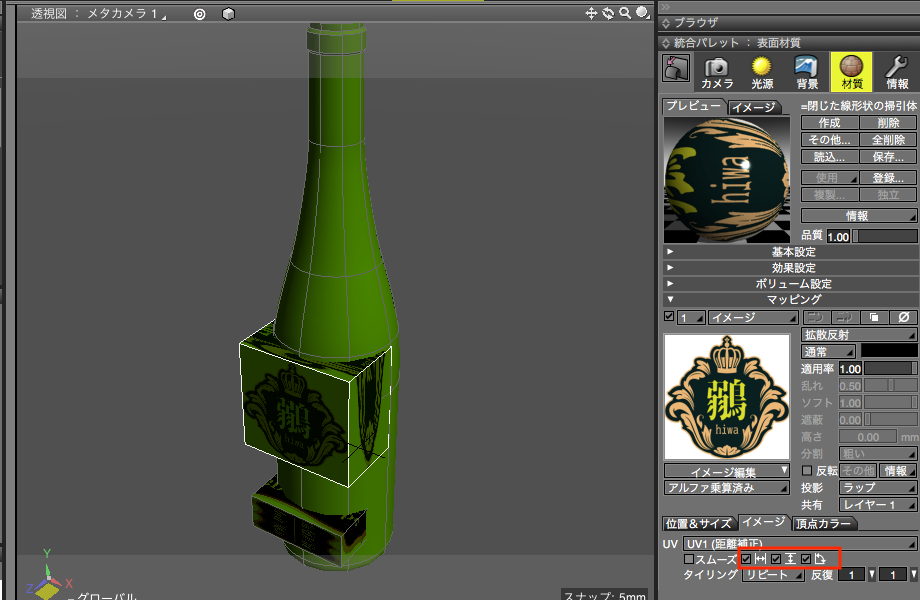
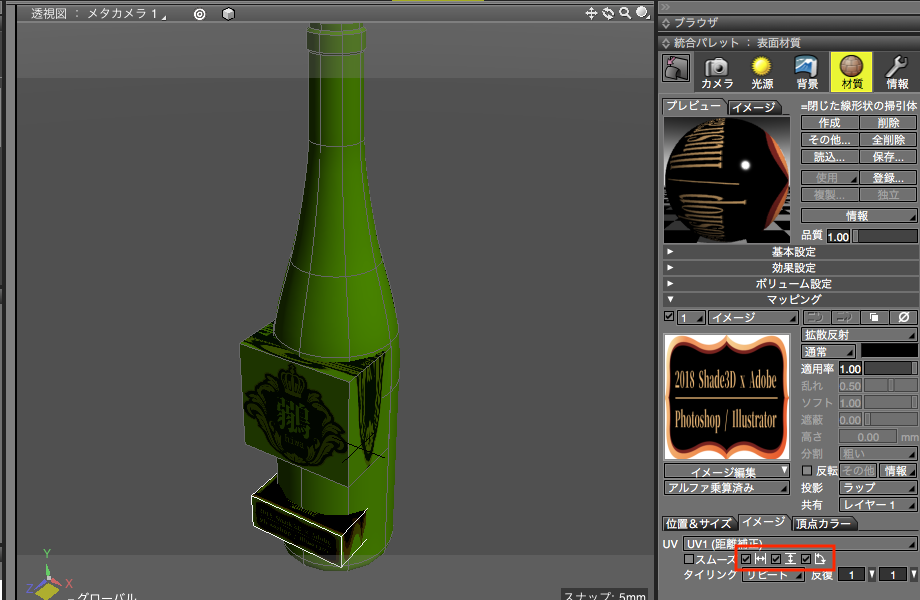
5-4.横向きに倒れているので修正。「表面材質」→「マッピング」→「イメージ」タブ→「左右反転」「上下反転」「回転」の全てにチェック

