ポリゴンメッシュでキャラクタを作成(マルチテクスチャ 編)
前回は表面材質上の拡散反射の2つのテクスチャと2つのUVにより、AOマップを使った表現力アップについて解説しました。
今回は作成した形状をfbxでエクスポートしてUnityで再現する方法について説明していくことにします。
1つの表面材質で複数のテクスチャと複数のUVを参照する場合、fbxにエクスポートする際にはいくつか気をつける点があります。
本記事の内容は、Shade 3D ver.14.1.3、Shade 3D ver.15.0.0、Unity 4.6.3、Unity 5で動作を確認しています。
FBXエクスポートでのマッピングレイヤの出力
Shade 3DでのFBX Exporterの現在のマテリアル(表面材質)のマッピングレイヤ情報とUVの出力は以下のようになっていました。
- マッピングレイヤのパターンとして拡散反射や法線の割り当てが複数ある場合は、パターンごとに末尾のものを1つ採用
- マッピングレイヤのパターンとして拡散反射や法線の割り当てが複数ある場合は、採用したパターンで参照しているUV層を各形状のUV情報として追加
- 各形状で、参照されない残りのUV情報を追加
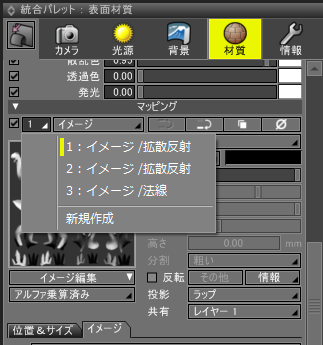
たとえば、以下のようなマッピングレイヤ構成を考えます。
1つめにイメージ/拡散反射でUV2を参照(AOマップのテクスチャ)、
2つめにイメージ/拡散反射でUV1を参照(拡散反射用のテクスチャ)、
3つめにイメージ/法線でUV1を参照(法線マップのテクスチャ)、
としています。
テクスチャは3枚、UVは2層あります。
これをFBX形式でエクスポートした場合、拡散反射のパターンは2つありますので末尾のものが採用され、
1つめにイメージ/拡散反射でUV1を参照(拡散反射用のテクスチャ)、
2つめにイメージ/法線でUV1を参照(法線マップのテクスチャ)、
と割り当てられることになります。
テクスチャイメージに関しては、マテリアルでのマッピングレイヤでの参照にかかわらずすべて出力されます。
AOマップのマッピングレイヤ指定がなくなってしまいましたね。
また、この例ではたまたまうまくいってますが、格納順によってはUV層の順番が入れ替わってしまうことになります。
これは、おそらくUnityなどのリアルタイム系で、1つの形状に対するテクスチャ数やUV層数の制約があるためにこのような仕様になっていると思われます。
特にリアルタイム系のツール上では、マテリアルについてはShaderで独自に組み合わせる実装もあり、Shade 3DやFBXのマテリアルのマッピングレイヤ格納情報では互換性が保てない場合も出てきます。
