Shade 3D for Unity 第一回目 ゲーム作成

Unityは、ゲームを作成するソフトです。無料でも使えるので、手軽に始められます。 ライセンスを購入すれば、iPhoneやAndroidに対応したゲームソフトを作る事も出来ます。
バックナンバー
Shade 3D for Unity : 第二回目 Mecanimでアニメーション①
Shade 3D for Unity : 第三回目 Mecanimでアニメーション②
Shade 3D for Unity : 第四回目 mixamoを使ってボーン設定
Shade3DとUnityを使った簡単なゲームの作成
ゲームを作ると言っても、ゲームプログラマでなければなかなか想像しづらいかもしれません。今回は、Shade 3Dの形状を作って、Unityで最も簡単なゲームとして、試作アプリ「つみつみブックス」をご紹介します。 Unityは、3D形状やアニメーションを読み込んで、とても簡単にシーンを作ることができます。そこから、実際のゲームを作り上げるまでは、多少の知識は必要ですが、オリジナルゲームが完成した時の喜びはひとしおです。また、ネット上のコミュニティでも、ゲームを作っている人は沢山いたり、知り合いを誘って同人ゲーム製作をしてみるのも楽しいのでぜひチャレンジしてください!!
今まで、Shade 3Dで作った形状は、静止画作品やアニメーション作品、3D出力などで利用するのが一般的でしたが、Unityのようなゲーム作成ツールがあれば、自分でゲームを作ってiPhoneなどで人に遊んで貰うことが出来るようになりますよ!
