ポリゴンメッシュでキャラクタを作成(テクスチャ編)
前回でポリゴンメッシュ形状にUVを割り当てたので、これを他のペイントツールに渡してテクスチャを描きます。
まずは、Photoshopなどの2Dペイントツールに渡すことを考えます。
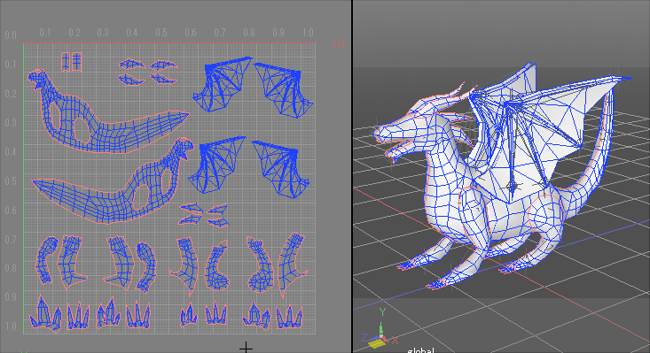
前回から引き続き、UVを割り当てたドラゴンを題材にします。
2Dペイントソフトでテクスチャを描く
アタリとなるイメージを出力
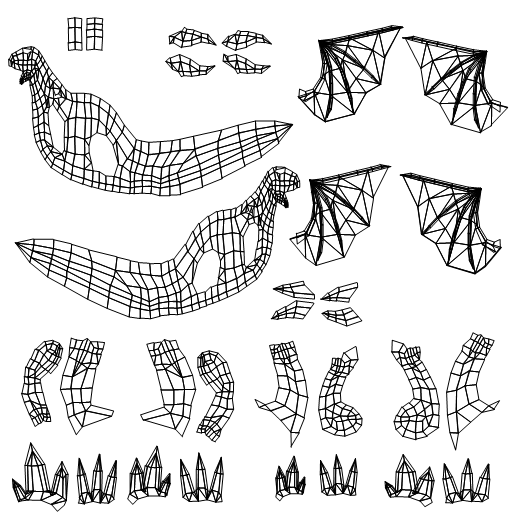
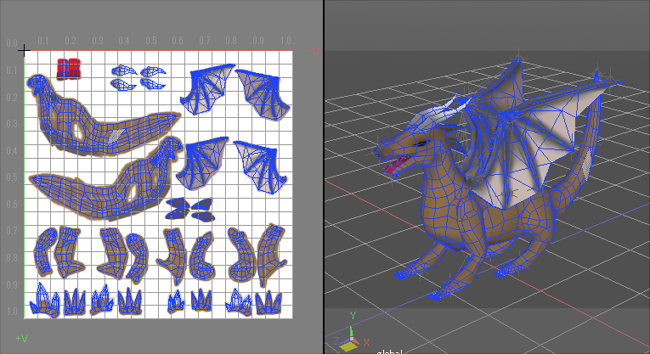
UV編集画面のワイヤーフレームの情報をアタリとして、イメージを出力します。
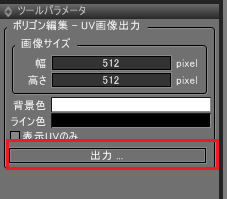
UVのナビゲーションツールのUVメニューより「UVを画像ファイル出力」を選択。
ツールパラメータで画像サイズを指定して「出力」ボタンを押してpng形式の画像として保存しました。
テクスチャをペイントしていく
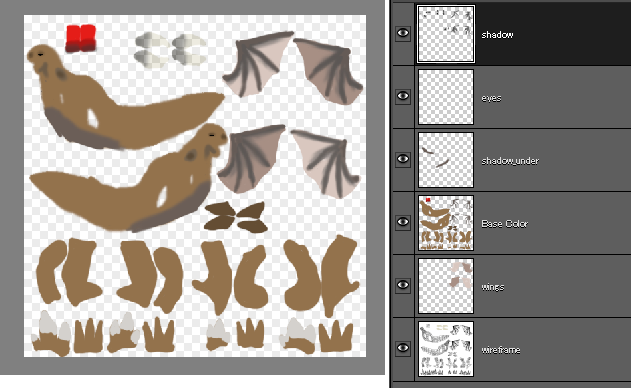
この画像を、レイヤが扱えるペイントソフトに読み込んで塗っていきます。
ワイヤーフレームがありますので、どこに何を描けばよいかはだいたい検討がつきますよね。
ここでは、Photoshop Elementsを使ってみました。
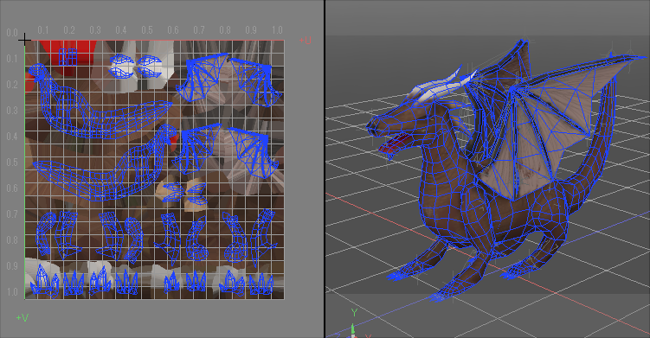
Shade 3Dから出力したワイヤーフレームの書かれた画像をPhotoshopに読み込み、以下のように描画。
これをPhotoshopの標準フォーマットであるpsdのまま保存して、Shade 3Dにインポートしました。
マスターサーフェスのマッピングレイヤに読み込んだ画像を割り当て、以下のように反映されました。
このシーンを「dragon_modeling_motion_walk_texture.shd」として保存しました。
ペイントしつつ画像を出力してShade 3Dで確認、を何回か行き来すると、拡散反射のテクスチャとしてはそれなりに描くことは可能だと思います。
が、細かい部分や法線マップの凸凹は2Dペイントソフトだけだと難しい部分も多いです。
次に、3DペイントソフトであるSubstance Painterでテクスチャを描いてみます。
3Dペイントソフトでテクスチャを描く
Shade 3Dからdragon.fbxとしてFBXエクスポートします。
これをSubstance Painterでインポートし、3Dペイントしていきます。
Substance Painterについては、これは別ソフトになり説明が長くなりますので、
「SubstancePainter の使い方」に特徴や使い方を記載しておきました。これは、テクスチャを描くためのツールになります。
3Dのペイントソフトを使用することで、2Dのペイントソフトではできなかった表現ができたり効率化できたりします。