今後、改善されるかもしれませんが、出力ツールにあわせたマッピングレイヤの制限を意識する必要がありそうですね。
Unityの場合は、マテリアルはShaderを絡めてUnity内で一括して管理することが多いと思われます。
そのため、Shade 3DからのFBX出力では、
- 表面材質はマスターサーフェスとして名前をつけて管理
- マスターサーフェスのマッピングレイヤは指定しない
- FBX出力時に「イメージをFBXファイルに埋め込み」チェックボックスはOffにする
として、マテリアルはエクスポート先のツールで改めて再編集する場合がいいかもしれません。
3つめの「イメージをFBXファイルに埋め込み」チェックボックスをOffにすることで、外部参照の形にテクスチャが指定されます。こうすることで、UnityではFBXをプロジェクトにインポートしても、テクスチャは読み込まないようになります。
これは、FBXのreimport(環境移行時に発生する)でテクスチャの再読み込みを行わないようにするためです。
詳しい説明は「ポリゴンメッシュでキャラクタを作成(FBX/Unity編)」にも書いていますので、あわせてご参照くださいませ。
ドラゴンの形状をUnityに持ってくる
FBX形式の出力
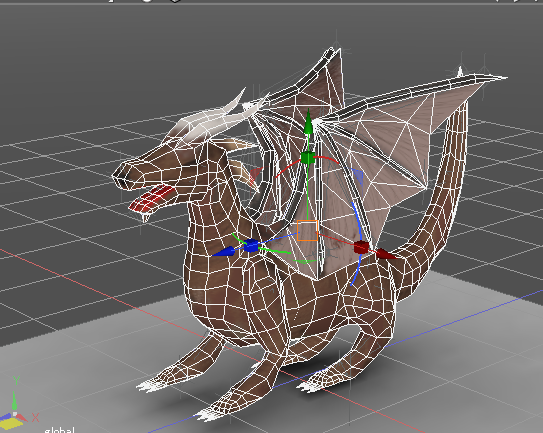
さて、前回作成した「dragon_modeling_motion_walk_ao.shd」を開き、この形状をUnityに持っていきましょう。
形状dragon、groundのポリゴンメッシュと、それぞれにdragon、groundという形状名と同一のマスターサーフェスが割り当てられています。
dragonのポリゴンメッシュの拡散反射テクスチャはUV1を参照、AOマップテクスチャもUV1を参照、としてます。
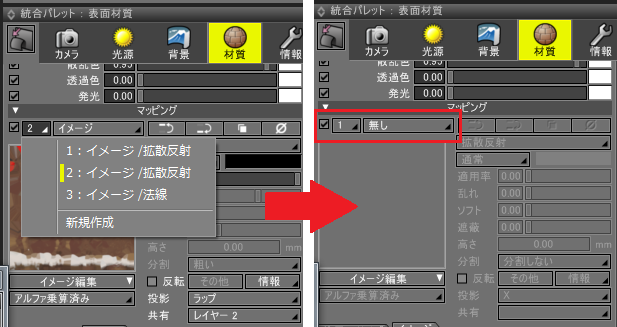
dragonの表面材質のマッピングレイヤでは、3つのパターンが登録されてますがこれをクリアします。
マッピングレイヤの指定で1つの拡散反射/法線のみで、かつ、UV層が1つの場合はこの必要はありません。
マッピングレイヤで複数のパターンを割り当てていたり、UV層を複数持つ場合のみ意識する操作になります。
groundのポリゴンメッシュは1層だけのマッピングレイヤとUVですのでそのままでOKです。
FBXエクスポートダイアログボックスで、
