第三回目 Mecanimでアニメーション②

前回、Mecanimの使い方の説明しましたが、
とはいえ、実際には、とても複雑な作業になってしまいます。たとえば、歩くスピードを変えたり、ジャンプしたり転んだり、モノをつかんだり、といった操作は、さらに高度な機能の習得が必要になります。そういったところはUnityのチュートリアルなどを参考にしてください。
今回は、Shade 3Dユーザでも挑戦出来るように、できる限り、簡単な方法だけに絞りました。 一旦作ってしまえば、中身を入れ替えて、
Shade 3Dの体験版をご使用になりたい方はこちらからShade 3D体験版をダウンロードお願いいたします。
バックナンバー
Shade 3D for Unity : 第一回目 ゲーム作成
Shade 3D for Unity : 第二回目 Mecanimでアニメーション①
Shade 3D for Unity : 第四回目 mixamoを使ってボーン設定
設定の流れ
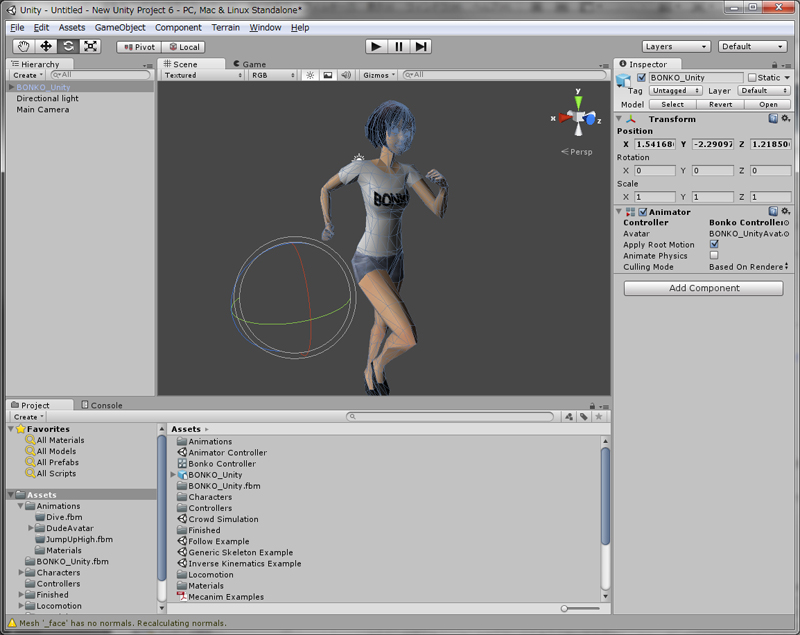
1、まずは、Mecanimに対応出来るキャラクタ形状を準備します。こちらは前回の「第二回目 Mecanimでアニメーション①」で行った形状のインポート、Mecanimの設定までの手順を参考にしてください。形状は、無料配布しているUnity向けキャラクターデータ「BONKO」を使って設定を行っていきたいと思います。

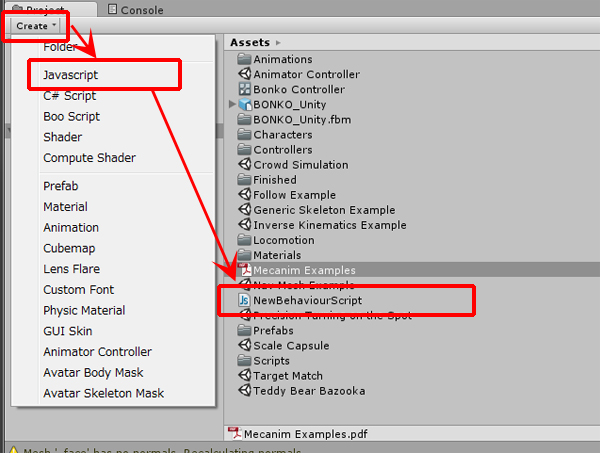
2、キャラクタを制御するスクリプトを作成します。Projectウインドウ>Create>Javascriptを選択して、Assetsの中にJavascriptのアイテムを追加します。

