Adobe製品と連携!①

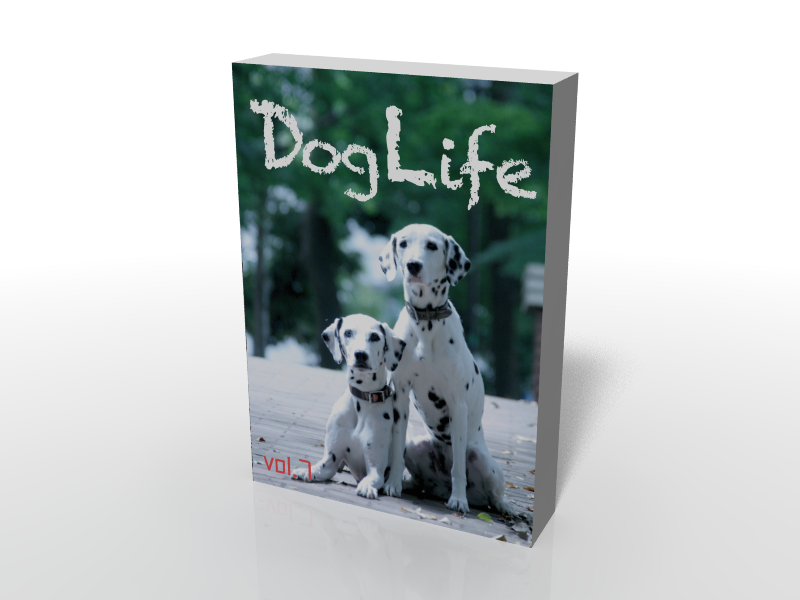
今回は例としてA4サイズのパッケージを作成します。
1.Shade3Dの作業
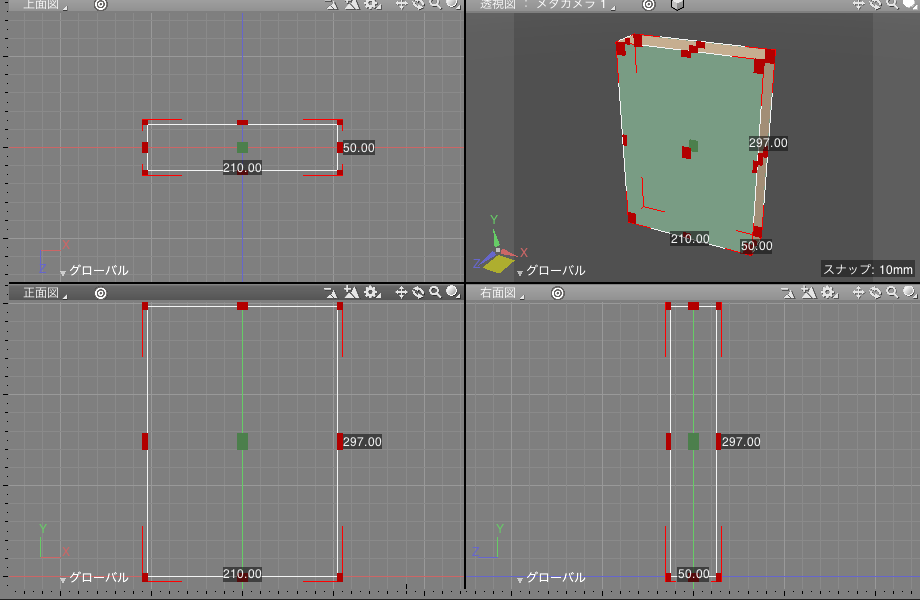
1-1.「ツールボックス」→「作成」→「ポリゴン」から「直方体」を選択