「面の頂点法線を出力」チェックボックスをOnに、「イメージをFBXファイルに埋め込み」チェックボックスをOffにして、エクスポートします。FBXファイル名は、「dragon_walk.fbx」としました。
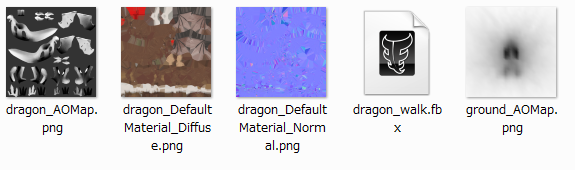
fbxファイルと同じディレクトリ内にテクスチャファイルも出力されます。合計でfbxファイルが1つ、テクスチャが4枚となりました。
UnityにFBXとテクスチャを読み込み
ここではUnity 4.6.3を使いました。
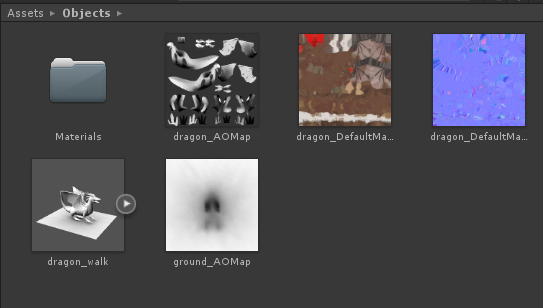
プロジェクトウィンドウを選択しObjectsというフォルダを新しく追加して、fbxファイル1つとテクスチャ4枚をドラッグ。
自動的にMaterialsフォルダが追加されてマテリアルも生成されています。
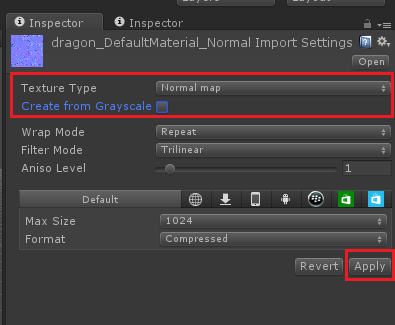
「dragon_DefaultMaterial_Normal」を選択して、Inspectorウィンドウで「Texture Type」を「Normal map」にし、「Create from grayscale」をOffにしてApplyボタンを押します。
これは、法線マップをUnityで使用できるようにするために必要な操作になります。
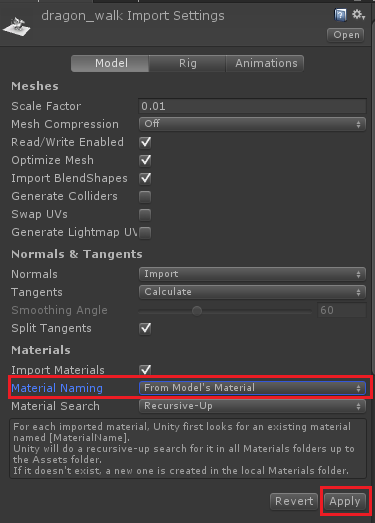
「dragon_walk」を選択し、Import settingsのInspectorウィンドウの「Material Naming」で「From Model's Material」を選択してApplyボタンを押します。
こうすることで、FBX内のマテリアル名(Shade 3Dのマスターサーフェス名に相当)を各形状に割り当てるマテリアルとして参照するようになります。
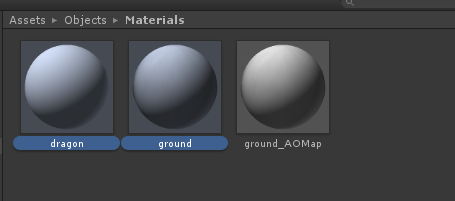
Unity上のプロジェクトウィンドウより、fbxを読み込んだときに自動生成されたMaterialsフォルダ内を開きます。
ここの「dragon」と「ground」が、ポリゴンメッシュのdragonとgroundに割り当てられるマテリアルになります。
「ground_AOMap」は不要なので削除。
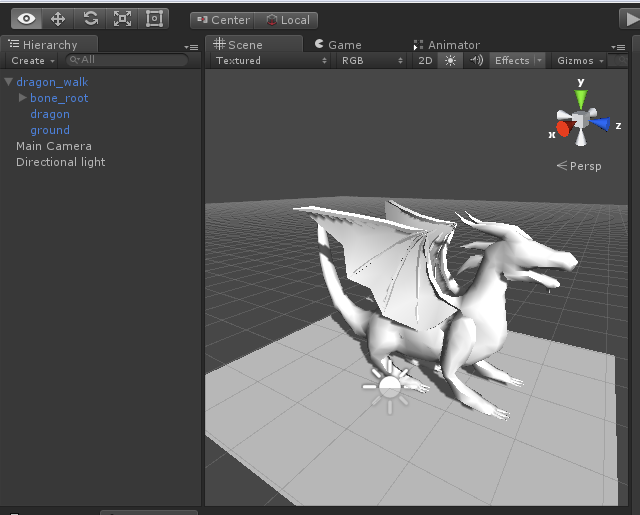
シーンに形状を配置
dragon_walkの形状をシーンにドラッグして配置し、平行光源を追加しておきます。平行光源の影も指定しました。
以降は、マテリアルの挙動はシーンを見ながら行います。
UnityでAOマップを行うには?