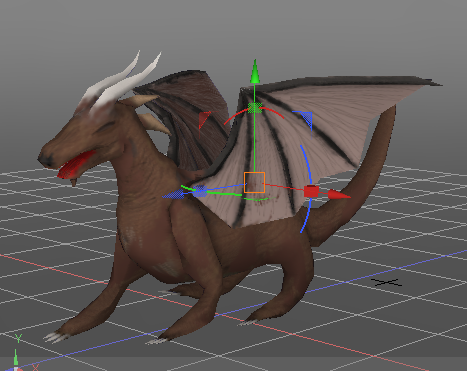
ここでは、描画された拡散反射テクスチャと法線マップテクスチャをShade 3Dに取り込みました(dragon_modeling_motion_walk_texture2.shd)。
これでようやくテクスチャも反映した状態でドラゴンは完成となります。
モーションウィンドウの再生ボタンを押して歩かせると、なんだか感慨深いものがありますね。テクスチャを与えることで、がらっと表現力が上がりました。
Unityにテクスチャを持ってくる
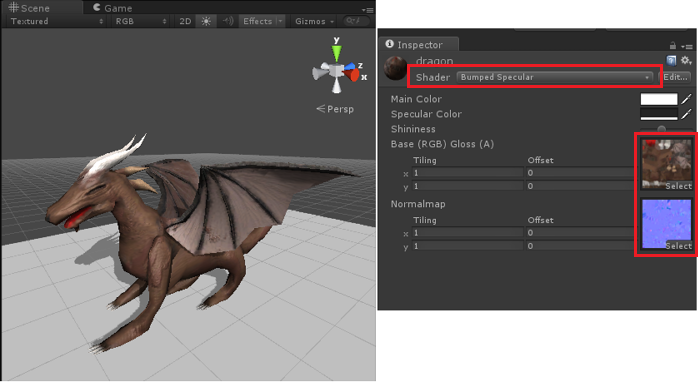
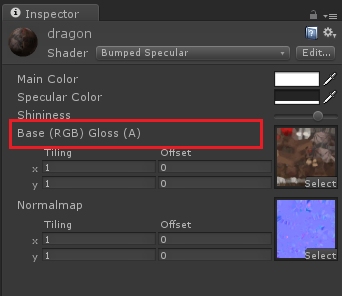
Unityにdragon.fbxをインポートし、MaterialのShaderを「Bumped Specluar」として拡散反射と法線マップのテクスチャを割り当てると、以下のようになりました。Unity 4.6を使用しています。
Tips : リアルタイムで使用するテクスチャの種類
Shade 3Dでは、表面材質の「拡散反射」「光沢」「反射」「透明度」などさまざまな情報が存在します。
リアルタイムの場合は表現方法が異なり、MaterialのShaderに割り当てたテクスチャで材質を表現することになります。
ここでは、Unityを例として記載します。
Shaderとはマテリアルに対して割り当てられる要素になります。
入力(IN)情報として数値やテクスチャなどを与えると、出力(OUT)情報として色や法線の向きなどを出力します。このときの、INからOUTの間をShader専用の言語によってプログラムできます。
用意されているShaderによってどのテクスチャを入力する必要があるのか、というのが決まります。デベロッパが独自にShaderを作ることも可能です。
入力テクスチャとしては、拡散反射(DiffuseまたはAlbedo)、反射(MetallicまたはSpecular)、光沢(Gloss)、法線(Normal)、の4種類を与える場合が多いようです。
拡散反射テクスチャのアルファ成分で非透過、反射テクスチャのアルファ成分で光沢、のように1テクスチャのRGBとAで別々の情報を与えて2つの表現を1つに収める、ということを行う箇所もあります。
以下は、拡散反射としてRGBに色情報、Aに光沢情報を指定する箇所。
マテリアルごとにShaderの選択とそれに割り当てるテクスチャとパラメータを指定、となります。
Unity 5ではこのあたりの設定が強化され、1つのShaderで透過/非透過も含めてさまざまな材質表現ができるようになっています。
テクスチャの最適化
Shade 3Dのようなオフラインレンダラの場合はそれほど意識しなくてもいいのですが、リアルタイムのUnityなどはスマホやタブレットといったモバイル端末で動かすアプリを作ることも多いですので、リソースは常に意識する必要があります。
無駄にテクスチャを使ってはいけません。とことん節約です。