1-2.モデリング画面にA4サイズの210x297x50の直方体を作成

2.Illustratorの作業
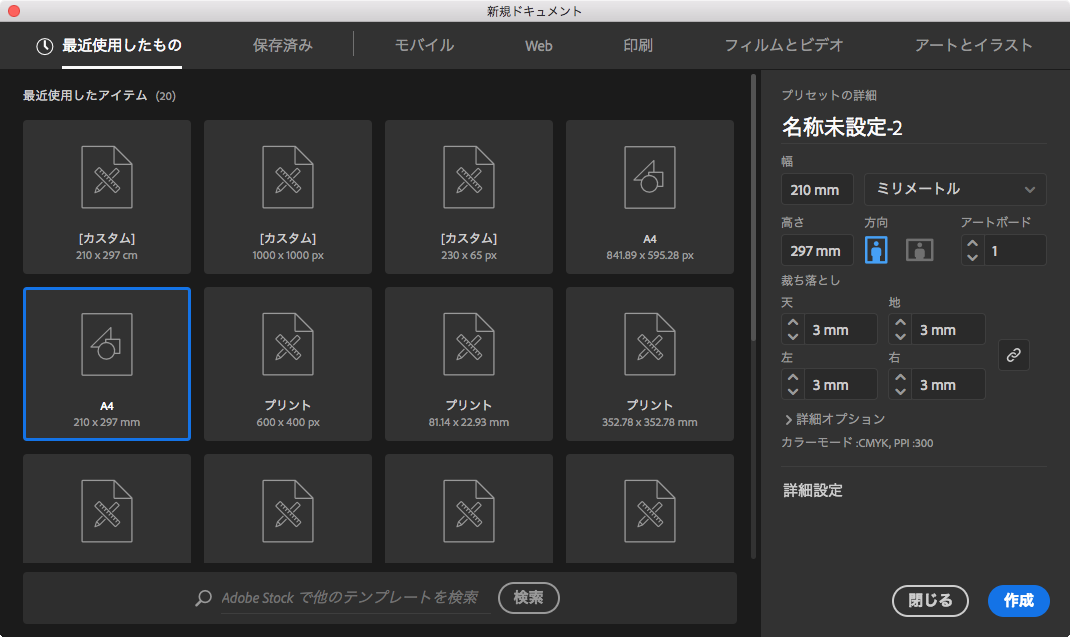
2-1.Illustratorで同サイズのファイルを作成
※Illustratorのバージョンにより画面が異なる場合があります。詳しくは付属のマニュアルをご確認ください。