さて、Unityの場合はマテリアルに対してAOマップを割り当てるには、AOマップに対応するShaderを探さないといけません。
Unity 4.6までは標準ではAOマップ対応のShaderは付属してません。
Unity 5では「Standard」というShaderが追加されており、1つめのUV層を参照したAOマップを割り当てることができるようになってます。
ということで、Shaderは作ってしまいましょう。
本記事の末尾で添付してますのでそれを利用するようにしてみてください。
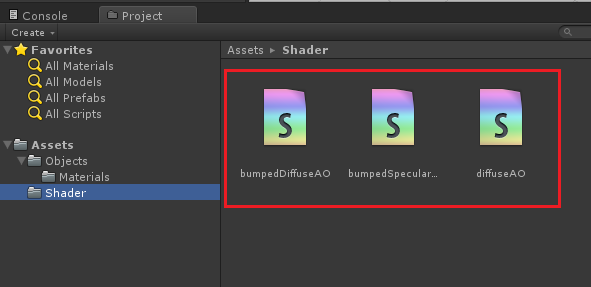
diffuseAO.shader(拡散反射+AOマップ)、
bumpedDiffuseAO.shader(拡散反射+法線マップ+AOマップ)、
bumpedSpecularAO.shader(拡散反射+法線マップ+AOマップ+光沢を考慮)、
という、3つのShaderを用意しました。AOマップは2つめのUVを参照するようにしてます。
2つめのUV層が存在しない場合は、1つめのUV層を参照します。今回はこのパターンですね。
使用する用途にあわせて、このうちの1つをマテリアルで使用することになります。
また、Shaderを書き換えることで強制的に1つめのUVをAOマップとして採用することもできます。
これをShaderフォルダを作成してその中に入れました。
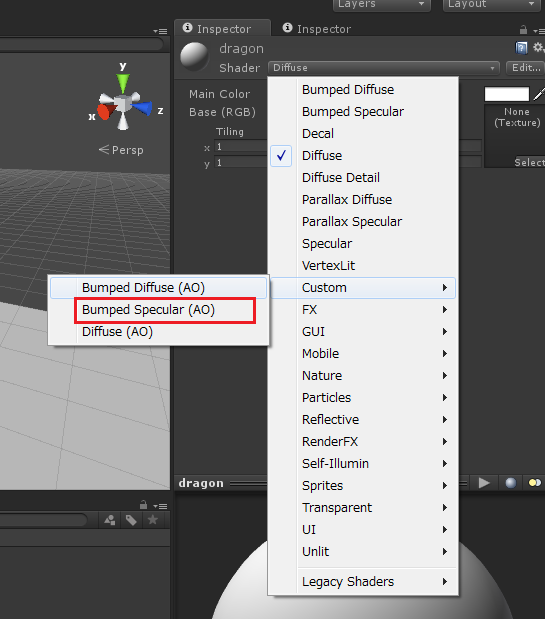
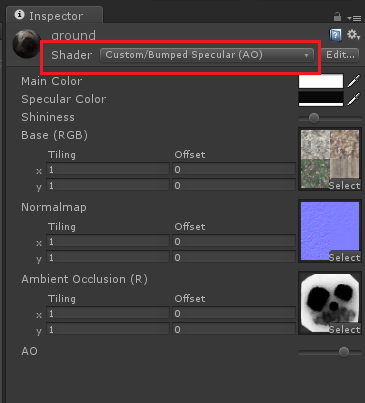
dragonのマテリアルを選択し、InspectorウィンドウのShaderで「Custom/Bumped Specular (AO)」を選択します。
これは、前述の追加したShaderになります。
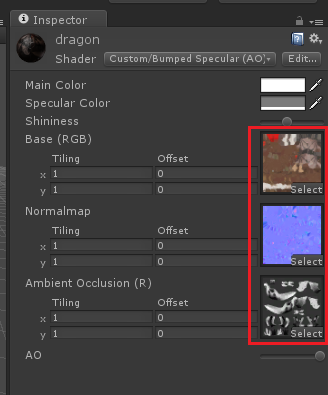
マテリアルとして、拡散反射テクスチャ、法線マップテクスチャ、AOマップテクスチャ、をそれぞれ割り当てました。
シーンを見ると、拡散反射/法線/AOがそれぞれ割り当てられてます。
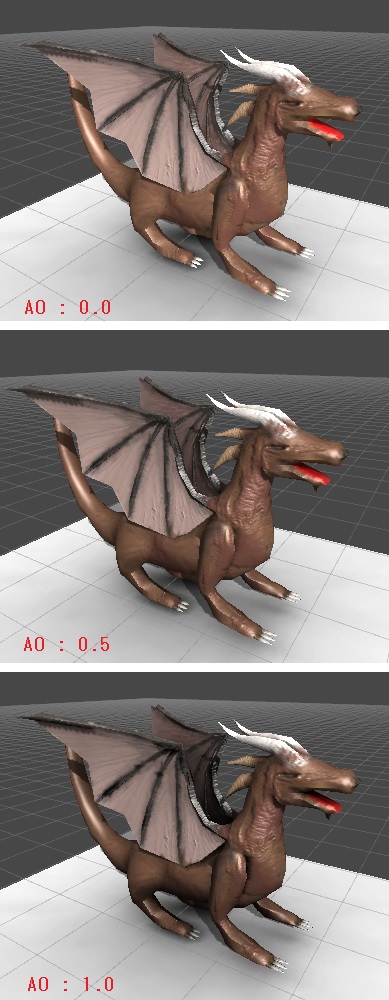
AOの強さは、マテリアルでの「AO」を調整することでリアルタイムで確認できます。
AO値を0.0 - 1.0で変化させたものを列挙しました(地面の影については変化させてません)。わかりやすいように、環境光は少し強めにしています。
AO値を変化させながらリアルタイムで確認すると、どのようにAOが適用されるかわかりやすいかと思います。
口の中、背中の羽の付け根、腹あたりはAOの効果が出ています。
このUnityのシーンを「unity_aoTest.zip」としてプロジェクト一式を保存しました。
