Shade3Dマーケットプレイスにコンテンツを申請しよう(1)
~第1回「コンテンツを作成する際の要点」
Shade3D マーケットプレイスにいくつかコンテンツを申請したのですが、コンテンツ申請はTipsになりそうですので記事にしてみました。
書き出すと長くなりましたので、複数回に分けることにします。
第1回目でコンテンツを作成する際の要点など。
次回以降で、添付するデータについて(コンテンツのデータ自身、使用許諾契約書(EULA))、Shade3D マーケットプレイスで必要なリソース(無料か有料かの指定、紹介テキスト、トップバナー、アイコンなど)、ライセンス(Copy right/Creative Commons/Public Domain)について解説予定にしています。
作品の制作時間を短縮したい
モデリングデータやテクスチャデータ、モーションデータなど、作品やゲームでのあらゆる素材は「Asset(アセット)」と呼ばれることが多いです。
たとえば建築シーンを作る場合は、建物以外の家具や食器など小物類も配置したくなるものです。
ゲームだと野外の岩や草や木など。キャラクタ自身もあるかもしれません。
これらはAssetになりますが、その都度作ると非常に手間がかかってしまいます。
ですので、作品やゲームを作る場合はすでに作成されたAssetを利用することで制作時間を短縮します。
いわゆるモブに関してはお金を出して買ってでも時間短縮させて、本筋の作品作りに集中したい。ということで、Shade3D マーケットプレイスのようなコンテンツサイトはその役割も担ってほしい、と個人的には思っています。
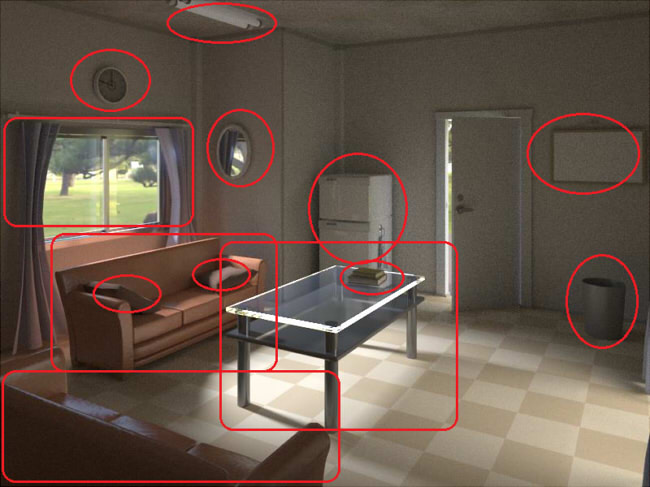
以下の室内の場合は、赤で囲った部分はすべて別形状で作成されたものをインポートしてます。
それぞれの家具や小物がAssetになります。また、室内を構成する壁や床、窓などもAsset化してインポートしてます。こうすることで、部屋のモデリングは基本的に配置するだけになり、短時間で完成まで進めることが可能になります。
じゃあ、どんなAssetなら喜ばれるだろう?
これは個人的な意見ですが、個性の出る作品よりもどちらかというとそのへんの草や木のような立ち居地の「モブ」が購入できればうれしいかもしれません。
質に関しては高いほうがいいと思いますが、購入したい目的によって変わってきそうです。ゲーム用途だと、できるだけ最適化された軽いモデリングデータが好まれます。
よく、コンテンツサイトを見ると「これは個性が強すぎて自身の用途では使えないなぁ」「この建物、アジアンテイストなんだけど日本じゃないよなぁ」「キャラクタがバタくさい」、ってあるあるだと思います。
これは、人によって用途によって変わると思われるのでなんとも言いにくいですが、目的にあったコンテンツはそれなりに取捨選択できるだけの数が必要かなと。
「自分が作品を作るなら何がほしいか」で考えていくと、登録で喜ばれそうなAssetが見えてくるかもしれません。
もちろん、用途はそれぞれ異なるため逆にニッチ狙いで、とか戦略的に動いてもよさそうですね。
「自分ならもっとこういうAssetがほしい」と切磋琢磨するのもよさそうではあります。
極論ですがあくまでも個人的な意見で。Assetとしてのコンテンツの場合は、個性は抑えたほうがよいかなと思ってます。作品ではありません、提供するのは部品。
