ポリゴンメッシュでキャラクタを作成(ボーン編)
ボーンを配置する場合、特にfbx経由で他ツールに渡す場合は以下の点に注意するようにしてください。
- ボーンのルートは1つ
- 1つのポリゴンメッシュに対して、1つのボーン構造を割り当てる
- ボーンの変換行列の「スケール」は(1, 1, 1)、「回転」「せん断」は(0, 0, 0)
- 個々のボーン名は異なる名前にする(半角英語名が望ましい)
- ボーン配置時の「自動で軸合わせ」はOffにする
- モーションを割り当てない状態での姿勢は、ボーンジョイント属性の回転とオフセットは0にする
それぞれについて、実例を交えながら説明していきます。
モデリング時に使用したドラゴンのポリゴンメッシュにボーンを入れていきます。
ボーンの配置
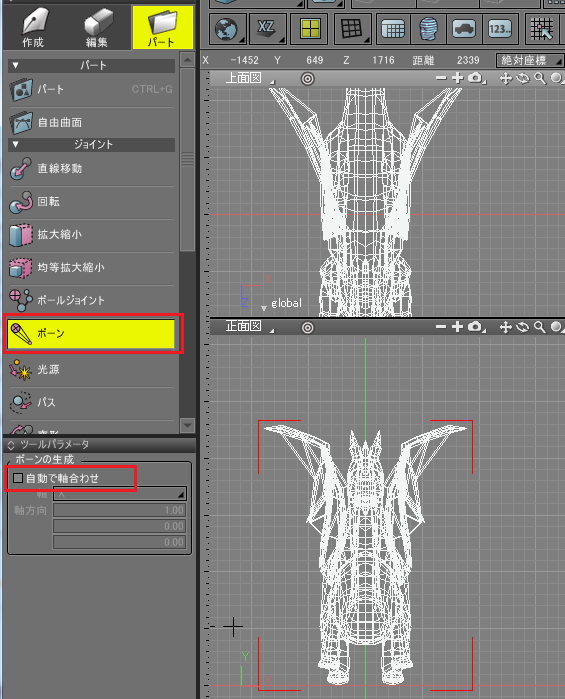
ツールボックスの「パート」-「ボーン」を選択して、図形ウィンドウでドラッグすることでボーンを配置できますが、このときにツールパラメータの「自動で軸合わせ」はOffにしてください。
「自動で軸合わせ」をOffにすることで、ボーンを配置したときに変換行列の回転がかからないようになります。
変換行列は、ボーンを配置後の形状情報ウィンドウで見ることができます。
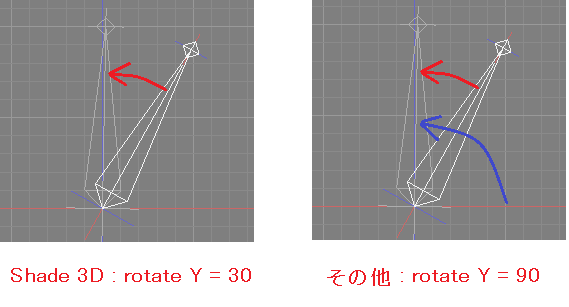
ボーンの「自動で軸合わせ」がOnの場合は、この変換行列の「回転」が(0, 0, 0)でない値が入ります。
回転に何が入っているのかというと、親ボーンから見た向きが回転要素として入ります。
他ツールとの整合性を合わせるためには、この変換行列のスケール/せん断/回転を指定しないのが有効です。
移動に関しては値が入っていても問題ありません。
Tips : Shade 3Dと他ツールとのボーンの違いとは?