iPhoneゲーム「つみつみブックス」をShade 3Dで作成
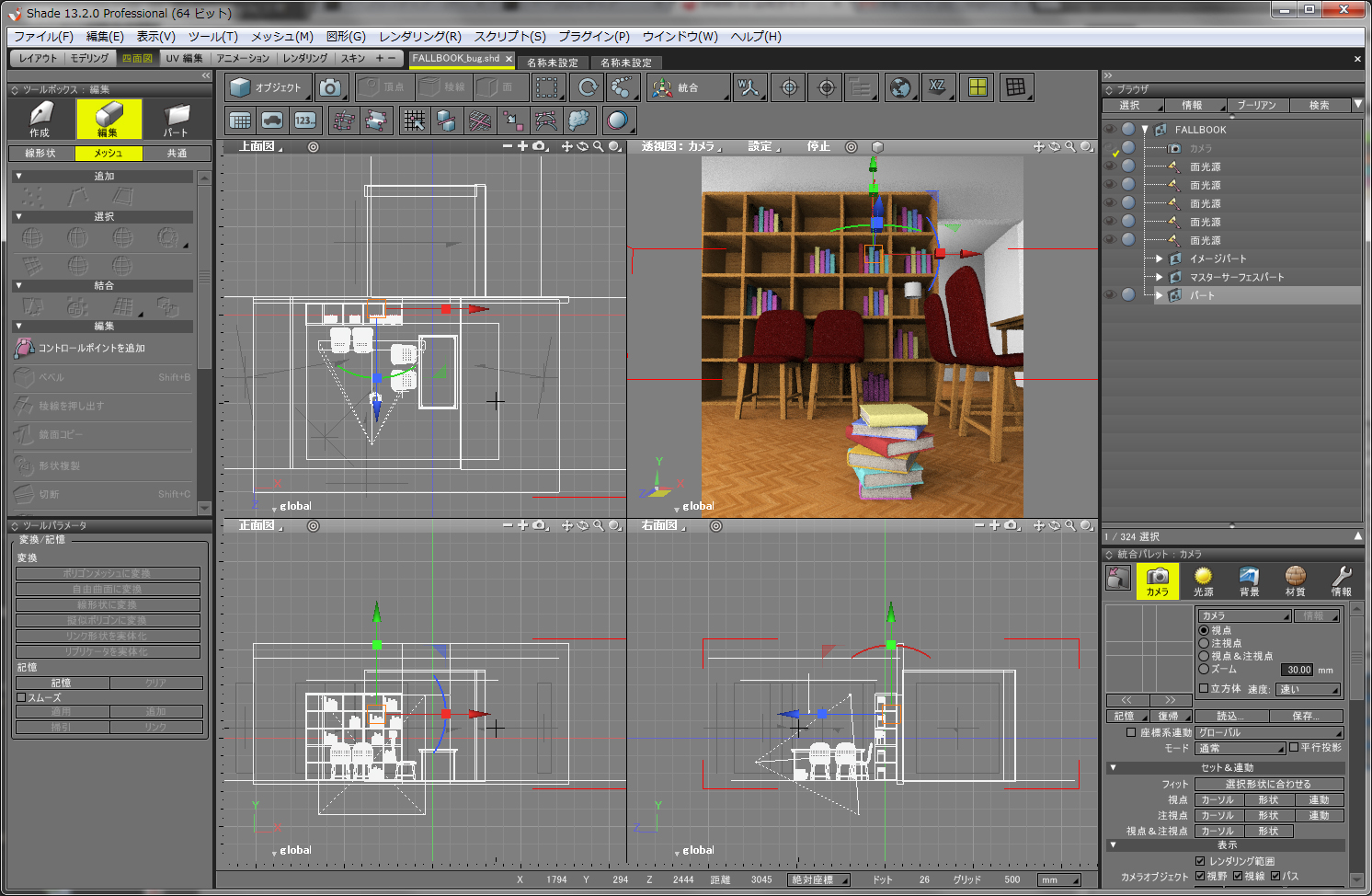
簡単ミニゲームをShade 3Dを使って作成してみました。
本やインテリアなどゲームで必要なシーンを作成して、FBXエクスポータもしくはShade 3D LoaderでUnity側にデータをエクスポートします。
※ Shade 3D Loader をShade 3D製品版と共に使用する場合は、13.2.1 以降のアップデータを適用してください。
※Unity用に3D形状を作成するための注意点はこちらをご覧ください。

UnityでShade 3Dの形状を読み込ませて、落下してくる本や床に衝突判定や本が落ちてくる位置等を設定して、iOSアプリとして書き出します。フリー版では出来ないのですが、有料ライセンスを取得すると、自分で作ったゲームをiPhoneやAndroidで動かすことも出来ます。

作ったiOSアプリ「つみつみブックス」をiPhone5にインストールして、実際に使ってみました!自分が作ったシーンが、iPhoneの中で、タッチに反応するのは、楽しいです!
つみつみブックスのUnityシーンデータを無料で配布します。実際にUnityを開いて、ぜひ体験してください。
「つみつみブックス」をWebブラウザで体験!
