ポリゴンメッシュでキャラクタを作成(UV編)
説明が前後してしまいましたが、ポリゴンメッシュでキャラクタを作成したときの材質指定について。
今までの記事では、表面は真っ白のままだったのですがここを描いていきます。
テクスチャの作成は、Shade 3Dではなく撮影した素材写真やPhotoShopなどの2Dペイントソフト、もしくはSubstance Painterのような3Dペイントソフトを使用することになります。
作例としては、手始めに簡単に材質を指定できる岩、複雑なキャラクタ、の2つに分けて説明していくことにします。
マテリアルとUVの関係
多くの3DCGツールでは「マテリアル」と呼ばれ、Shade 3Dでは「表面材質」で、色(テクスチャ)や法線マップによる凸凹、反射、透過情報などを指定していきます。
この表面材質に模様を表すテクスチャを指定することになります。
また、形状(ポリゴンメッシュ)には頂点座標のほかに2D空間のUV座標が設けられており、これにより形状のどの面にどのテクスチャ模様を写すか、というのを指定します。
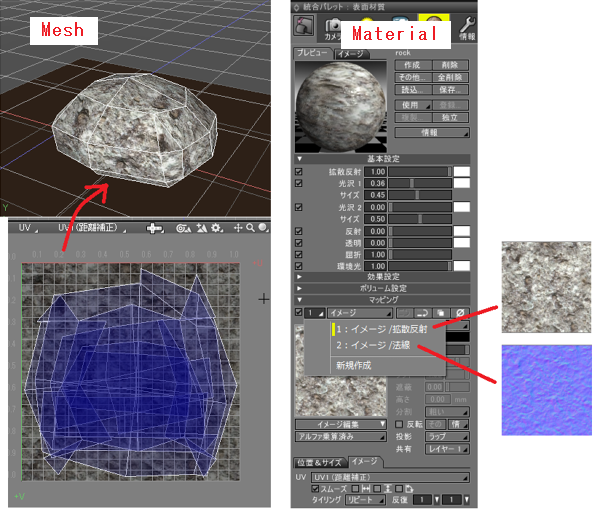
、、、と文章で書くと分かりにくいので、図で説明しましょう。
Meshは形状そのものになりますね、ここの面の各頂点ごとにUV座標の位置が保持されています。
UVはテクスチャ座標を0.0 - 1.0と見立てたときの位置になります。0.0より小さい値、1.0よりも大きい値を指定すると繰り返し表現ができます。
Shade 3Dでは、1つのポリゴンメッシュ形状に対して最大8つのUV層を持つことができます。
リアルタイムでは、UVは1-2層くらいを使う場合が多いようです。
ポリゴンメッシュ形状とUV、表面材質は分かれている存在になります。
Shade 3D内では形状に対して直接表面材質で情報を指定することができますが、このような使い方は極力避けるようにし、
常に「マスターサーフェス」として一意の名前(他ツールでのマテリアル名に相当)を与えて管理するのがよいかと思います。
これは、他のツールではマテリアルをリスト化/ライブラリ化し、複数の形状で共有して使うのを前提にしているというのがあるため。
他ツールとの連携を目的とする場合は「まずはマスターサーフェスを作ってから、形状に割り当てる」とするほうが迷わなくて済みそうです。
岩の表面材質とUVを指定
ここでは簡単な例として、rockという名の岩のポリゴンメッシュに対して表面材質とUVを割り当てることにします。
岩の表面材質を作成
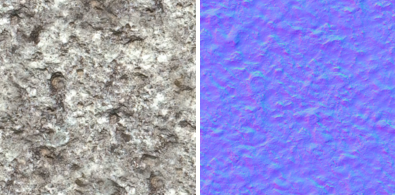
岩を表現するテクスチャとしては、拡散反射用と法線マップ用の画像を2つ用意しました。
これは、岩肌をスマホのカメラで撮影したものです。
以下は、256x256 pixelの岩肌の画像です。
テクスチャのタイリング(上下左右で自然につながるように加工)や法線マップの生成は、Allegorithmic社のBitmap2Material、というツールを使用しました。
写真からのテクスチャ加工で重宝しているツールです。
Tips:テクスチャサイズは2の累乗にする
リアルタイムでは、テクスチャサイズは16、32、64、128、256、512、1024、2048、4096といった、2の累乗の幅と高さにあわせるほうが無難です。