Shade 3Dのボーンは、スケール/せん断/回転/移動を含んだ変換行列と、モーション用の回転/オフセットのパラメータが存在します。
これについては他ツールでも同じです。ただし、fbxファイル自身はせん断情報を持ちません。
ですので、Shade 3Dでせん断要素がある場合は、他ツールにfbx経由で形状やモーションを持ってきても正しく再現できないです。
また、Shade 3Dではボーンのモーション計算時に、個々のボーンのローカル座標は自分自身の変換行列を加味したものに対してモーションの回転/オフセットが加えられます(ローカル座標に対して相対的)。
対してfbxを含む他のツールでは、個々のボーンのローカル座標に自分自身の変換行列を加えない状態で、モーションの回転/オフセットが加えられます(ローカル座標に対して絶対的)。
この差を手っ取り早く埋めるようにするため、変換行列のスケール/回転/せん断を使用しないようにします。
また、ツールによってはボーンのスケールにマイナス値を指定したり回転を与えるとボーンの動作が怪しくなる場合もありますので、ツール間のfbx経由のデータのやりとりにかかわらず、ボーンの変換行列は移動要素以外は使わないほうがよいかもしれません。
また、Shade 3DはShade 3D ver.14現在はボーンのスケールモーションには対応していません。
Tips : ボーンの変換行列にスケールやせん断が入るその他のパターン
ボーン配置時以外でも、ボーンの変換行列にスケールやせん断、回転が入ってしまう操作があります。
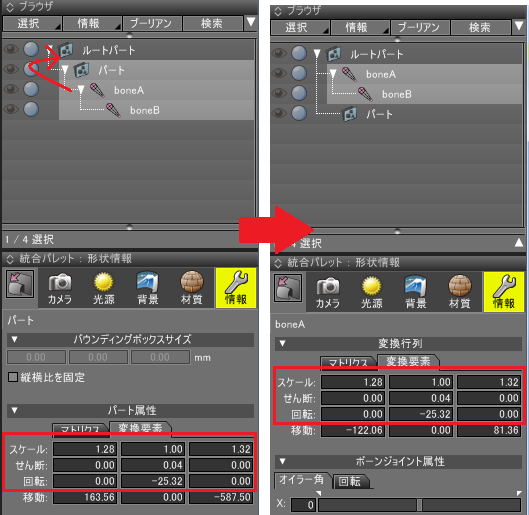
パート内にボーンを配置後、パートのスケールやせん断/回転を変更した場合。
この状態で、ボーンをパートの外に出すと、ボーンの変換行列にスケールやせん断/回転が反映されてしまいます。