つみつみブックスはアップルストアでで公開していない試作アプリですので、iOSで体験することはできませんがunity web playerをインストールすればWebブラウザ上で楽しむことができます。
※unity web playerをお持ちでない方は、以下のアイコンをクリックしてインストールして下さい。
※WindowsもしくはMac OS Xのウェブブラウザのみで正常に動作します。iOSやandoroidでは動作しません。
つみつみブックスの使い方
- 画面をクリックしてスタートさせます。
- 部屋の上を飛んでいるクマが、床に積んでいる本の上に来たら「Stack」をクリックして、本を積み上げていきます。
- うまく積み上げられなかったり、本が散乱しすぎてしまったら、「Reset」をクリックしてはじめからやり直しです。
Unity用の3D形状作成における注意事項
Shade 3DからUnityへのデータの受け渡し
ShadeのシーンデータをUnityへ渡すには、FBXファイルを使います。FBXエクスポータは、Shade 13で搭載されましたが、Shade 13.2で大幅に機能・再現性が向上しています。
Shade 3Dのメニューから、「ファイル>エクスポート>FBX...」でエクスポートすることが出来ます。 また、UnityのAssetStoreから、Shade 3D Loader をUnityのプロジェクトに追加すると、FBXエクスポータを使わなくても簡単にデータのインポートをすることが出来ます。このやり方は、こちらのページをご覧下さい。
※ Shade 3D Loader をShade 3D製品版と共に使用する場合は、13.2.1 以降のアップデータを適用してください。
Shade 3D Loader紹介&ダウンロード方法について
Shade 3D形状を使う場合の注意点
以下に、Shade 3Dで注意することをまとめました。また、「Shade ヘルプ」より、「プラグインマニュアル>インポート・エクスポート>FBXエクスポータ」にも説明がありますのでご参考下さい。
Unityにインポート出来ない設定に注意