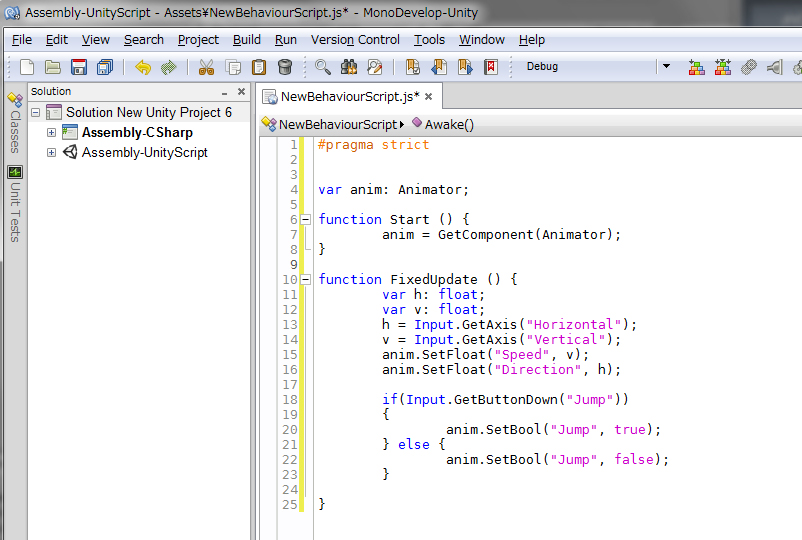
3、スクリプトを入力します。Assetsの中に追加したJavascriptのアイテム(NewBehaviourScript)をダブルクリックして、MonoDevelopというアプリーケーションを開きます。こちらでスクリプトコードを記入しなければいけませんが、ご安心ください。以下のコードをコピー&ペーストをして、保存を行えばスクリプトの入力は完了です。
※MonoDevelopはUnityをインストールした時についてくる、コード編集用のアプリケーションです。
#pragma strict
var anim: Animator;
function Start () {
anim = GetComponent(Animator);
}
function FixedUpdate () {
var h: float;
var v: float;
h = Input.GetAxis("Horizontal");
v = Input.GetAxis("Vertical");
anim.SetFloat("Speed", v);
anim.SetFloat("Direction", h);
if(Input.GetButtonDown("Jump")
{
anim.SetBool("Jump", true);
} else {
anim.SetBool("Jump", false);
}
}

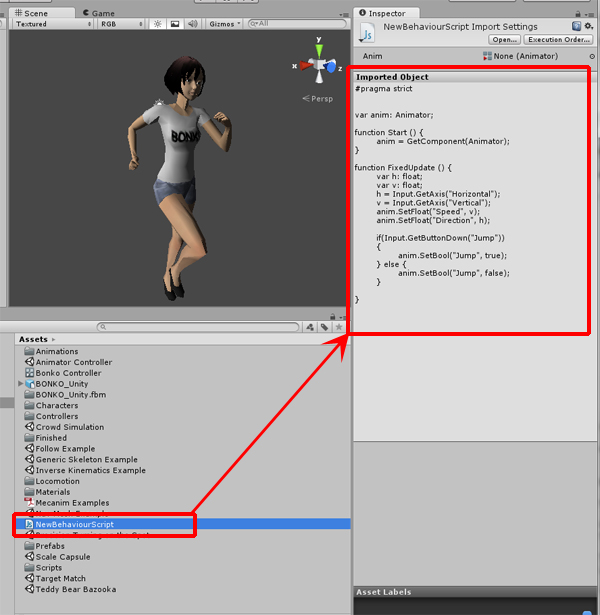
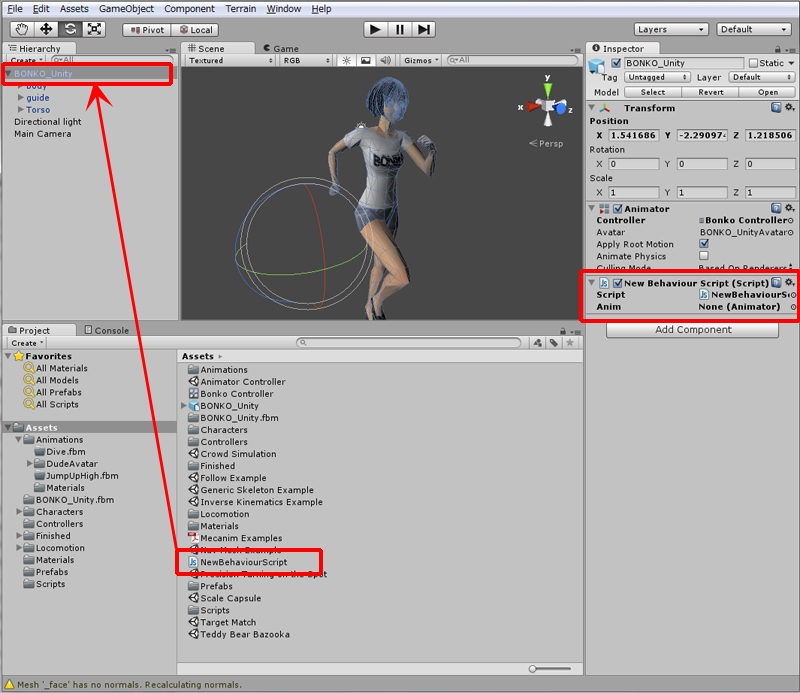
4、保存したらUnityのウィンドウに戻ります。Javascriptのアイテム(NewBehaviourScript)を選択先すると、先ほどコピー&ペーストしたスクリプトコードがInspectorウィンドウに表示されていることを確認できます。

5、HierarchyウインドウのBONKO_Unityの中にJavescriptのアイテム(NewBehaviourScript)をドラック&ドロップしてスクリプトを適用します。すると、Inspectorウインドウに適用されたスクリプトが表示されます。