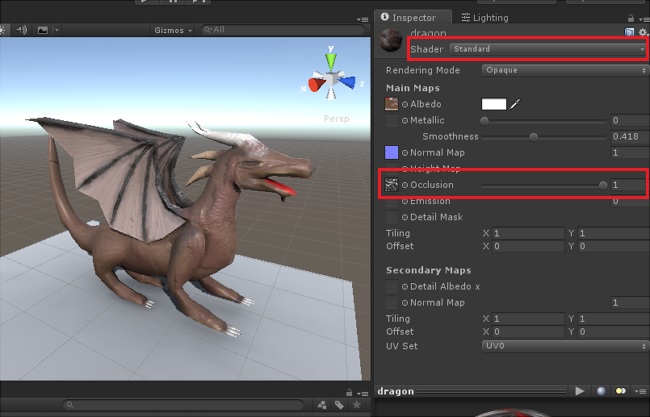
Unity 5でのAO Map
Unity 5では、「Standard」というShaderにOcclusionという項目が追加されています。
ここでAO Mapを指定することで、1つめのUVを参照したAOを割り当てることができるようになります。
Standard ShaderとUnity 5の新しいLightingのパラメータを調整することで、よりリアルな表現が可能になります。
「unity5_aoTest.zip」としてUnity5用のプロジェクト一式を保存しましたので、こちらもご参照くださいませ。
Unityでの頂点カラー計算
Shade 3DからUnityへは、現在は頂点AOの計算や頂点カラー情報を渡すことはできないですが、Unity内で簡易的にですが頂点AOを計算する方法があります。
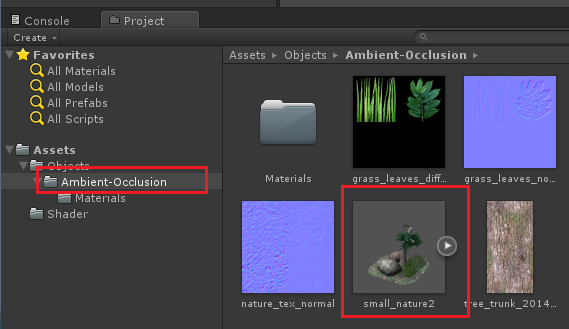
フォルダ名に「Ambient-Occlusion」と命名し、その中にFBXで作成した形状をインポート(すでに形状がある場合はreimportする)と、頂点AOが計算されます。
この場合、頂点カラーとしてのアルファ成分にAO値が格納されてます。
ただ、木の葉の表現くらいならなんとかなりますが、大雑把なAO計算のようで細かい表現には向かないようです。
これを使って、前回作成した「small_narture2.shd」をUnityに持っていきましょう。
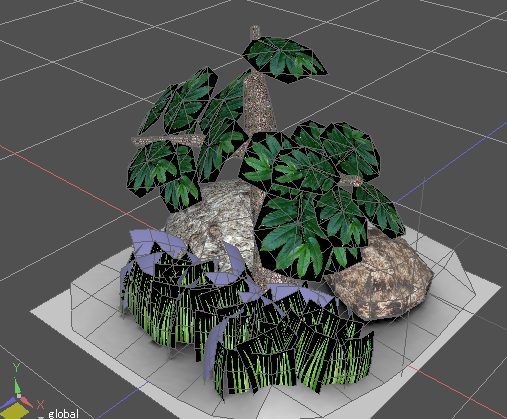
Shade 3D上では以下のようになっています。
4つのマスターサーフェスで構成されているシーンになります。
また、地面でAO Mapを使用、それ以外の岩、木の幹、木の葉、草は頂点AOを使用しています。
ポリゴンメッシュ形状で複数UV、表面材質で複数のマッピングレイヤを使用しているのがありますので、
4つのマスターサーフェスのマッピングレイヤを削除してからFBXエクスポートします。
FBXエクスポートダイアログボックスで、
「面の頂点法線を出力」チェックボックスをOnに、「イメージをFBXファイルに埋め込み」チェックボックスをOffにして、エクスポートします。FBXファイル名は、「small_nature2.fbx」としました。
これをUnity 4.6.3にfbxとテクスチャをインポート。
※ Shade 3D側のFBX Exporterで頂点カラーをFBXファイルに保存する機能はないため、頂点AOの情報は渡りません。
このとき、「Ambient-Occlusion」というフォルダを作成してその中にfbxをインポートするようにしてください。