また、キャラクタの半分のボーンを作成して反転コピーした場合は、ボーンのスケールにマイナス値が入ることになります。
ボーンの配置と軸方向の統一
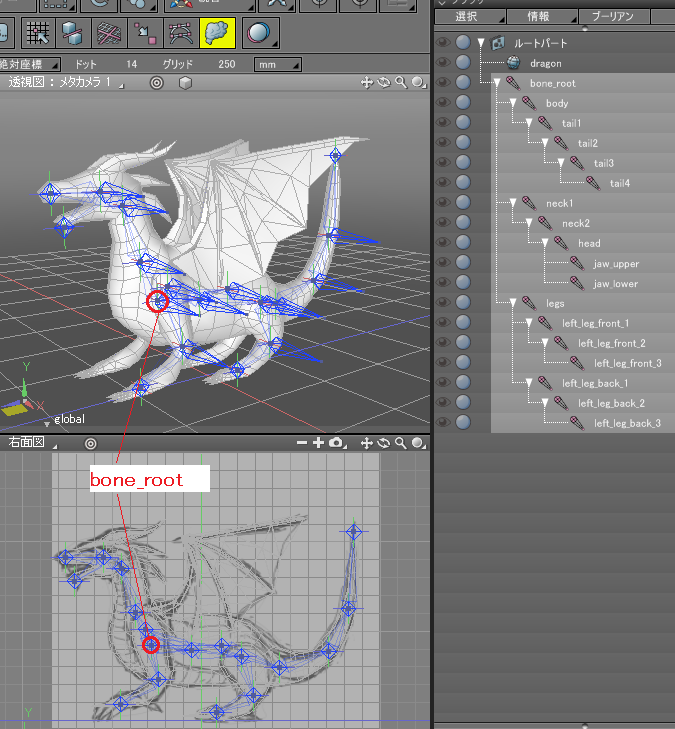
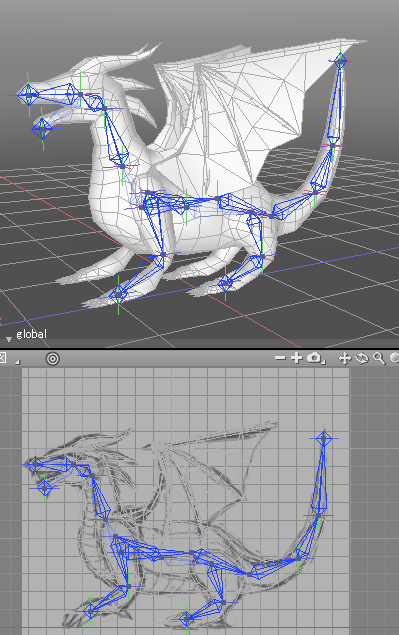
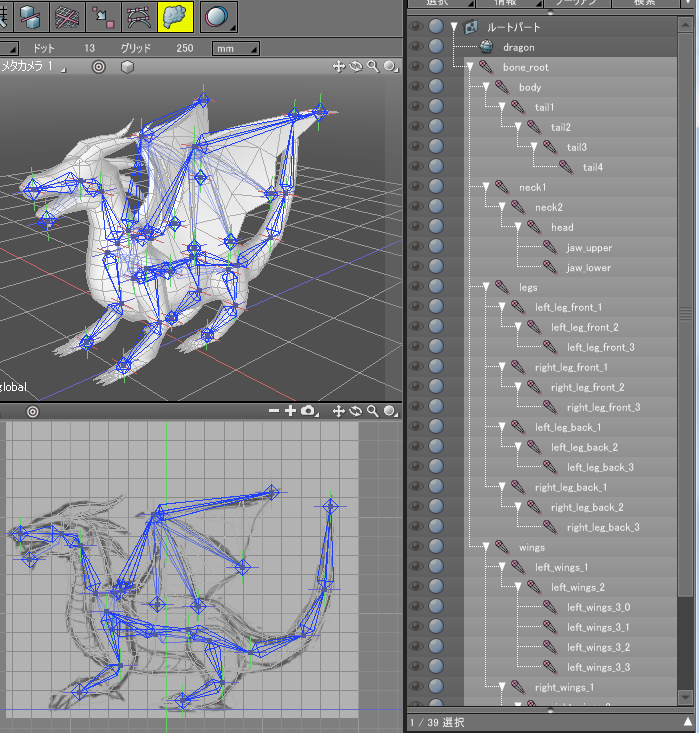
ボーンのルートを胸あたりに置き、ここから胴体と左足にボーンを配置しました。
なお、ボーンのルートは、シーンのルートパートの直下に配置するようにしてください。
また、ボーン名は同一名で重複しないようにします。
個々のボーンの+X方向に実線が出て見にくいですので、これを消すようにします。
なお、この機能はShade 3D ver.14では標準では装備されていません。Shade 3Dマーケットプレイスで無料公開されている「BoneUtil」プラグインを使うことで、軸方向をボーンの向きに統一することができます。
BoneUtilプラグインはShade 3D Standard/Professionalで使用できます。
以下、BoneUtilでの使用方法です。
ボーンのルートを選択し、ブラウザの「情報」コンテキストメニューより「ボーンの軸方向」を選択します。
ボーンの軸方向ダイアログで「ボーン方向に統一」チェックボックスをOnにしてOKボタンを押します。
すると、以下のようにボーンがすっきりした表示になりました。
この動作は表示用のパラメータを変えるだけで、ボーンやfbxエクスポート時の挙動には影響しません。
足のボーンを反転コピー
この作例のドラゴンは左右対称のモデリングを行っているため、ボーンも左右対称になります。
左半分のボーンを配置した後右半分を配置、となるわけですが、ボーンの反転コピー操作を行うと変換行列のスケールが入るか、モーションの回転要素が入ってしまうことになります。
