ポリゴンメッシュでキャラクタを作成(モーション編)
適切にボーン設定/スキン設定が設定された後は、モーションの割り当てを行います。
fbx経由で他のツールにデータを渡すのに特化していますが、ほとんどはShade 3D内のモーション設定と同じです。
ボーンをオフセット移動または回転させることにより、ボーンに割り当てられているポリゴンメッシュが変形します。
ここでは、モーション設定で動かすのはボーンのみになります。
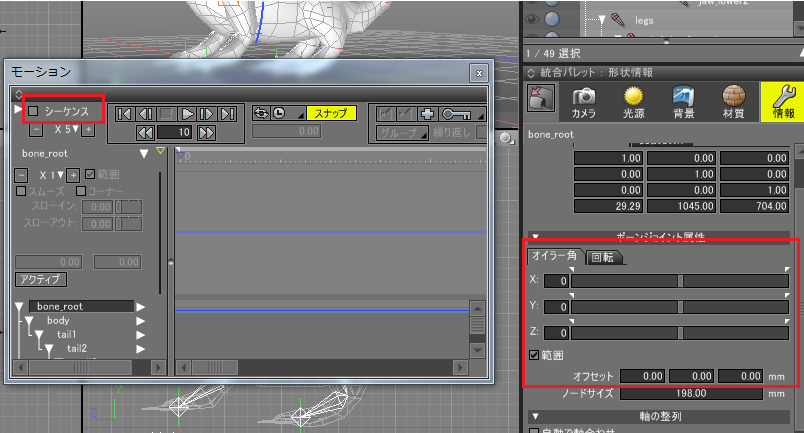
fbx経由でモーションを他ツールに渡す場合、モーションウィンドウでシーケンスOffの状態ですべてのボーンジョイントがリセット状態(ボーンジョイント属性のモーション用のオフセットと回転が0)であるようにしてください。

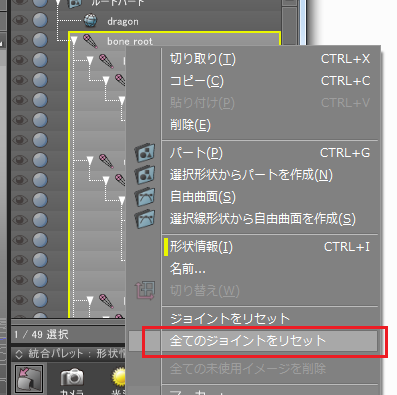
また、シーケンスOff時にブラウザでボーンのルートを選択して右クリックでコンテキストメニューを表示し「全てのジョイントをリセット」を選択すると、強制的にボーンジョイント属性のすべての回転とオフセットをクリアすることができます。

モーションを割り当てる
キーフレーム設定
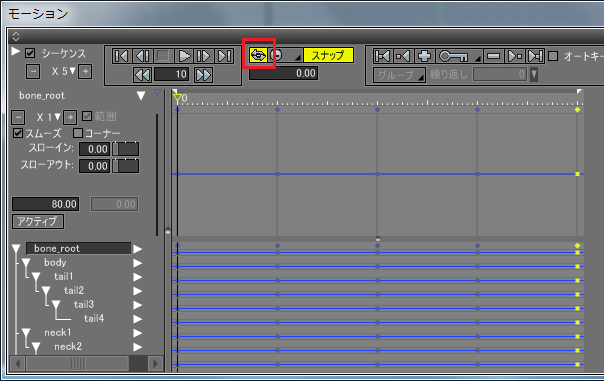
Shade 3Dでのアニメーションはモーションウィンドウで制御します。