こうすることで、Unityが頂点AOを自動計算してくれます。
ドラゴンのときと同様に、法線マップのテクスチャをUnityで使用できるように変換し、fbxのImport settingsのInspectorウィンドウ内の「Material Naming」で「From Model's Material」を選択します。
頂点AO値を反映するShaderを用意
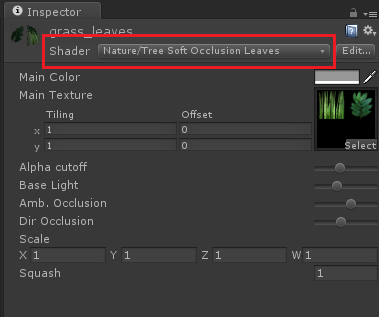
Unityに標準で搭載しているShaderで、「Nature/Tree Soft Occlusion Bark」が木の幹用のShader、「Nature/Tree Soft Occlusion Leaves」が木の葉用のShaderとなっています。
これは、頂点AO値を反映します。頂点カラーのアルファ値をAO値として参照しているShaderになります。
これ以外に、以下の3つの頂点AOに対応するShaderを作成。
diffusePerVertexAO.shader(拡散反射+頂点AO)、
bumpedDiffusePerVertexAO.shader(拡散反射+法線マップ+頂点AO)、
bumpedSpecularPerVertexAO.shader(拡散反射+法線マップ+頂点AO+光沢を考慮)、
これをShaderフォルダを作成してその中に入れました。
各マテリアルにShaderを割り当て
地面は「ground」、岩は「rock」、木の葉と草は「grass_leaves」、木の幹は「tree_trunk」の4つのマテリアルが存在します。
このうち、地面はAO Mapを使用しており、拡散反射マップと法線マップは1つめのUVを参照、AOマップは2つめのUVを参照してます。
マテリアル「ground」に割り当てるShaderは、本記事で添付している「Custom/Bumped Specluar (AO)」を割り当てています。
それぞれのテクスチャを指定し、AO値を変更することでシーン上の地面の影が変化することを確認します。
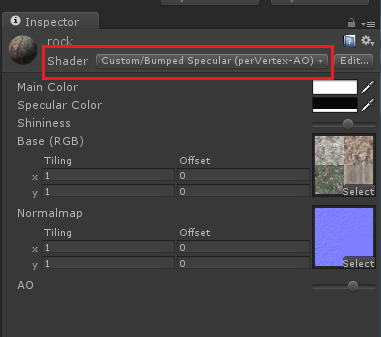
マテリアル「rock」と「tree_trunk」に割り当てるShaderは、本記事で添付している「Custom/Bumped Specluar (PerVertex-AO)」を割り当てています。
この場合はAOマップは使わずに、Unity内で計算された頂点AO値を参照します。AO値を変更することでシーン上の影となる部分の濃さが変化するのを確認します。
マテリアル「grass_leaves」に割り当てるShaderは、標準で搭載されている「Nature Tree Soft Occlusion Leaves」を使用しました。Amb. Occlusion値を変更することで明るさが変化します。