これを回避するには、左足のボーンを移動複製してちまちまボーン位置を再配置、となるわけですが手間ではあります。
「BoneUtil」プラグインでは、ボーンのミラーリング機能がありますのでこれを活用しましょう。
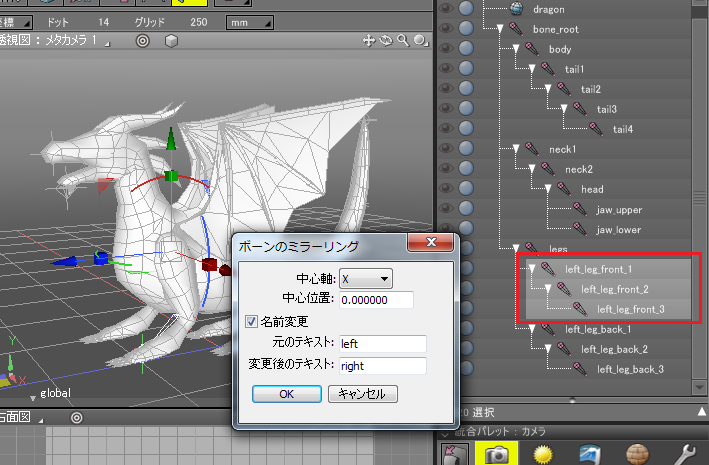
足の付け根に相当するボーン(ここではleft_leg_front_1)を選択し、ブラウザの「情報」コンテキストメニューより「ボーンのミラーリング」を選択します。
ボーンのミラーリングダイアログで、中心軸はX、中心位置は0.0、名前変更チェックボックスをOnにして、leftの記述をrightに変換してボーンを反転コピー生成するようにします。
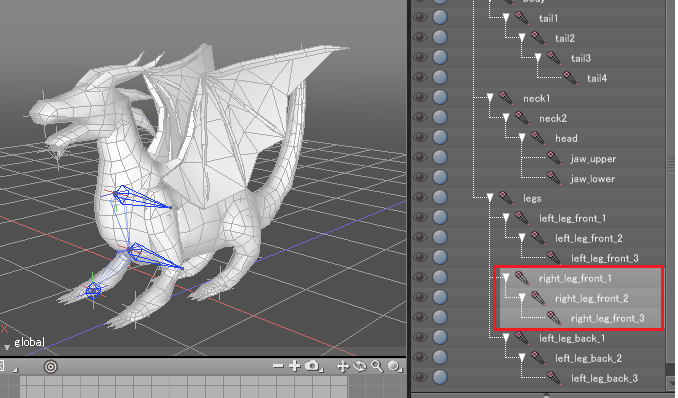
以下のように、left_leg_front_1とその子のボーンがright_leg_front_1として反転コピーで生成されました。
ボーンの変換行列のスケールや回転/せん断もクリアされた状態で反転複製されます。
ボーンの軸方向が+X方向を向いてますので、再びBoneUtilの「ボーンの軸方向」でボーン方向にあわせておきましょう。
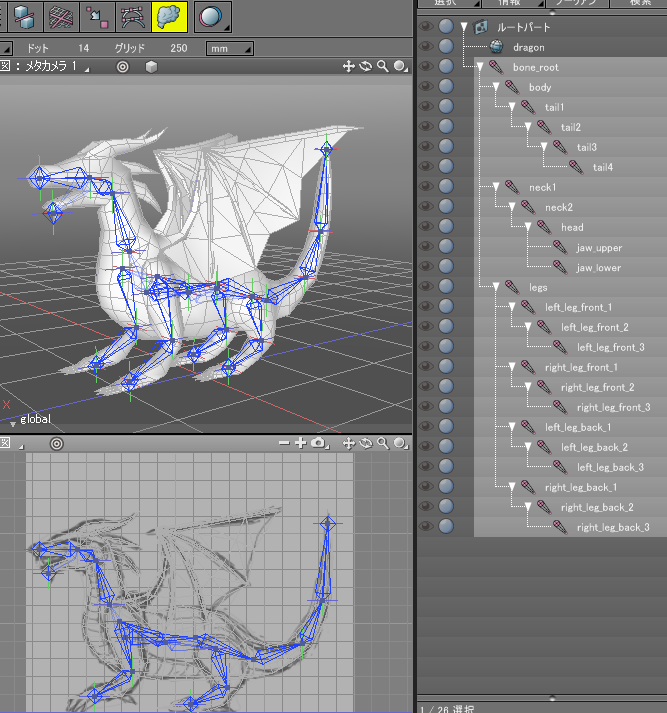
同様に後ろ足もミラーリングして軸方向も統一しました。
羽のボーンも同じように入れて、ボーンについては完成になります。
すべてのボーンの変換行列を見て、スケールが(1, 1, 1)、回転/せん断が(0, 0, 0)になっているのを確認しておいてください。
また、すでに配置したボーンで変換行列のスケールや回転が入ってしまっている場合は、BoneUtilの「ボーンのリセット」を行うことで、ボーンの位置は保ったまま変換行列のスケール回転/せん断をリセットすることができます。
ここまでのデータはこちら。