- 日本語など、マルチバイト文字の使用を避ける。(シーンファイル内の形状、画像、マスターサーフェス) マルチバイト文字を含むディレクトリや、ファイル名を避ける。
- Shade 3Dのシーンファイルにて、ジョイントの名称を、それぞれ、異なる名称にしてください。特に、キャラクタのボーンなどの場合、正常に再生されません。
インポート出来ない表面材質に注意
Unityは以下のような設定しか読み込むことが出来ません。
- 表面材質設定は、拡散反射のみ
- テクスチャマッピング手法は、拡散反射、法線マッピングのみ
- テクスチャマッピングのマッピング方法は、UVマッピングのみ。投影マッピングなどは不可
- UnityにFBXをインポートする場合、同じ名称の表面材質が違うFBXファイルの中に存在すると、表面材質が正しく更新されない場合があります。
- 同じテクスチャを複数のマテリアルで使用している場合なども同様に正しく適用されません。UnityのFBXインポート設定で、「Material Naming」ポップアップメニューで「From Model's Material」を選択します。
面の裏表に注意
Shade 3Dは、昔から、面の裏表を気にせずにモデリングしてレンダリングする事が出来ますので、面の裏表にあまり注意していない人も多いかもしれません。Unityでは面の裏表を厳密に区別しないといけません。もし裏のままだと、その面が透明になってしまいます。 Unityにインポートする前に、Shade 3D上で、以下のような方法で、面の裏表をそろえてください。
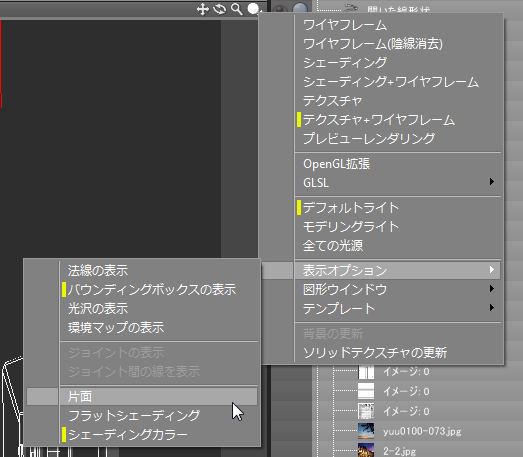
以下のいずれかの方法で、面の裏表を確認しやすくなります。
- 図面で、「表示オプション>片面表示」をオン
- 図面で、「表示オプション>法線の表示」をオン
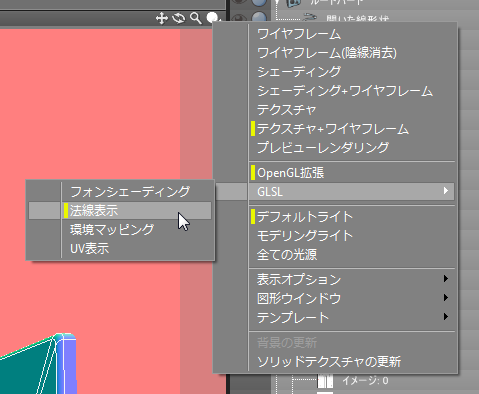
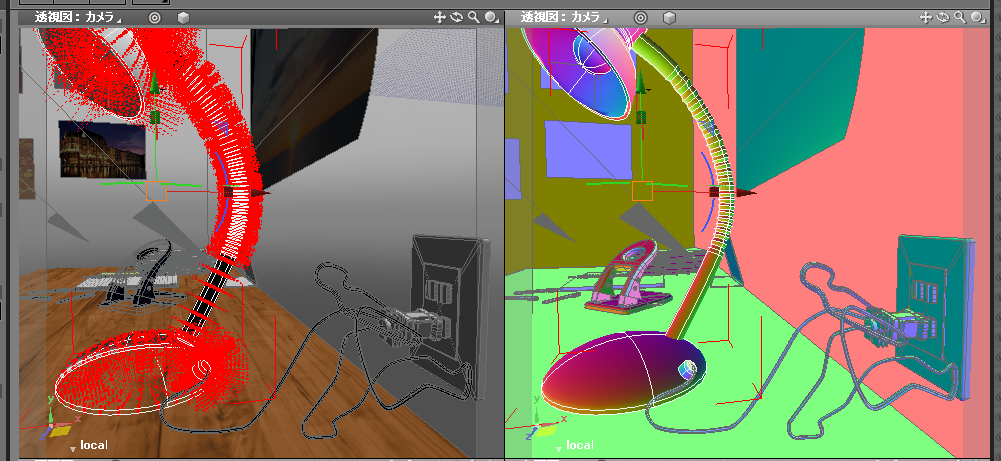
- 図面上で、「OpenGL拡張」をオンに、「GLSL>法線表示」をオンに (OpenGLアクセラレータが有効、GLSLシェーダが使用できるGPUを搭載した環境が必要です。)