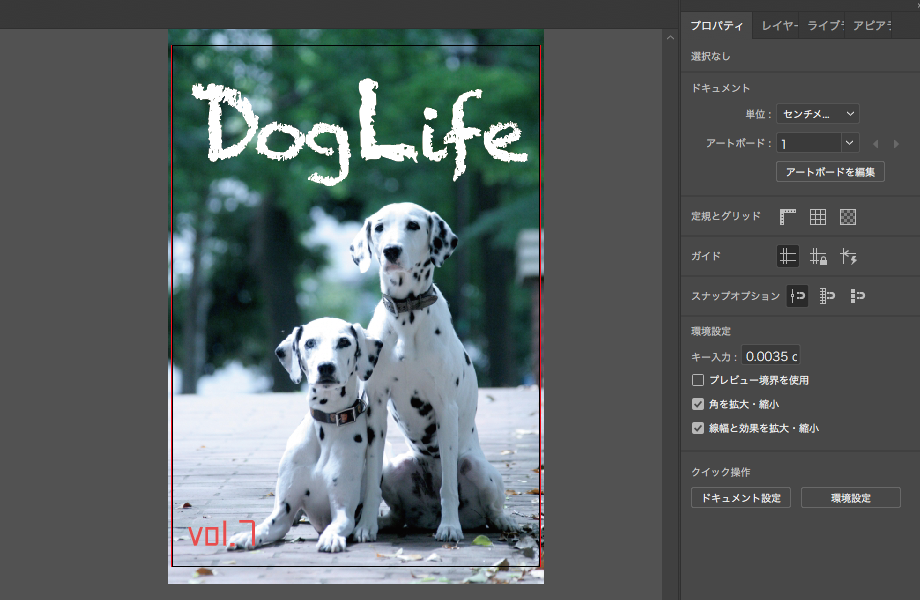
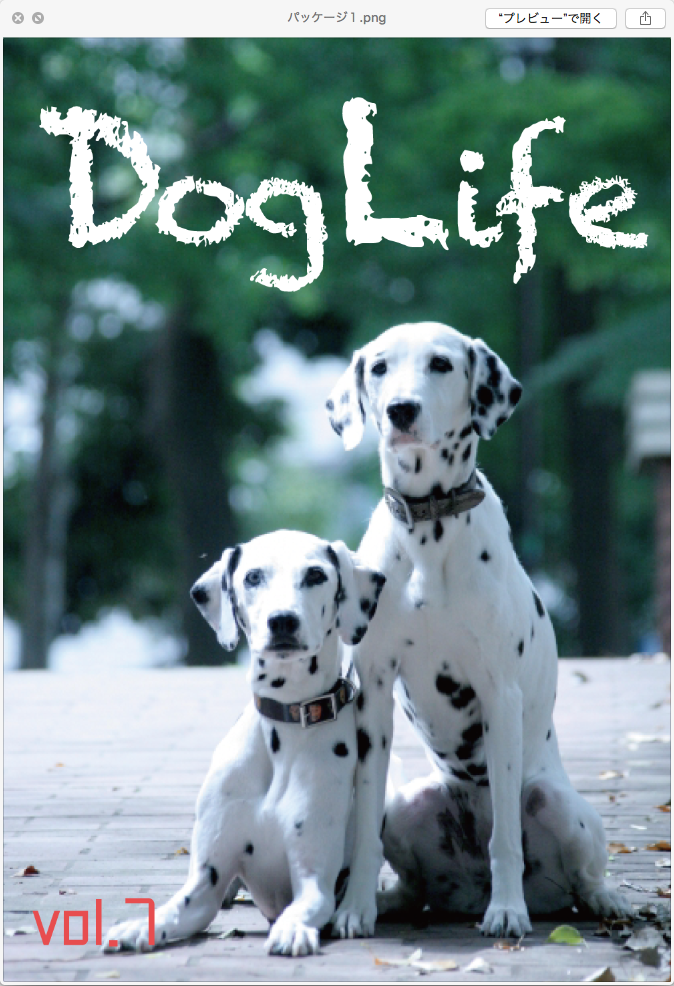
2-2.アートワークにロゴ、画像を貼り付けてパッケージの表紙画像を作成