上記で説明したドラゴンの場合は、キャラクタ全部の面のUVをすべて敷き詰めて1枚のテクスチャに収めています。これも、ある意味テクスチャの削減ではありますね。
マテリアル(テクスチャ)は極力まとめるようにする
極端な例ではありますが、さて、以下はいくつのマテリアル(マスターサーフェス)と何枚のテクスチャを使用しているでしょう?
レイトレーシングでレンダリングしたものになります(small_nature.shd)。
ポリゴンメッシュは、地面x1、木材x3、石x4、が存在しています。
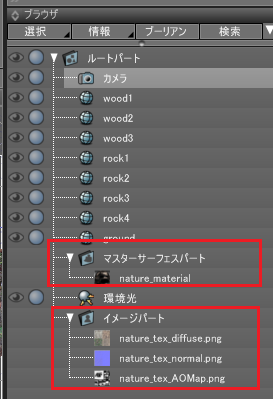
これ、実は1つのマスターサーフェス、3枚のテクスチャでできています。
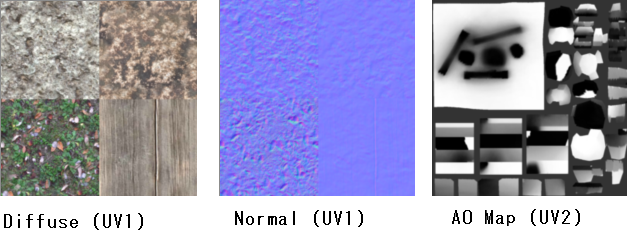
テクスチャは、拡散反射/法線/AOMap(拡散反射に乗算合成)、の3つです。
拡散反射と法線マップでは、本来4枚あるテクスチャを1枚に押し込んでまとめています。
このように複数のテクスチャ要素を1枚にまとめる方法を「アトラス化」と呼びます。
256x256 pixelのテクスチャを512x512 pixelに4つ並べているので、リソースとしては分離しても同じじゃないか、と思うかもしれません。
ハードウェア的には別々にテクスチャを複数読み込み/切り替えするよりも、大きくても1枚のテクスチャで一回読み込んで使いまわすほうが速度として有利です。
また、ポリゴンメッシュごとにマテリアルの切り替えるという作業が発生した場合、これも負荷が高かったりします。
ですので、最適化で意識したほうがいいこととして、まずは以下の2点。
- マテリアルはできるだけ、ポリゴンメッシュごとに変更がないように使いまわす設計にする
- テクスチャをまとめることができるのなら、複数を1枚にまとめてしまう(アトラス化)
※ また、テクスチャサイズは常に2の累乗サイズになるようにしてください。
リアルタイム、特にスマホやタブレットのモバイル環境では速度アップに貢献します。
実際はこんな単純なシーンではなく、地形データと膨大な建物データ、キャラクタデータ、エフェクト用のパーティクルデータ、などとても1枚のテクスチャやマテリアルに収まらないことが多いです。
その場合は、できるだけマテリアルが頻繁に切り替わらないように処理の順番を工夫する、なども必要になってきます。
透過テクスチャの使用時に、極力透過部分の面積を小さくする
次のサンプルです。植物の葉のように透過ピクセルを持つ表現の場合。
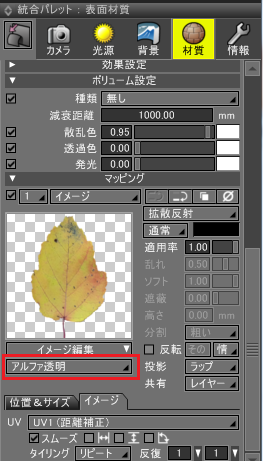
葉の場合は、RGBAを持つテクスチャ画像で透過部分はアルファに非透明度を指定しています。
表面材質のマッピングレイヤで拡散反射としてテクスチャを割り当てて「アルファ透明」を指定することで、ピクセル透過を表現できます。
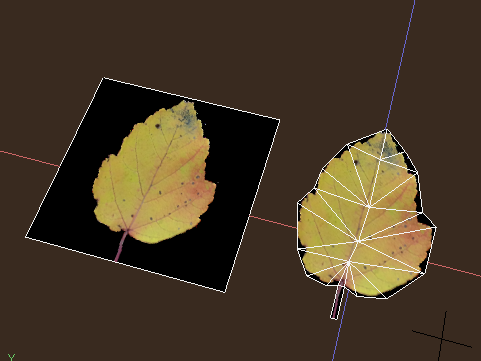
このとき、以下の画像のようにポリゴンメッシュを面構成した場合、ハードウェアによっては効率が変わります(leaf.shd)。