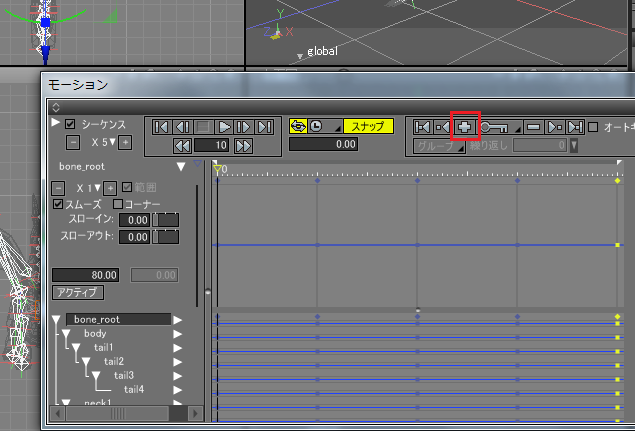
ジョイントモードでボーンを移動または回転させてポーズを決めた後、ボーンのルートを選択した状態で「+」の作成ボタンを押すと、選択ボーンとその子ボーンのキーフレームを追加します。
同一キーフレームに上書きする場合は、シーケンス位置をキーフレームのところまで移動させてから作成ボタンを押してください。
キーフレーム間は自動で補間され、このポーズを決めてからキーフレーム登録を繰り返します。
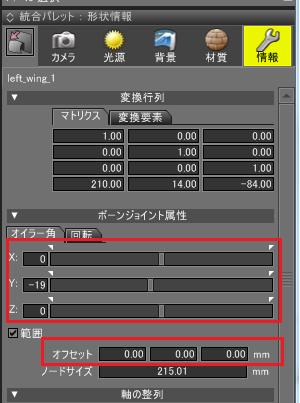
ボーンジョイントの値を変更
モーションは、ボーンジョイント属性の「回転」と「オフセット」をキーフレームごとに登録していくことで行います。
これらの値の変更は、
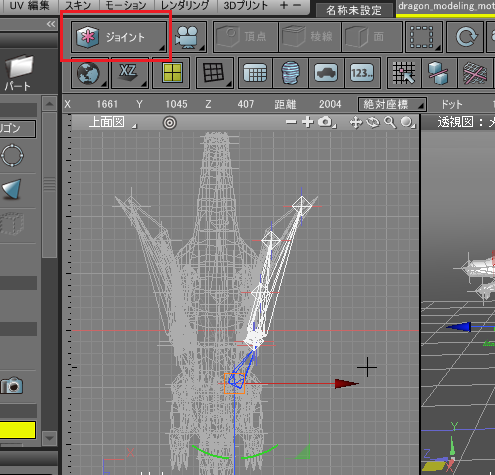
ジョイントモードに切り替えて、図形ウィンドウ上でボーンのマニピュレータを使って移動または回転させる、

ボーンを選択して形状情報ウィンドウのボーンジョイント属性を変更する、

のどちらかで行います。
間違えてオブジェクトモードで図形ウィンドウのマニピュレータ操作でジョイントを移動/回転させてしまうと、ボーンの基準となる位置が変わってしまうので注意してください。
モーションのループ
待機(idling)や歩行モーションは、ループさせるようにキーフレームを登録します。
これは、0フレーム目のキーフレームをコピーし、最終フレームに貼り付けすることで実現します。
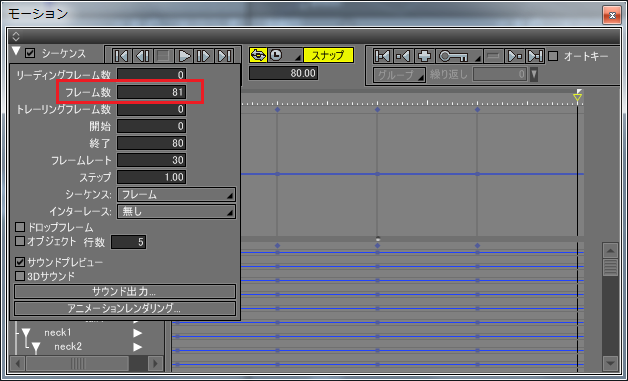
あらかじめ、モーションのタイムラインは待機や歩行の1アクションで収まるサイズにしておいてください。

