How to Use
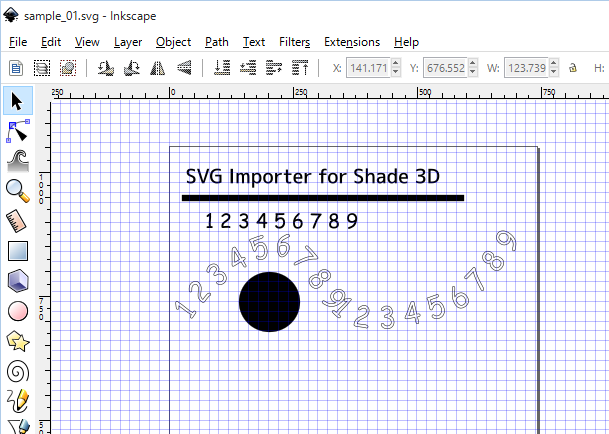
Prepare a SVG file in a 2D vector drawing software, such as Inkscape is used in here.

In the File menu (Shade 3D's main menu), select "SVG" from "Import" and select your file. The "SVG Import" dialog box appears, press OK.

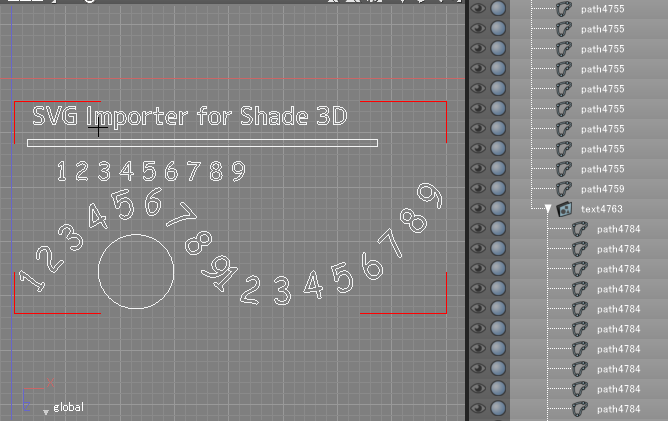
SVG Paths are read as a linear shapes.

For your reference, please use the sample file provided with the plugin.
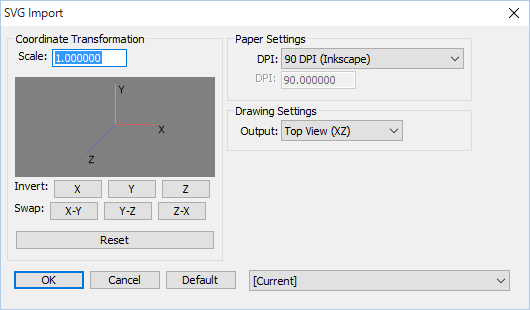
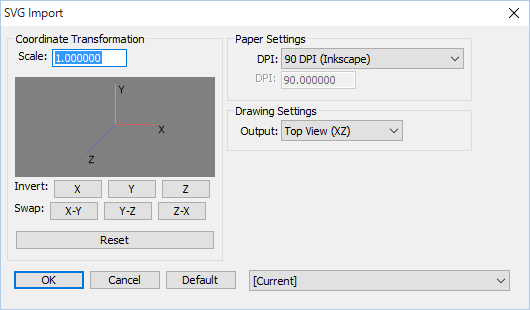
SVG Import's Dialog box

"Coordinate Transformation" group in the left of the dialog box is unused. It does not affect the readings if you change the value.
In "DPI" in the paper setting group, choose the DPI value of the created SVG file.
"72 DPI (Adobe Illustrator)," "90 DPI (Inkscape)", "96 DPI (Windows / Mac OS X)" can be selected from "Custom".
You can specify the value when you select "Custom". Use the input box of the "DPI value" directly.
Choose the projection view in the "Output" menu of drawing setting group "top view (XZ)," "front view (XY)", "side view (ZY)".
Inkscape is an open source drawing tool (https://inkscape.org).
Adobe® Illustrator® is a trademark of Adobe Systems Incorporated (Adobe Systems).
Operating specifications
SVG Paths are read as Shade 3D closed linear-shape or open linear shape.
"Groups" of SVG(s) are reproduced as a scene hierarchical structure of Shade 3D.
ID in SVG will be the line shape's name when it was imported into the Shade 3D.
Thickness of the line and the color information won't be loaded.
For objects such as text will be converted to Paths.
Use library
SVG Importer plugin is based on the "nanosvg" (https://github.com/memononen/nanosvg) free library to convert the SVG data into curve shapes.
Change log
[2015/08/26] ver.1.0.0
Initial version