面が裏返っているような場合は、以下のような方法で、正しく直します。
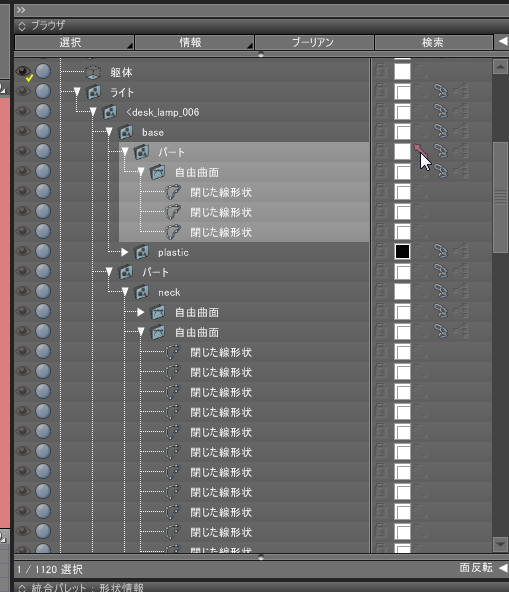
- ブラウザの面反転チェックボックスをクリックして反転
- ポリゴンの場合は、形状編集モードで、面を選択してから、「ツールボックス>編集>メッシュ>編集>面反転」や、「ツールボックス>編集>メッシュ>編集>整列>法線の統一」
ブラウザの面反転チェックボックスが表示されていない場合は、ブラウザの右端の三角をクリックしてチェックボックスを表示、出現した領域で、右クリックすると設定が出来ます。


一通り面の裏表を確認したら、Unityにインポートして確認してください。
パートの変換に注意
Shade 3Dのパートに変換がかかっている場合、Unityにインポートした際に、形状が正しく読み込まれない事があります。また、「せん断」が含まれている場合はFBXやUnityでは正しく読み込めません。
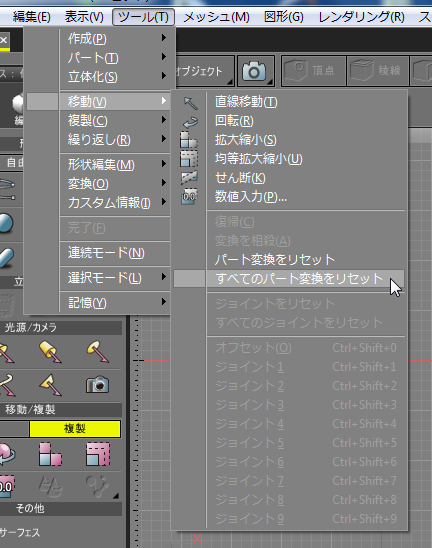
どうしてもうまく行かない場合は、以下の方法で、パートの変換をリセットしてください。
- パートを選択して、メニューから、「ツール>移動>パートの変換をリセット」または、「ツール>移動>すべてのパートの変換をリセット」
Unityでの設定・物理演算の設定
Unityをまったく使ったことがない方のために、Unityの使い方を簡単にご紹介します。物が落ちてきたり、キャラクタ同士がぶつかりあったり、ゲームシーンには欠かすことのできない物理演算を実際にUnityで設定してみましょう。今回作成した「つみつみブックス」でも物理演算を使っています。
※Unityをインストールしていない方は、Unityのページからダウンロードしてください。
ネット上や、解説書などたくさんありますので、ぜひ調べてみてください。
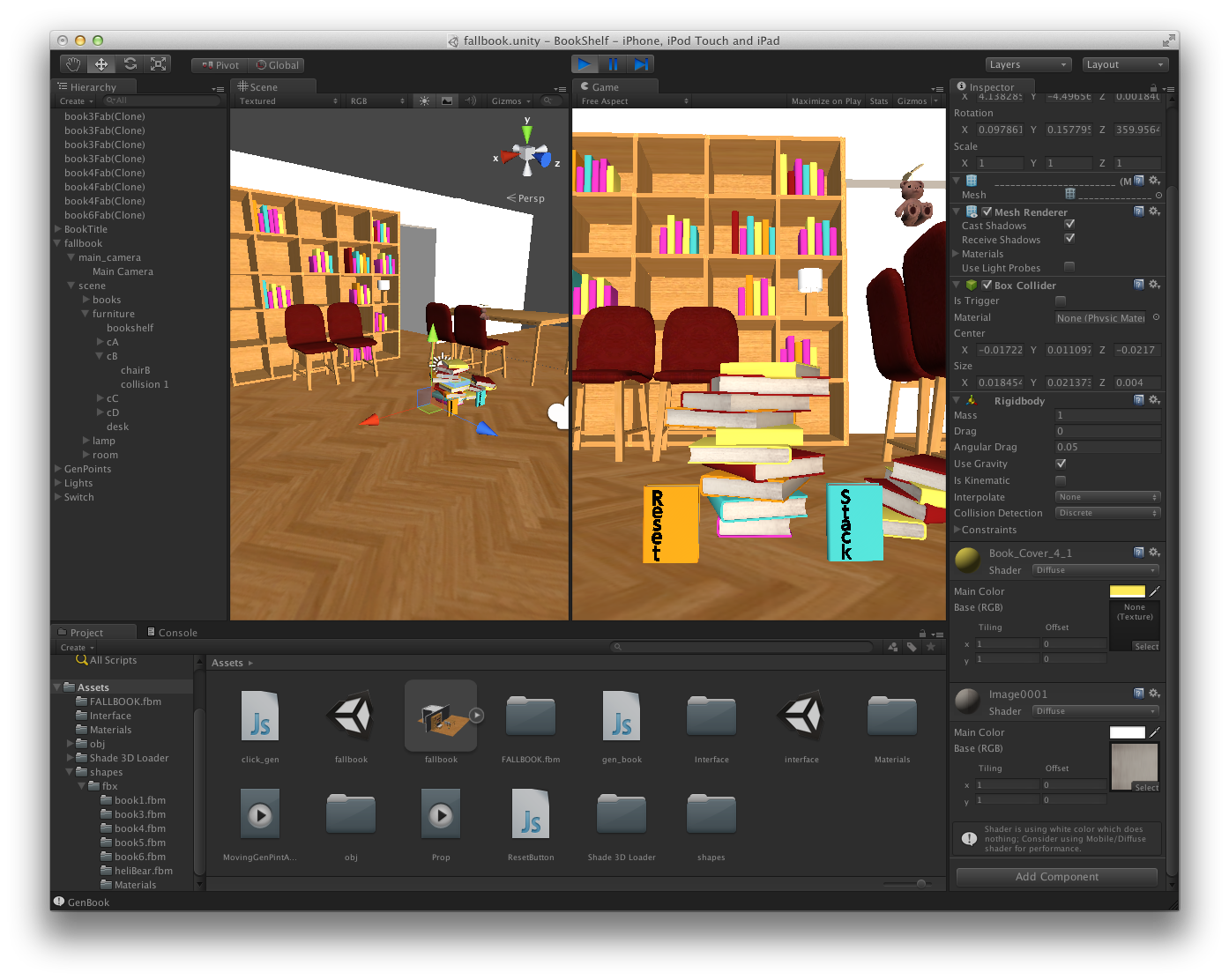
- Unityを起動し、File > New Project... から、新規プロジェクトを作成します。
- 形状をAssetにインポートします。