2-3.画像ファイル(.png/.jpg)として出力

3.Shade3Dの作業
3-1 ⽴⽅体から表紙の部分の形状を分離
手順1で作成したポリゴンメッシュをブラウザで選択

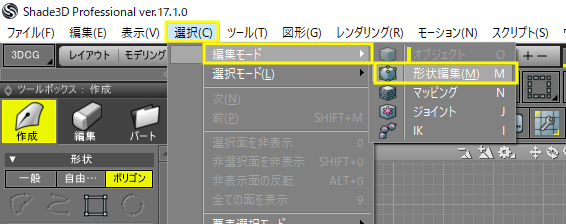
3-2.選択メニュー→「形状編集モード」→「形状編集」を選択

3-3.コントロールバーより「面選択」を選択

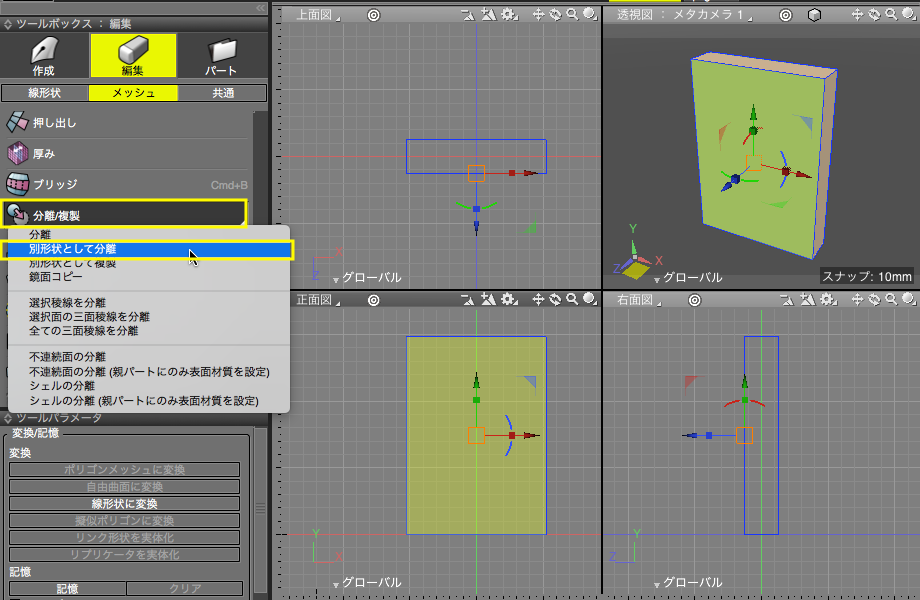
3-4.モデリング画面で表紙にあたる「面」を選択し、ツールボックス→「編集」→「メッシュ」→「分離/複製」から「別形状として分離」を選択