これはこれでモデリングの難易度が高いのですが、主張しないコンテンツ、を目指すのも面白いですよ。
ゲーム向けのAsset
ゲーム向け/リアルタイム向け(ここではUnityやUE4に持っていくものとします)のAssetはどういった最適化があったほうがいいか、というのをShade 3Dをベースに考えてみます。
「ゲーム向け」をうたう場合は他ツールとの連携が主になると思われますので、以下は肝に銘じておいたほうがよいかもしれません。
もちろん、Shade 3D内だけで完結させるとする場合は守らなくても問題ないです。
形状サイズは正しく与える
Shade 3Dのデフォルトの単位はミリメートルになります。
特にシーンをエクスポート/インポートする際は統一された単位でないと混乱しますので、モデリングの際は形状サイズを意識するようにしてください。
ダミーで1000 x 1000 mmの大きさの板ポリゴンを配置して、それを目安にしながらモデリングすると間違ったサイズにすることは少なくなるかと思います。
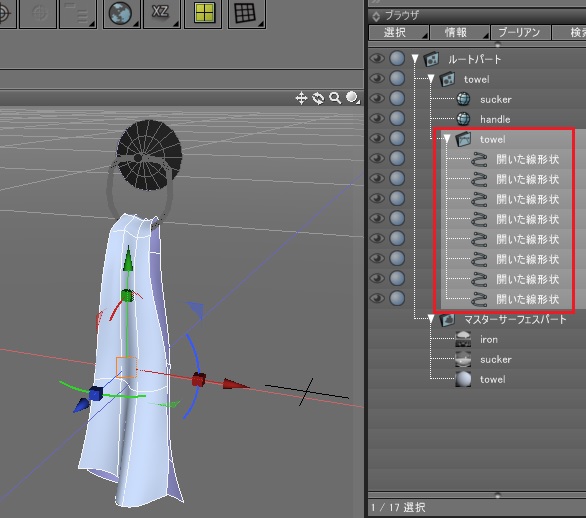
自由曲面はポリゴンメッシュに変換
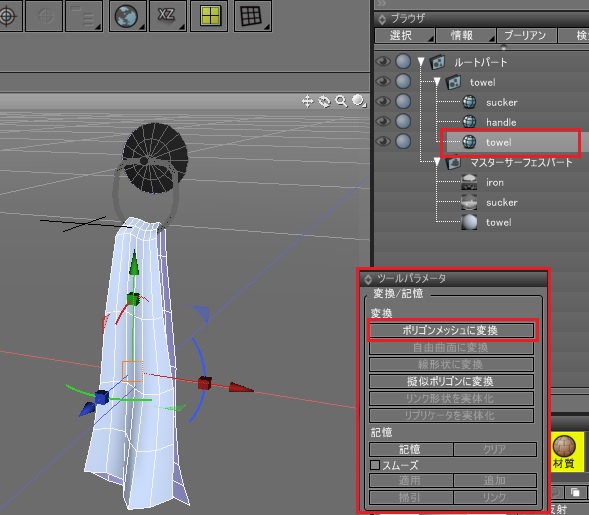
形状に自由曲面が存在する場合は、ポリゴンメッシュに変換します。
オブジェクトモードで対象の自由曲面を選択し、ツールパラメータの「ポリゴンメッシュに変換」から変換できます。
ゲームの場合は、すべての形状は三角形で構成されたポリゴンメッシュ形状として表現されます。
ですが、Shade 3D上では編集できる余裕は残しておいたほうがよいと思われるため、多角形の三角形分割まではしなくてもOKです(fbxエクスポート時に四角形以上は自動的に面分割されます)。
fbxでエクスポートする際は自由曲面はポリゴンメッシュに自動で変換されますが、分割の細かさの調整や自由曲面の境界部分の頂点の結合などを考えると、あらかじめ変換をかけるほうがいいです。

表面材質はマスターサーフェスで割り当てる
形状の表面材質に直接情報を与えるのではなく、マスターサーフェスとして与えるようにしてください。
また、マスターサーフェス名は重複しない名前をつけるようにします。
できるだけ、同じ材質を与える箇所はマスターサーフェスで共有するようにします。
形状名、マスターサーフェス名、ファイル名は英字/数字にする
Shade3D マーケットプレイスでは英語ページでの提供があるのと、fbxエクスポートして他ツールに渡したときに形状名/マスターサーフェス名(マテリアル名)が全角文字で文字化けする場合があるため、すべて半角の英字と数字で構成されるように名前変更してください。
3DCGツールでは特に海外製品の場合に日本語を含む2バイトコードを考慮していないことが多いですので、他ツールとの連携時含めAssetを提供する際も 形状名、マスターサーフェス名、ファイル名、イメージ名などは全角文字を使用しないほうがよいでしょう。
「-」「#」「&」などの記号も使わないほうがよいかと思います。
「ルートパート」「マスターサーフェスパート」「イメージパート」などの既存のパートについては、Shade 3Dの英語版では自動的に英語名に変換されます。また、エクスポート時に出力しないことが多いため、そのままでも問題ありません。