- インポートした形状を、シーンにドラッグし、追加します。
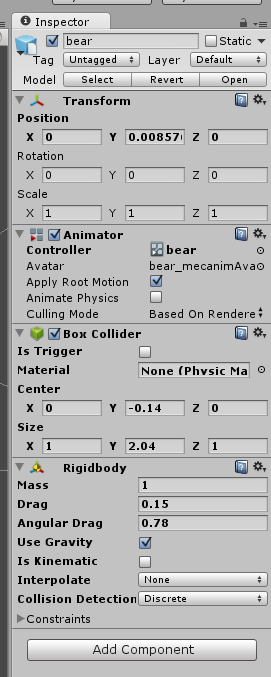
- 追加したオブジェクトをクリックすると、画面の右の「Inspector」と表示されたタブに、現在選択しているオブジェクトの設定が表示されます。
- Component>Physics>Box Collider で、ボックス上の衝突判定を追加します。これで、形状どうしが衝突するようになります。(このメニューの中には、Box Collider の他にも、各種の衝突判定のための設定がありますので、自分の形状に合わせたものを使います。)
- Component>Physics>Rigid Body をクリックします。これで、この物体が運動するようになります。(床など、動いては困る形状に対しては、設定しません)
.png)
- この時点で、「Inspector」の画面に、上記の設定がそれぞれ追加されているはずです。

- これで、Unityの真ん中上の再生ボタンを押してみましょう。
.png)
ひととおり設定した状態が下の画面です。
.png)
再生ボタンを押せば、、、オブジェクトが落下し物体同士が衝突する様子が、Game画面で再生されます。(再生ボタンを押した際には自動でGame画面が表示されます。編集を行っているSceneとGame画面とを同時に見たい場合は、各画面のタブをドラッグアンドドロップすれば、図面を分割して、同時に表示することができます。)
.png)
たったこれだけです。 これからスクリプトを追加していけば、たとえば、ボールがバウンドしたり、物体同士が衝突した際に壊れるエフェクトを追加することも出来ます!
Shade 3Dの体験版をご使用になりたい方はこちらからShade 3D体験版をダウンロードお願いいたします。
バックナンバー
Shade 3D for Unity : 第二回目 Mecanimでアニメーション①
Shade 3D for Unity : 第三回目 Mecanimでアニメーション②
Shade 3D for Unity : 第四回目 mixamoを使ってボーン設定