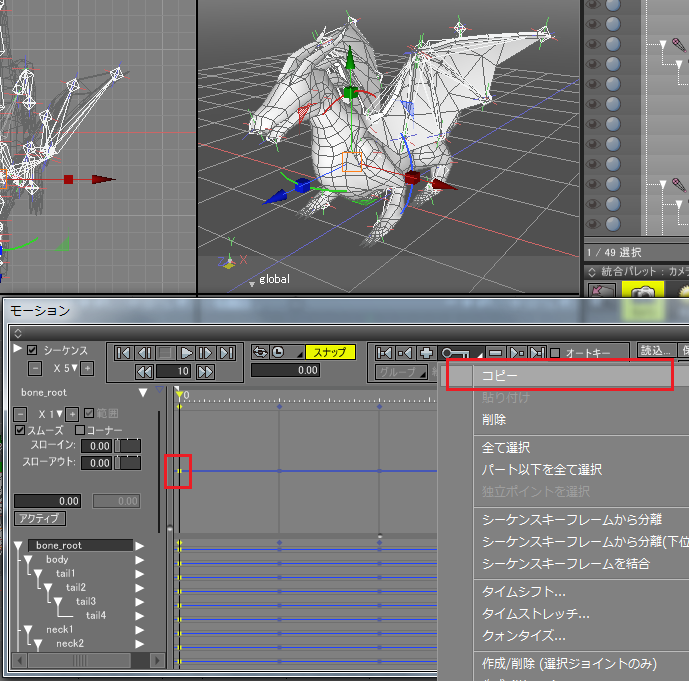
ボーンのルートを選択し、モーションウィンドウで0フレーム目に移動。0フレーム目のポイントを選択します。
カギマークの編集ボタンをクリックし、コンテキストメニューより「コピー」を選択。

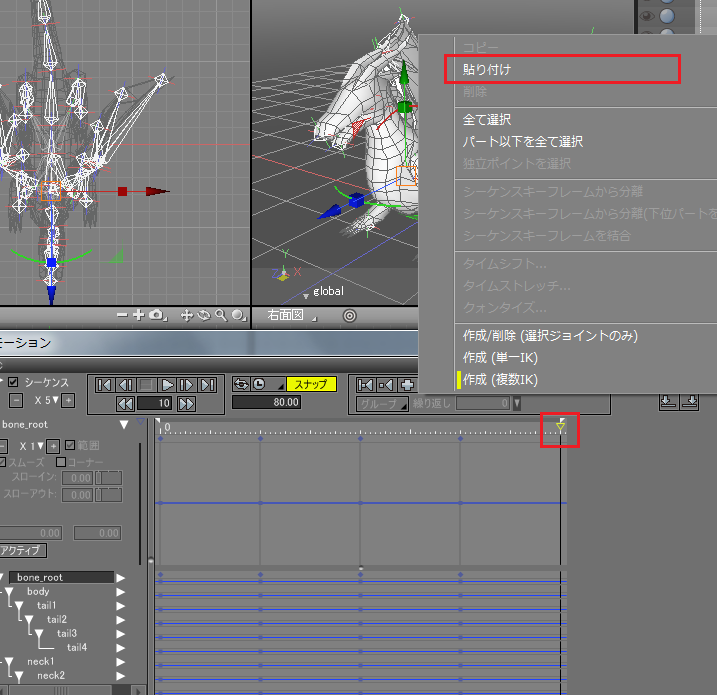
最終フレームに移動し、編集ボタンを選択してコンテキストメニューより「貼り付け」を選択。

これで、開始フレームと最終フレームが同じポーズになります。
※ Shade 3D ver.14.1.2ではこのキーフレームの複製で、複製したキーフレームが二重になってしまうことがあります。Shade 3D ver.14.1.3では直ってます。
モーションウィンドウのループをOnにして、再生してみます。