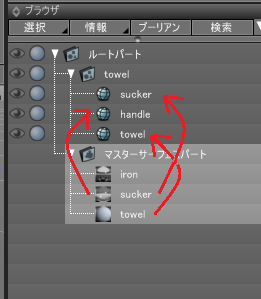
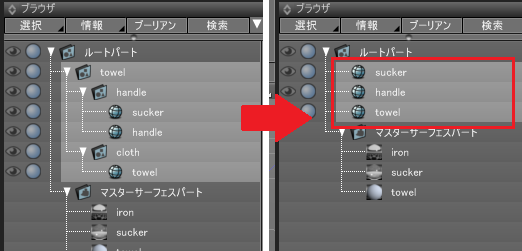
パートは極力使用しない
Shade 3Dでモデリング中はパートで形状を分けて管理する、というのがよくあると思いますが、Assetとして提供する際はできるだけルートパートに直接配置するようにしてください。
複数ポリゴンメッシュは1つにマージしてフェイスグループで複数マスターサーフェスを表現してしまう、とさらに一歩進めてもよいでしょう。
ジョイントはボーンを使用、ボーン名は他と同じにならないユニークな名称を指定
モーションをつける場合はボーンを使用します。他のジョイントは使用しないほうがよいでしょう。
これは、他ツールでも共通して使用できる仕組みがボーンであるから、です。
ボーンやスキンを使用したキャラクタやモーションについては、
「ポリゴンメッシュでキャラクタを作成(ボーン編)」に詳しく書いていますのでこちらも参照くださいませ。
1形状を1ファイルに格納
1つのファイルに複数の形状を格納した場合、Assetとしては利用時に分離したり中心をそろえたりと二度手間が発生してしまいます。
特に、Shade 3Dの場合はポリゴンメッシュに中心が存在しないのとパートの中心を明示的に可視化できないため(パート内に球を配置して中心を(0, 0, 0)にする、ということで確認はできますが)、他のシーンにインポートした際に中心がどこかわからなくなってしまう原因になります。
そのため、1形状を1ファイルに格納し、原点(0, 0, 0)が中心になるようにしてください。
こうすると、fbxエクスポート時でも原点位置を中心として明示できますので他ツールとも連携しやすいです。
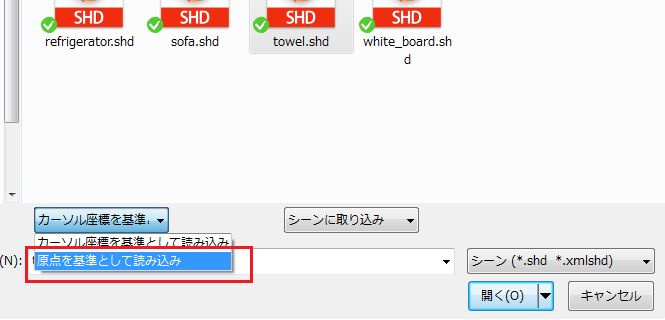
また、Shade 3Dにshdとして形状データをインポートする際に、ダイアログボックスで「原点を基準として読み込み」を指定することでシーンの原点位置にぴったりと読み込むことができます。
表面材質のマッピングレイヤは簡素にする
ポリゴンメッシュ形状のマッピングについては、UVマッピングのみを使用するようにします。
また、テクスチャマッピング以外のスポット/チェック/雲などのプロシージャルテクスチャは使用しないようにしてください。これは、他ツールではイメージのテクスチャマップ以外は表現できないことが多いからです。
表面材質では、AOマップなどの例外を除いては「マルチテクスチャ」にならないようにします(AOマップについては、UnityやUE4では拡散反射とは別レイヤで割り当てることが可能です)。
拡散反射で複数のテクスチャを使用する場合はマルチテクスチャとしての使用になります。この場合は、複数テクスチャを1枚にベイクするようにしたほうがいいです。リソースの削減という意味合いもあります。
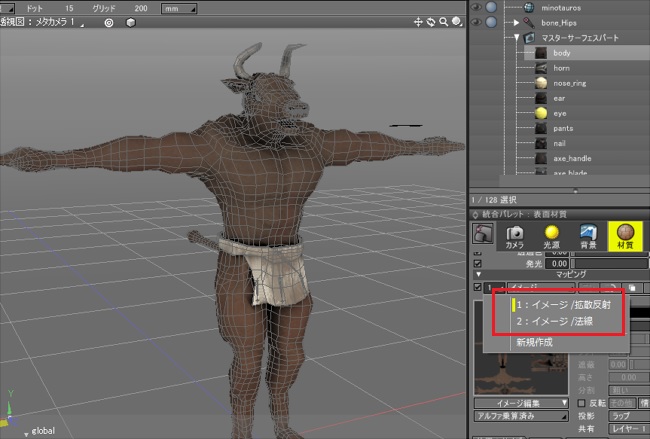
以下の画像の場合は「body」という名前のマスターサーフェスに、拡散反射と法線の2枚のテクスチャを指定しています。
モデリング時は複数のテクスチャ(AOマップ含む)だったのですが1つにベイクしてまとめています。
AOマップの作成は「AOUtil」プラグイン(https://shade3d.jp/store/marketplace/ft-lab/aoutil/aoutil.html)で行いました。