このあたりは、目で見ながら調整してそれらしく詰めていきます。
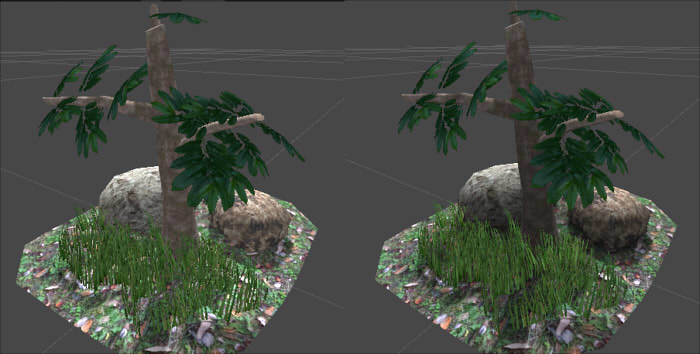
AOなし(左)とAOあり(右)で、以下のようになりました。
岩と地面が接する場所や、草と地面に接する場所が暗くなっているのを確認できます。
木の葉や草については変化がわかりにくいため、やはりShade 3Dで計算した頂点カラーを渡すようにしたいところではありますね。
以上を「unity_aoTest2.zip」としてUnityのプロジェクト一式を保存しました
「unity_shader.zip」に、この記事で使用したUnity 4.6/5対応のAOマップまたは頂点AOを反映するShaderを添付しました。
「test_fbx.zip」に、前回添付した「dragon_modeling_motion_walk_ao.shd」「small_narture2.shd」からFBX Exporter経由で出力したfbxとテクスチャ画像を添付しました。
これらすべてをまとめたもののダウンロードデータはこちら。
以上で、FBX Exporterでマルチテクスチャ、マルチUVを扱う場合の対処と、AO情報をUnityに渡して活用する方法の説明は完了となります。
「ポリゴンメッシュでキャラクタを作成」ではざっとした解説でしたが、Shade 3Dでゼロからキャラクタを作成することから始まり、材質設定やモーション付け、よりリアルにするためのAOまで到達。
FBX経由でUnityやMMDに形状データを渡す、といった一連流れを追ってみました。
これで、後は個人のセンス次第で何でもできそうな気がしますよね。そう実感していただければ連載を書いた、また、読んでいただいた甲斐があったというものです。
ということで、今までお付き合いいただきありがとうございました。
ここまですんなり理解できた方は、相当使いこなしてると自信を持ってよいかもしれません。
しかし、3DCGは覚えることが多いですよね。
この連載では、主にリアルタイム処理のツールと連携することを目的としましたが、ローポリモデリングの最適化だったり、
建築はどうだろう、そもそも自由曲面やライティング、レンダリングについては説明していないよ、とかまだまだいろんな道があります。
もし、「自分ならこうする」「この分野の解説なら任せて」とか、本記事が参加のきっかけになれば幸いであります。
なお、本連載記事で添付しているファイル類はすべてオリジナルのものになりますので、Shade 3Dで使ってもUnityに持っていって使ってもOKです。
今回の記事で添付したUnityのShaderは、実際に開発しているアプリで使っているものでもあります。
ご自由に活用くださいませ。
文:ft-lab