以下のように待機のモーションを行うことができました。
このシーンをshdファイル保存します。
生き物の動きをそれらしくしよう
この章ではいったんShade 3Dから離れて、生き物をそれらしく動かす方法について記載します。
例として上げているドラゴンや人/動物の動きを表現する場合、いくつか要点を押さえるとそれっぽくなります。
動きは複数のパターンの組み合わせ
ゲームなどでは特にそうですが、複雑な動きでも複数のパターンを組み合わせた表現にすると手間が省けます。
待機、歩く、走る、飛ぶ、ジャンプ、などを1つの単位として作成し、これを1つのタイムラインに配置していきます。間は補間されるため、スムーズなつなぎになります。
この動きの1つの単位をUnityでは「Animation Clip」と呼んでます。Shade 3Dではこれに相当する単語はグループが近いですが、存在しないですね。
Shade 3Dでは、キーフレームのコピー&貼り付けで動きのパターンをタイムラインに並べていくようにします。
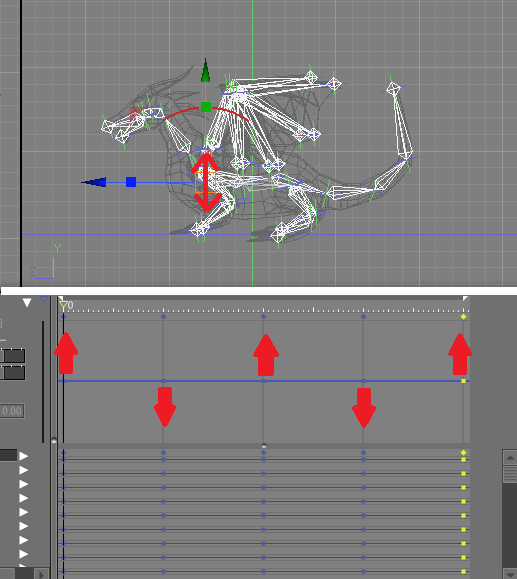
ルートのボーンを微妙に上下に揺らす
キャラクタの位置を移動させるには、ルートボーンのオフセットを変更することで行います。
この際に、ほんのわずかにキーフレームごとに上下させることで呼吸しているかのような「生きている感」が出ます。
モーションをつける際は、はじめにルートボーンのオフセットを移動させてから足のボーンを回転させて接地すると楽になります。
また、待機状態であっても、静止させずにこの上下運動はしておいたほうがいい感じになるかと思います。

オフセット移動するボーンはほとんどはルートボーンのみとなり、それ以外の子ボーンは回転のみで動きを表現することが多いです。
歩行について
ここではドラゴンの4足歩行について考えます。
前進はせずに、その場で足踏みするモーションを割り当てるとします。
本物のドラゴンはまだこの目で見たことはないので、馬の歩行を参考にしました。馬の「常歩(walk)」は、2足または3足が地面に常に接しています。
4足歩行の基本パターン
このパターンは馬を含む自然界の四足歩行動物には当てはまらないですが、ここから修正を加えることで馬の歩行っぽくします。
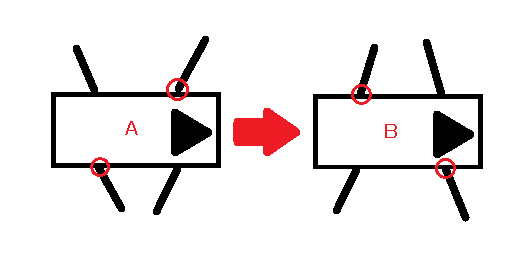
以下の画像は上から見た図です。AからBに変化し再びAに戻る、というのが1サイクルです。

前足と後足は互いに逆を向き、前足の左右や後足の左右で逆向きになっています。
前進している足(図では赤丸のところ)を基点として、後退している足を浮かせながら前進移動します。
すでに前進している足は浮かせず、地面の上をスライドさせます。常に前に進んだ足を基軸にして踏ん張り、それ以外の足を前に出します。
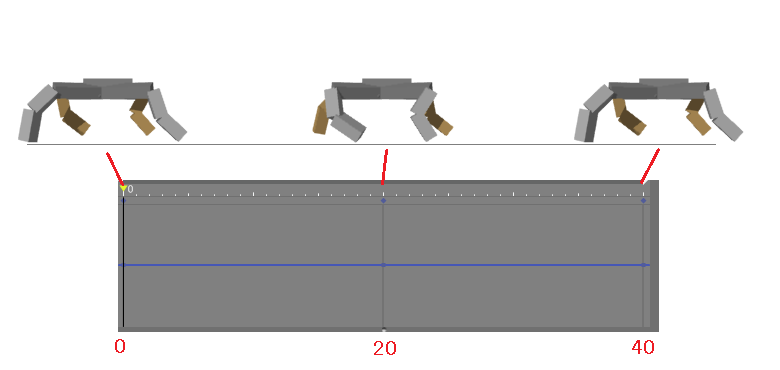
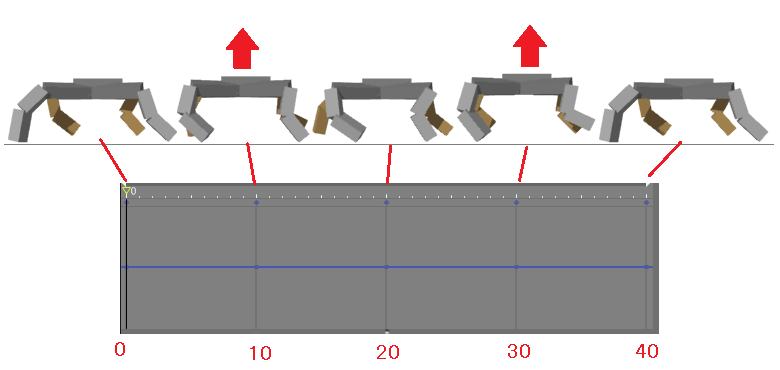
40フレームを1ループ分の歩行サイクルとします。
タイムラインの0フレーム目、20フレーム目にキーフレームを配置し、40フレーム目は0フレームをコピーして同じポーズにします。
まだこの段階では、体の上下移動はしません。また、足は単純に上図のように移動させただけで、4本の足は地面をスライドするだけ(bone_walk_test_1.shd)。