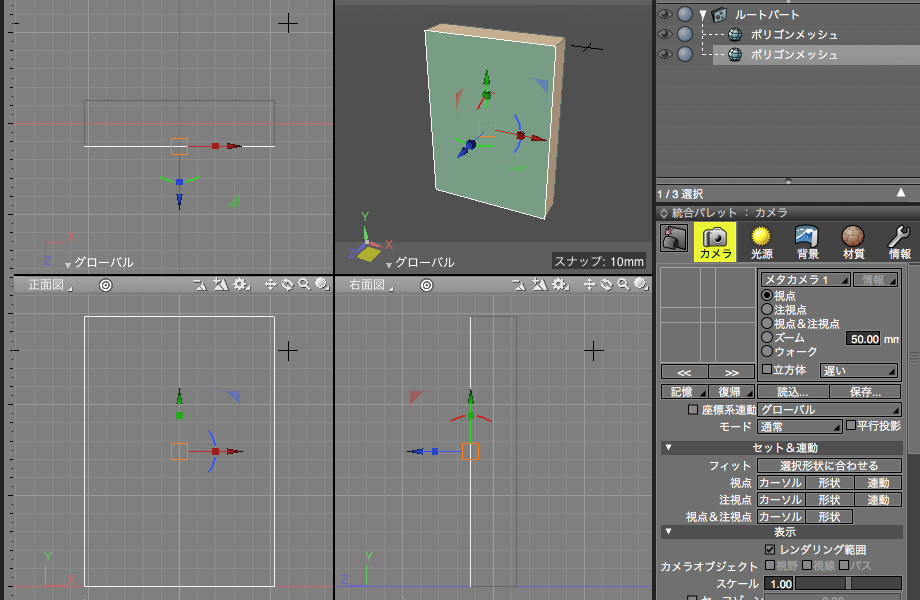
立方体から表紙の部分が分離されます。

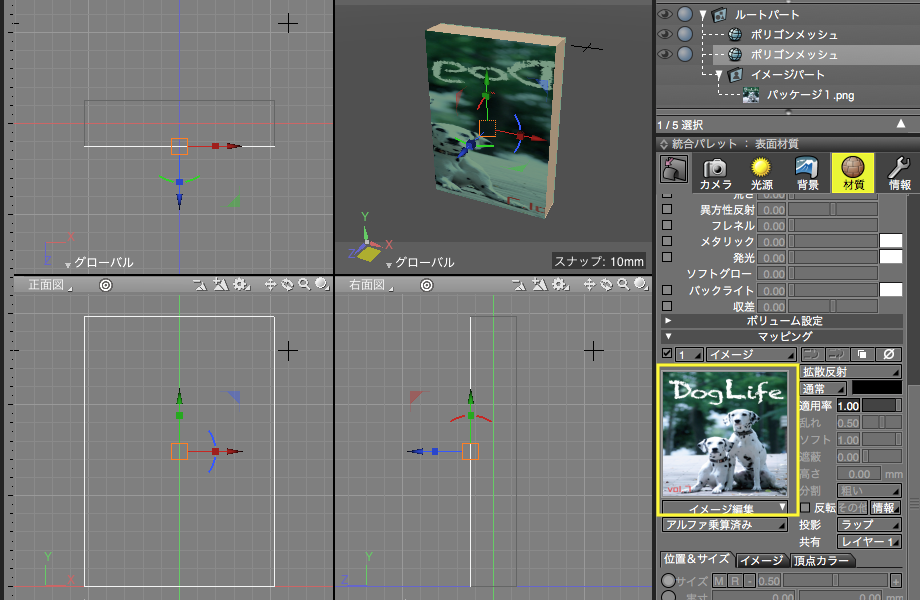
3-5.別形状として切り離した形状に表面材質設定で画像を設定
統合パレット→「材質」タブを選択し「ピクチャーボックス」に画像を読み込み

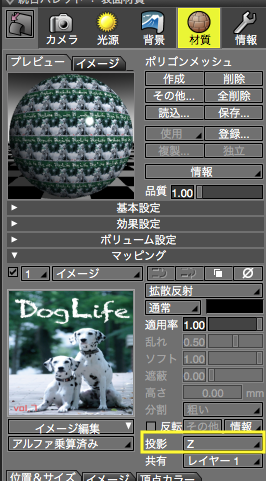
3-6.正面図から奥行きに対して画像を設定。表面材質の「投影」ポップアップメニュー」から「Z」軸を選択
※環境設定より指定した座標軸により奥行きの座標軸が異なる場合があります。

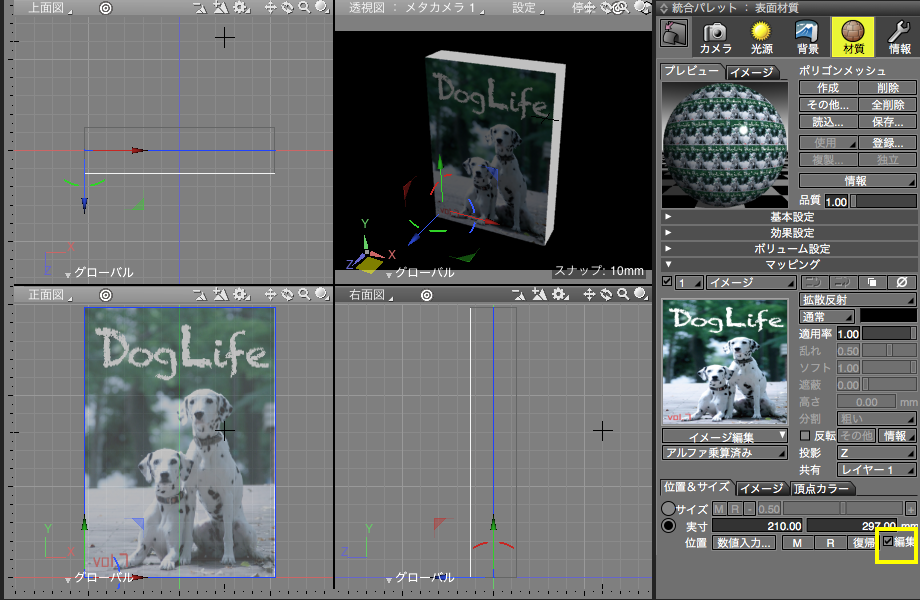
3-7.表面材質の「位置&サイズ」タブより「編集」をチェックして、モデリング画面上で位置や大きさを調整します。