複数テクスチャのベイクは「UVUtil」プラグイン(https://shade3d.jp/store/marketplace/ft-lab/uvutil/uvutil.html)で行いました。
マッピングのパターンとしては「拡散反射」「反射」「荒さ」「法線」がよく使われるでしょうか。
テクスチャのピクセル単位の透過については、拡散反射マップの1枚目でAlpha値を指定して「アルファ透明」を指定することで表現します。
テクスチャのサイズは2の累乗
テクスチャは、32x32、64x64、128x128、256x256、512x512、1024x1024などの2の累乗であらわすようにします。
縦横の比率は同じでなくてもOKです。2のn乗(最大は2048くらい、環境によって上限は変わります)で表現します。
このテクスチャが一番メモリを消費しますので共有する/まとめる作業は必須になります。
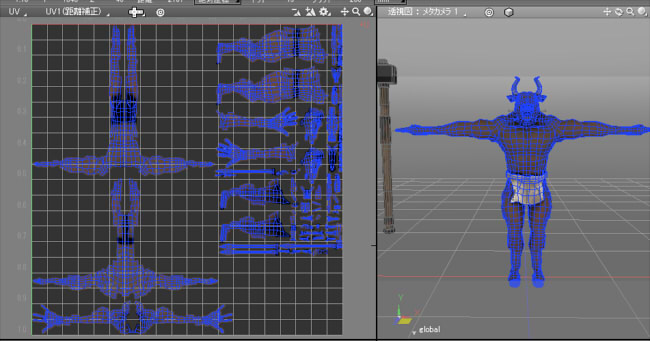
1枚のテクスチャに要素をまとめる
マスターサーフェスごとに、1つのテクスチャに要素を押し込んでまとめるようにします。
できるかぎり、形状での各面の隣り合わせの状態がUV画面上でも保たれて、陸続きの構成になっているのが望ましいです。
また、可能であれば1つの形状(キャラクタ)を1つのマスターサーフェスだけで表現してしまう、のがゲームなどのリアルタイム用途では一番軽いです。
端的に言うと、1キャラクタでマスターサーフェス(マテリアル)とテクスチャを多量に使用しないように心がける、ということになりますね。
UV層は1-2層まで
形状ごとのUV層はテクスチャマッピング用と、AOマップやLightmap用の2層まで。キャラクタの場合は、AO自身を拡散反射テクスチャにベイクしてしまってUVは1層だけにする場合も多いです。
ツールや環境によっては、複数UVに対応していないものもあります。特にスマホやタブレットなどのモバイルの場合は、速度やリソースを確保するためにUVは1層だけで表現できるほうがよいと思います。
面数はできるだけ少なくする
これは言うまでもないですね。Assetは大多数の中の1形状、ですので小物類だととにかく削減です。
あと、Subdivisionの分割はゲーム類では使えないですので解除しておいてください。
1形状1ファイルでshd保存し、コンテンツデータは完成です。
じゃあ、これをShade3D マーケットプレイスに申請しよう、とする前にちょっと待った。もう1つ大事な準備を。
その形状データを自由に配布したり許可なしに二次販売してもいいかどうか。
使用許諾契約書(EULA)で明確に縛りを入れないと、基本なんでもOKになってしまいます。暗黙の了解というのは成立しません。
もし、何かトラブルがあった場合に提供者の身を守る大事な役割ですので、使用許諾のテキストはつけるようにしましょう。
これはShade3D マーケットプレイスに限らずです。
ちなみに、サイト自身で厳格な契約文書が存在する場合はそれを継承する形で使用許諾を用意する形になると思います。コンテンツ提供側は、ユーザーよりもことさら注意深くその文書に目を通しておくことが大事です。
次回、提出前に必要な書類の作成について、雛形フォーマットを交えて解説していきます。
文:ft-lab