5-5.同様に下側のラベルも修正

6.背景、光源、レンダリングの設定
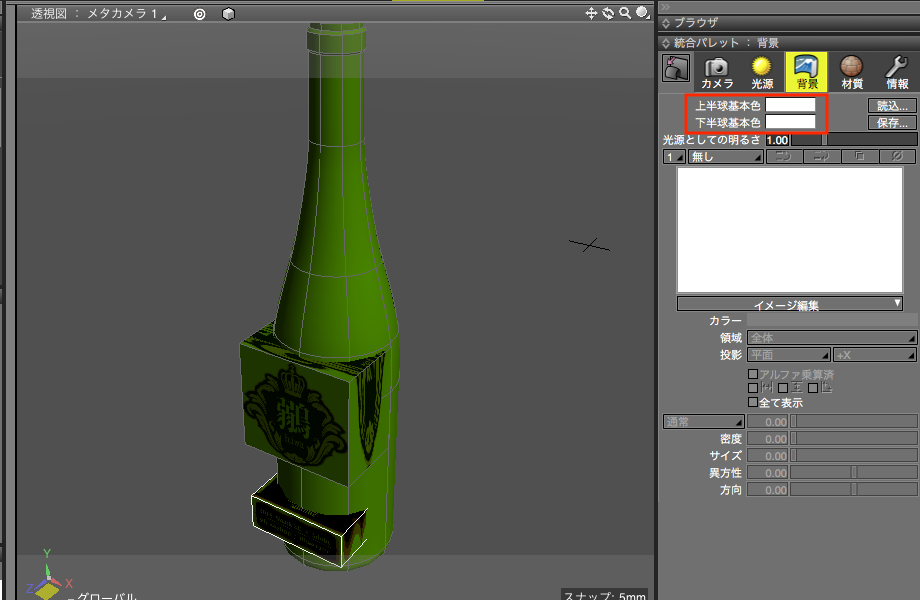
6-1.「背景」→「上半球基本色」「下半球」ともに「白」を設定

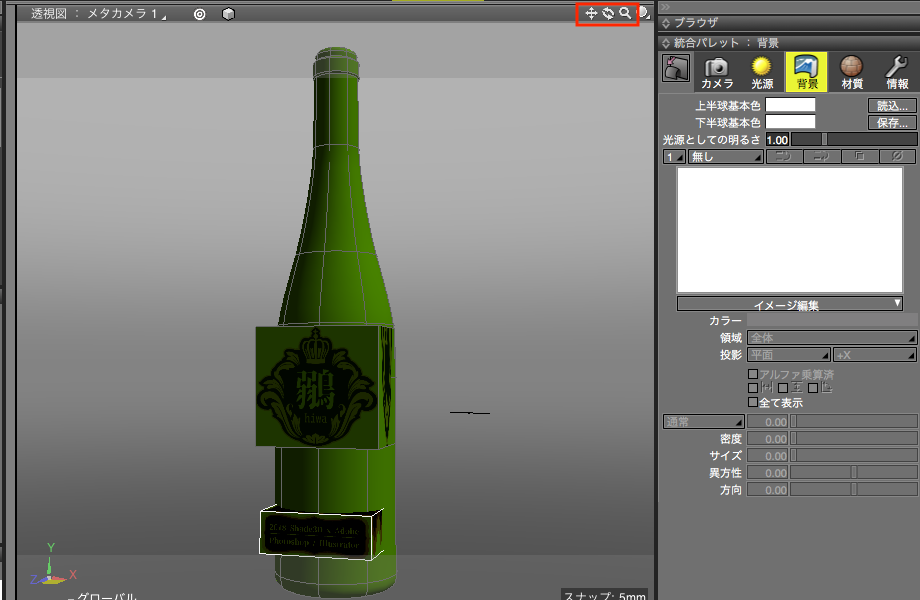
6-2.カメラを操作してアングル設定

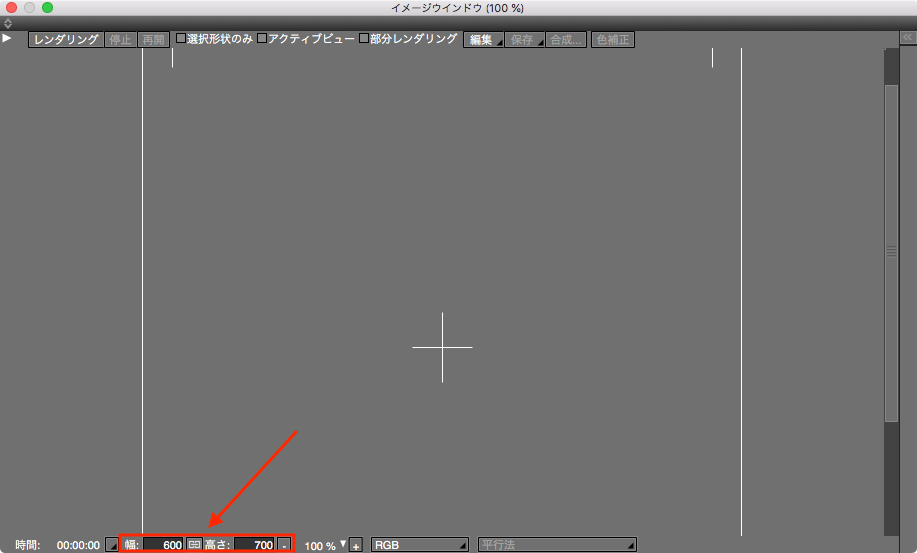
6-3.「イメージウインドウ」で画像サイズを設定
※ここでは「600 x 700」に設定