さて、モバイル環境ではどっちのほうが速度的に有利でしょうか?
左は4頂点の板ポリゴン、右は23頂点の板ポリゴンです。同じマスターサーフェスを使用してますが、ポリゴンメッシュの面構成が異なります。
デスクトップやノートPC環境の場合は、どちらでも速度としては大差はありません。
しかし、スマホやタブレットのモバイル環境の場合はGPUのハードウェアがまだまだ追いついてないからか、圧倒的に右の表現が速い場合が多いです。
木と生い茂る葉や草を表現した場合、この差は如実にあらわれます。
ピクセル透過含めて、どうやら半透明の多様はモバイルでは苦手のようでした。
現状、多少頂点数が増えようが、ピクセル透過と半透明の面積を少なくするのに注力するほうがよいかと思います。
これについては、UnityのDraw Callで計測できるものではなく、経験的な事柄になります。
ただし、頂点数が増えるのも限度がありますので(そのためLODなどが存在する)、シーンに大量に配置する可能性がある葉を含む木の表現は、いろんなテーマを含んだ題材ではありますね。
Unity上で開発している際、「パーティクルやエフェクトがモバイルの実機で重い」というのに遭遇することもあると思います。
これは、パーティクル自身で半透明を多様すると起きる現象で、「半透明表現自身をやめる」+「ピクセル透過の面積が小さくなるように面構成(少しくらい頂点が増えてもかまわない)」とすると劇的に速度アップに貢献すると思います。
ただ、モバイルのGPUがこれから進化したら改善されていく問題なのかもしれません。
重要でないテクスチャのサイズは小さくする
木や草や葉など、シーンに大量に配置する可能性がある形状のテクスチャについては、大きさを256x256や128x128にしてしまうというのもリソース削減として有効です。
テクスチャは、リソースの中で一番容量を占有するものの1つになりますので。
3DCGだときれいに表現したい、とテクスチャサイズを大きくしがちですが、リアルタイムやゲームでは膨大なシーンのほんの一部の要素にすぎない、という転換も大事です。
木を見て森を見ず、とはならないように注意しましょう。
と、これらはShade 3Dには直接は関係ない知識ですが、外部にデータを持っていって活用する場合は間違いなく出てくる課題になりますので、頭の片隅に置いておきましょう。
実機に持っていく必要がある場合は、頭の片隅でなくて必須の基礎知識になってしまうかもしれませんが。
これらのデータのダウンロードはこちら
ところで、3Dペイントしたドラゴンのテクスチャや石や木材のレンダリング表現、実はある細工がしてあります。
立体を立体らしく見せるための大事な要素として「影」がありますが、この影をテクスチャとして焼き付けています。
これはAO(Ambient Occlusion)というのを行っているのですが、昨今のリアルタイムやゲームでは当たり前に使われるようになっています。
ということで、次回はAOを使った表現力アップについて解説予定です。
文:ft-lab