Animator Controllerの設定
Animator Controllerの設定を行っていきます。前回同様にAssetsにあらかじめ入れたコンテンツを使用してキャラクタに動きを付けていきます。もし、新規のプロジェクトから作成していましたら、Unity Asset Storeで「Mecanim Animation Starter Pack」と「Mecanim Example Scenes」をダウンロードして、準備をしておいてください。
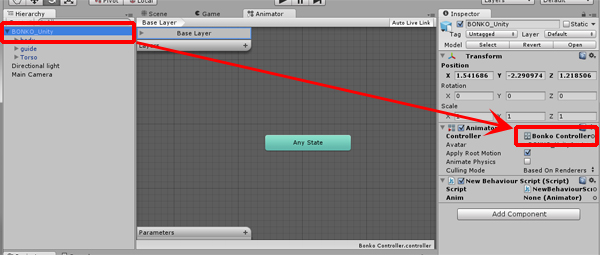
1、BONKO_Unityを選択してInspectorのBONKO ControllerをダブルクリックしてAnimatorウインドウを開きます。

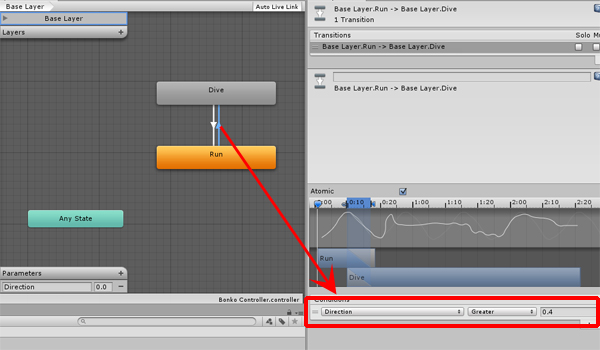
2、「Dive」「Run」というアニメーションクリップをドラック&ドロップして、「Run」にデフォルト設定します。デフォルト設定は、アニメーションクリップの上で右クリックしてSet as Dafaultを選択すると表示がオレンジ色に変化します。そして、右クリックからCreste StateでDiveとRunをつなげます。
※「Dive」「Run」というアニメーションクリップをAssetsから探すにはProjectウインドウの右上にある検索機能を使うと簡単に見つけることができますので試してみてください。
.jpg)
3、Animatorウインドウの画面左下にあるParemeterにある+ボタンをクリックして「Float」を追加して、名称をDirectionと変更します。そして、Stateを選択して追加してパラメーターの「Direction」に設定してGreaterと0.4に設定します。

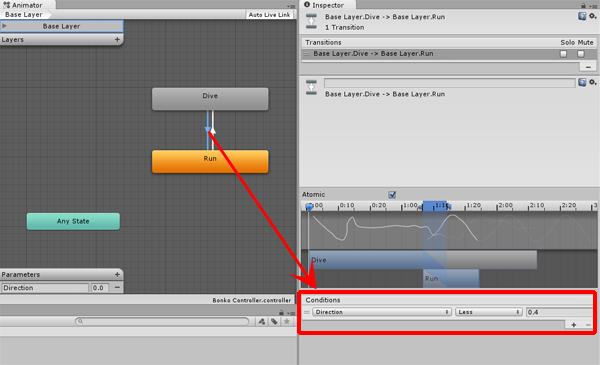
逆側のStateも同様に設定しますが、GreaterではなくLessに割り当てます。

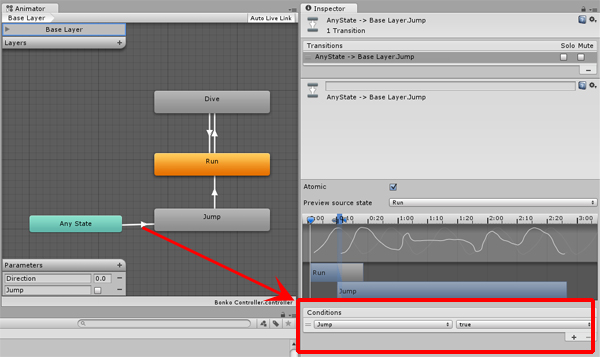
4、アニメションクリップの「Jump」を追加して、Any State→Jump→Runの順になるようにStateを追加してつなげます。また、PrametersのBoolを追加して、名称を「Jump」に変更します。
.jpg)
5、Any StateからJumpへのStateを選択して、先ほどのJumpを割り当てます。

キャラクタをキー操作する
これで一通りの設定ができました。再生ボタンを押して、キーボード操作でキャラクタに反応させてみましょう!矢印の右方向キーを押すとDiveが反応して、Spaceキーを押すとJumpが反応する仕組みになっています。
いかがでしたでしょうか?多少難しい設定があったかもしれませんが、すべてコードで管理するわけではないのでゲームプログラマでなくても、Mecanimを使えば比較的簡単にゲームアニメーションを作成できることがお分かりいただけたことでしょう。
Shade 3Dの体験版をご使用になりたい方はこちらからShade 3D体験版をダウンロードお願いいたします。
バックナンバー
Shade 3D for Unity : 第一回目 ゲーム作成
Shade 3D for Unity : 第二回目 Mecanimでアニメーション①