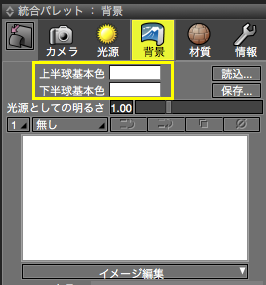
3-8.統合パレットより「背景」タブを選択して背景に白を設定

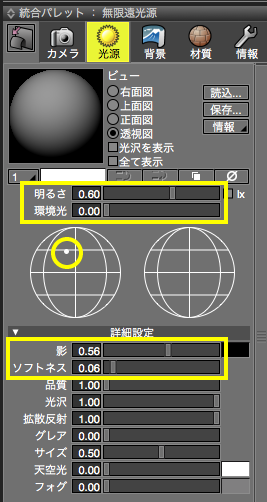
3-9.統合パレットより「光源」タブを選択して無限遠光源を設定
位置を正⾯より少し斜め上に、明るさ「0.6」、環境光「0.0」、影「0.56」、ソフトネス「0.06」に設定

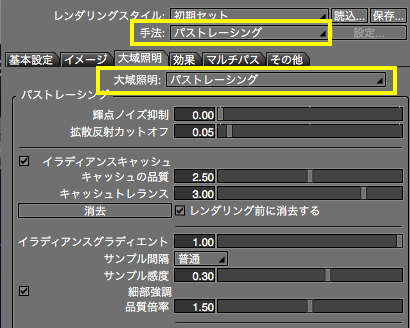
3-10.レンダリングメニューより「レンダリング設定」を選択
イメージウィンドウよりレンダリング手法を「パストレーシング」、大域照明タブより「大域照明」を「パストレーシング」に設定

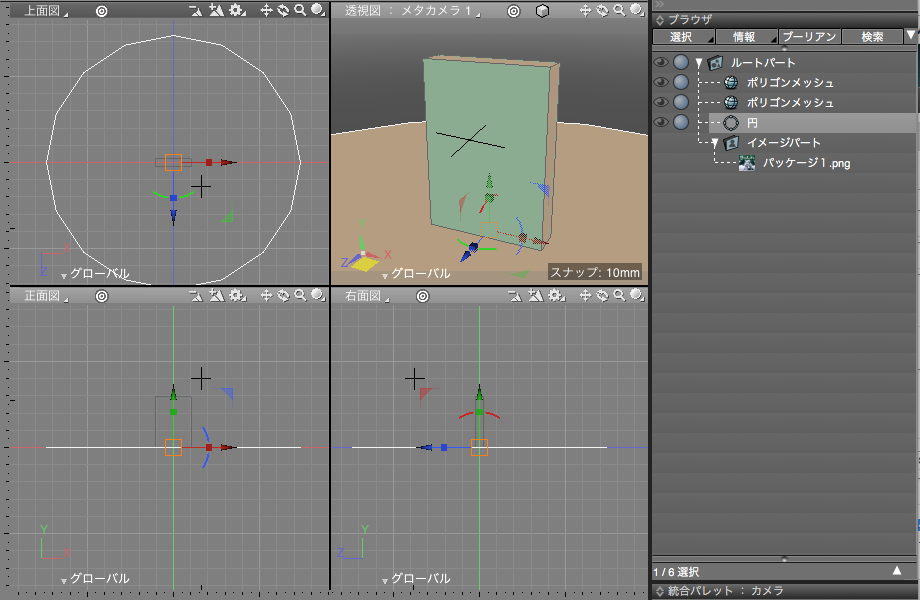
3-11.影を表示するため、形状を作成
ツールボックス→「作成」→「一般」→「円」を選択して、ボックス形状の直下に形状を作成

3-12.レンダリングして完成

※パッケージ全面やより複雑な形状に設定するにはポリゴンメッシュのUVマッピングを使う方法があります。