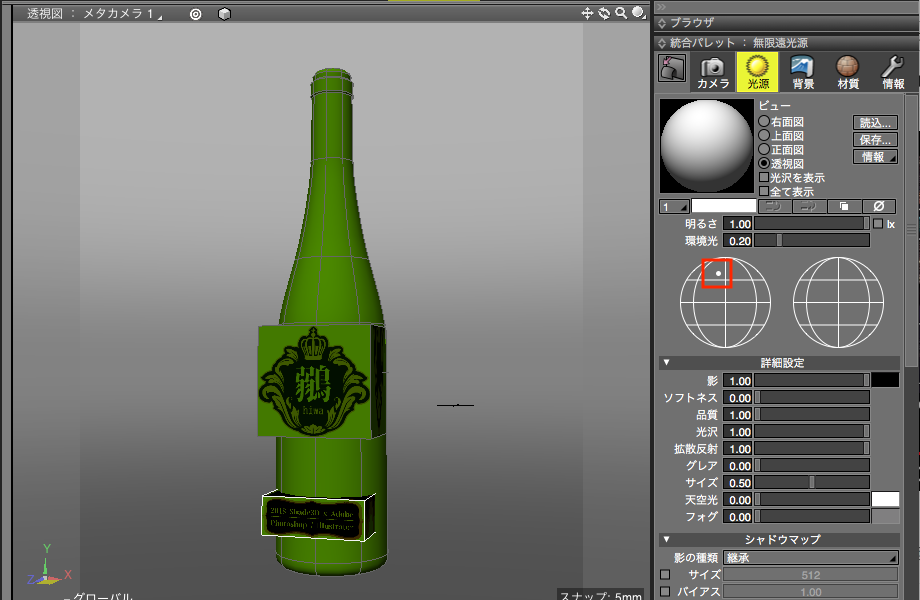
6-4.「無限遠光源」の位置を設定

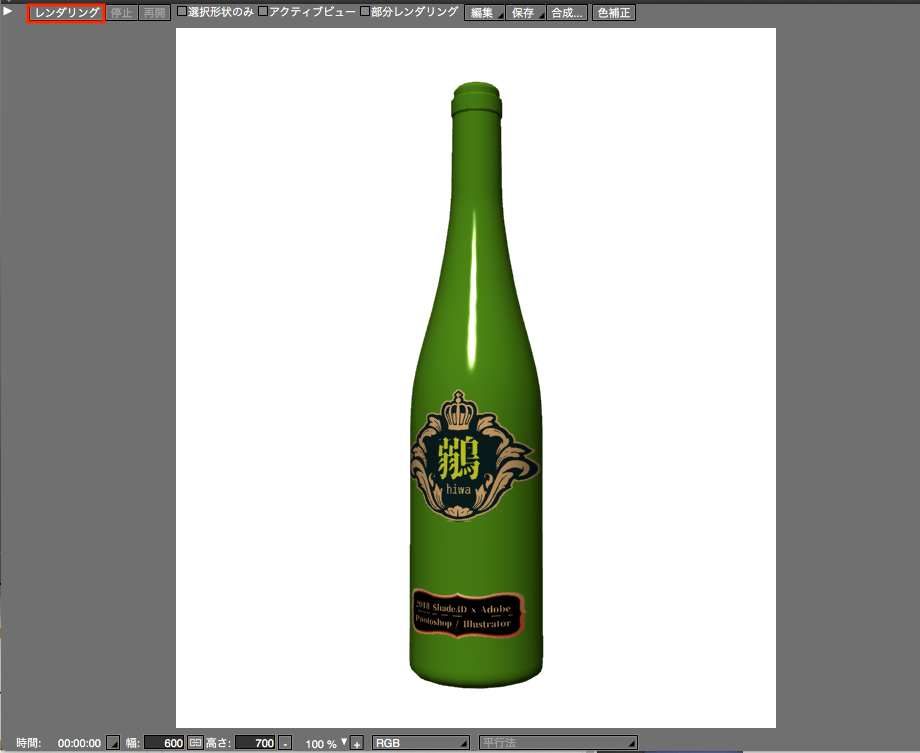
6-5.レンダリングして完成

ホワイトキーマスクの利点
ホワイトキーマスクを使うと画像の白部分を抜いてステッカーを貼るようにマッピングを行えます。
- 内包するパートに設定された表面材質の影響を受けない

- ステッカーの追加や、位置、大きさの変更が容易

- ステッカー個別に表面材質の設定が可能

- 位置や大きさの変更がアニメーションに対応(動的に位置、大きさなどの変更をするムービーの作成が可能)