次に、間となる10フレーム目、30フレーム目に途中のキーフレームを配置し、少しルートボーンを上に持ち上げます。これは、左右の足が入れ替わる瞬間に物理的に持ち上げられた状態のため。
このフレームで、後退から前進に移行している足を地面から浮かせるように調整します。
すでに前進していて後退に移行する足はそのままスライドするだけ。これについては、キーフレーム補間で自動的にそのようになってるので、接地だけ調整します(bone_walk_test_2.shd)。

これでロボットのような歩行になります。
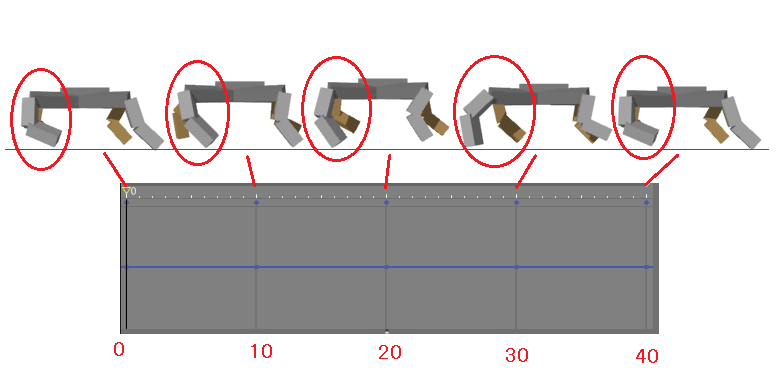
前足と後足のタイミングをずらして馬の歩行っぽくする
馬の歩行の場合は、前足と後足が前述の基本パターンの動きになっているわけではなく、少しずれてます。
後足のほうが動きがワンテンポ早く、前足がそれを追う感じになります。サイクル自身は同じです。
0/10/20/30フレーム目の後足を次のキーフレームのポーズになるように順に調整し、最後に40フレーム目のキーフレームを一度削除し、0フレーム目のポーズを40フレーム目にコピーします。
これで、馬の「常歩(walk)」の足の動きになりました(bone_walk_test_3.shd)。

あとはそれらしく他の部位を動かしましょう。
生き物的なモーションに近づけるのは、全身が何かしら連動している感じを出すことかなと思います。
全身の動きを調整
胴体をわずかに傾けたり、首や頭、尻尾、羽の動きをつけます。
実際は前足/後足の2つの重心で肩が揺れたりしますので、よりそれらしくするには肩のボーンを追加して前と後ろで個別に揺らしたほうがいいかもしれません。
以下、ドラゴンを馬の常歩を参考に動かしてみた動画です。
以上のように、いくつか動きをつけてshdファイルに保存しておきます。
モーション編はここまでです。次は、fbxにエクスポートしてUnityで動かすというのにチャレンジとなります。
ここまでのデータのダウンロードはこちら。


