フジタビルメンテナンス 広島講習会のようす
フジタビルメンテナンスの講習会にShade3Dも参加させていただきました。
今回はその講習会のようすをお送りしたいと思います。
午前中に操作方法を学習し、午後から補習にあたる内容の講習会が行われました。


午前中のおさらいをして次のステップに移っていきたいと思っていますので、お願いします
それでは、Shade3Dのテキストをもう一度見ていただきたいのですが、今日の午前中のところでの復習をしたいと思います。
まず、全体の画面構成で、真ん中のワークスペースがあって、図形ウィンドウでモノを作っていくんだ、ということで座標がXYZとあって、ZだけがマイナスZがある。
平面はXのマイナスZ座標ですよ、と。
このへんが頭のなかにしっかり入れておいていただきたい内容です。
それとブラウザの作り方で、作ったものに名前をつけて、それを階層的に保管をしていく。
作るときはまず平面で高さをきちっと意識したところに作って、それに高さを値でいれていくというところ、 それと移動とあとコピー、それと形状編集については、選択した形状でMキーを押して、ポイントを移動して、図形の形状を変えるというあたりが、 午前中の主なポイントでした。
そのあたりまで、もう一度思い出してください。
午後の講座では、基本の操作の補足のようなところをしたいと思います。
テキストの方で、カメラのページ、162ページ、みなさんずっとアングルを変えていただいたんですが、単純に透視図のウィンドウで、マウス操作で、見る角度を変えてきたりしてきました。
それでは形状を確認するのはずっと簡単なんですけど、カメラっていう概念をはっきりと認識してもらいたいと思います。
テキストの162ページの画面で、視点、注視点、という表示があると思いますけど、見る、自分が立っている目がある位置が視点。 で、目的のところを見るのが注視点。
それとカメラでいくと焦点距離がありますよね、50ミリ、28ミリ、100ミリ、200ミリ、いろんな望遠鏡的な見方は、数値を上げていく。 ワイドに広げていくときには、28ミリだとか数字を小さくしていく、そういう風なものを図形的に認識するものがカメラという機能があります。
このツールボックスの中に、カメラのボタンがありますね。
そこで自分の見る位置と、見る方向を最初に見る位置で、見る方向にやるとカメラが出てきます。
最初に見る位置を起こして、そのままドラッグして、見る方向に動かしてもらうと、それで作った方向を見てもらうと、 今作ったカメラがここにあるんですけど、その見え方がどのように見えるかはここにはまだ反映されていないですね。
で、それはどこにあるかというと、ここにメタカメラっていうのがある、これは今全体を俯瞰したような形ですけれど、 そこのところを押していただいて、メタカメラを、カメラっていうのを、そうするとさっき作られた方向で見ると、このような方向で見える。 だから、その状態で、さっきのカメラの位置を動かしてみてください。
見える位置までいろいろカメラを変えてみてください。

今作られたカメラも、同じようにブラウザの中にカメラっていうことでファイルが保存されています。

そろそろカメラから次の操作にいきたいと思います。

それでは、次よろしいでしょうか。
168ページの光源にいきたいと思います。
AさんやBさんの作品には天井とか蛍光灯のスポットとか、たくさん使っています。
で、光源を上手く使うとすごく表現力が上がっていきます。
現実感もすごく出てきますので、光源というのは、最後の仕上げのときにすごく大事な要素です。
なので、今皆さんがうつっている内容は、太陽光の無限光線しか入っていないんですけれど、実際にじゃあ点光源になるとか、 スポットになるだとか、そんなものを入れてみたいと思います。
で、入れる前に、光源っていうのはある程度反射がないと、その光の表現がし辛い。で、今皆さんが作られたのは実際の形状しか入っていないので、
ちょっとまず、レベル、地面ですね、をこのデータの下の乗っかってる位置か、すこし浮かせてもいいですけれど、少し大きめな地面を作ってみてください。

四角で、高さは00か、どこか決めたところで地面を作ってみてください。
それでは地面が出来たものとして、次にですね、光源を入れる前に大きな要素として背景、バックグラウンドですね、設定したいと思います。
よろしいでしょうか。
背景を設定するのは、ここの統合パレットの中に背景っていうのがあります。これをクリックして下さい。
今ここにみなさん写っているパースの背景は真っ黒、これじゃ光源を置いてもなにも再現されないので、それでまずは背景を作ろうと思うのですが、 まずは色が黒じゃなくって、たとえば青空、しかも雲が浮かんでいる青空を背景にしたいなと、そんときに上半球に、基本色、下半球に基本色、 要するに、水平線から上か、水平線から下か、の色を決めましょうというのが、ここの上半球基本色、した半球基本色なので、 カラーのウィンドウのところを触ってもらうと、色の画面が出てきますので、そこで皆さんの好きな色を、青空なら青 さっき作った白と色がかぶっちゃうので、この際は色は上下同じ青なら青に

それでですね、皆さん今上下同じ色をつけていると思うのですが、さっきはじめに言いました雲、雲を背景に入れたいと思います。 で、雲の入れ方を説明します。
ここの背景の中に今、ここが一色なのか二色なのかわかりませんけども、色が入っているかと思います。
ここに今何もなしということで、三角を選択してみてください。
その中に雲、海、大理石、スポット、にチェックが入っているかと思います。
これで背景が出来ました、地面が出来ました。

・・個人からの質問・・・
Q雲の形だめなんですかこれ?
雲の下のところを見てもらうと密度だとかサイズだとか、
なるほどそういうことでちがう〜
・
・
・
・

このあたりは遊びだしたらきりがない。
先に進まさせていただきます。
で、光源の話に戻ります。
この状態で光源を設定したいのですが、もうひとつこのままでは、光源を設定してもらってもよくわからないので、 今みなさんが作った形状になっていると思うのですが、これを室内にするために、天井、屋根、を1枚 地面と同じようでいいのですが、この直射日光が遮る形で、このへんに面を置いてみてください。 高さがここの高さではなくて、上の高さに1枚、天井なり屋根なりのイメージで、面をふさいでみてください…
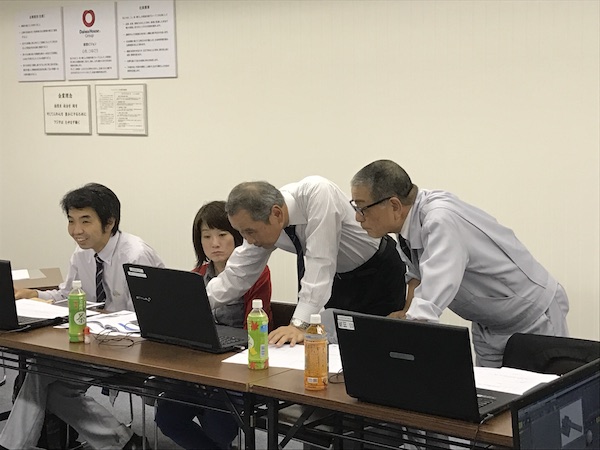
このように、講習会は進んでいきました。
途中、個人から質問が出たりと皆さん熱心に取り組んでいました。
また、講師の木原さんも含めて、全員で和気あいあいと進んでいくようすが印象的でした。
Shade3Dではこれからも、活用事例のご紹介していく予定です。