ツールによって自動変換してくれますが、GPUに渡してハードウェアで描画する場合はこの制限に縛られることが多いです。
1000よりも1024のほうがキリのいい数値だ、と脳内でさらっと変換できるようにしておきましょう。
Tips:高さマップから法線マップに変換する
テクスチャのバンプマップ用のテクスチャは、黒から白の濃淡で個々のピクセルの高さを表します。
対して、法線マップ用のテクスチャは全体的に青みがかっており、凸凹による傾き(Z方向が上向きのベクトル)を1ピクセルのRGBに押し込めたような構造になっています。
どちらもレンダリング時に擬似的な凸凹の表現を行うことができますが、法線マップのほうが表現力は高いです。
また、バンプマップの場合はテクスチャ以外にも高さ情報を別途与える必要があるため、ツールによって表現が変わってしまいます。
リアルタイムでは凸凹表現では法線マップを使うことが多いです。
なお、Shade 3Dではバンプマップ用の高さマップから法線マップに変換する機能が用意されています。
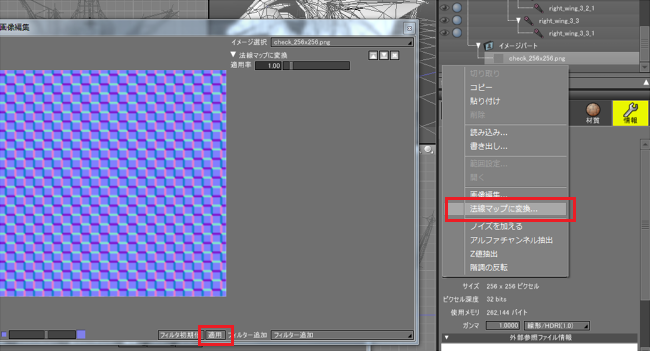
イメージをブラウザで選択し、形状情報ウィンドウの「イメージ編集」のメニューから「法線マップに変換」を選択します。
表示される画像編集ウィンドウで適用率を指定して、ウィンドウ下の「適用」ボタンを押します。
すると、法線マップに変換された画像が生成されます。
この機能はバンプマップから法線マップの変換機能になり、写真から自動的に法線マップを計算してくれるわけではありませんので、その点は注意してください。
さて、表面材質作成に戻りましょう。
ツールボックスから「作成」-「その他」の「マスターサーフェス」を選択して、カラのマスターサーフェスを作成します。rockというマスターサーフェス名にしました。
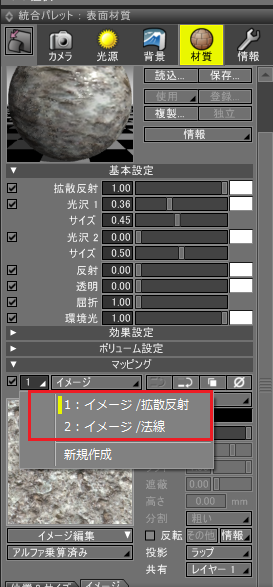
表面材質ウィンドウのマッピングとして、用意したテクスチャを割り当てます。
「イメージ/拡散反射」に岩の拡散反射用テクスチャ、「イメージ/法線」に法線マップ用テクスチャを割り当てました。
また、ともに「UV」は「UV1」を指定しています。
ポリゴンメッシュ形状をブラウザで選択し、表面材質ウィンドウの「使用」から「rock」のマスターサーフェスを選ぶと、形状に表面材質が割り当てられます。
岩にUVを指定
では、岩にUVを割り当ててみましょう。UVは、各ポリゴンメッシュ形状に対して割り当てられます。
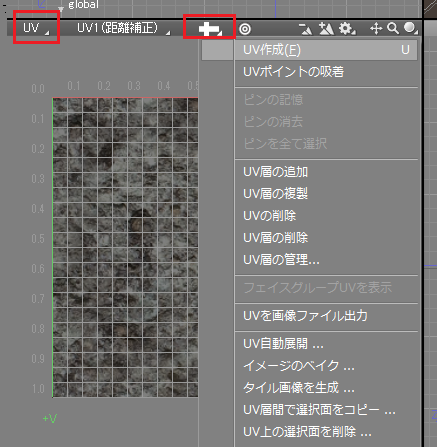
ブラウザで岩の形状を選択して、4面図のうちのひとつを「UV」に切り替えます。
ここでナビゲーションツールからUVのメニューを表示します。
メニューから「UV作成」を選択すると、ツールパラメータにUV作成用のパラメータが表示されました。
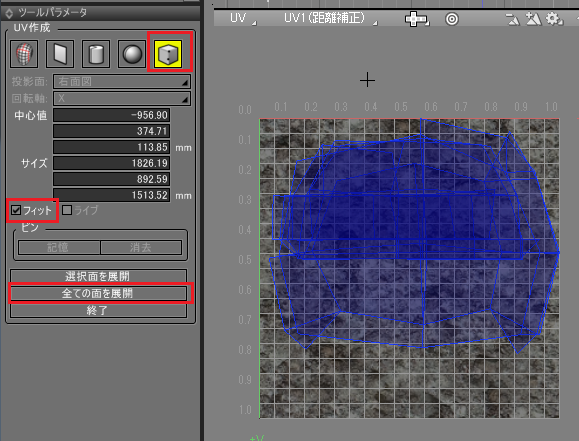
ここの「ボックスUV作成」を選択して「フィット」チェックボックスをOnにし、「全ての面を展開」ボタンを押します。
この「ボックスUV作成」は、ポリゴンメッシュを囲む6面に投影する形でUVを割り当てる方法になります。
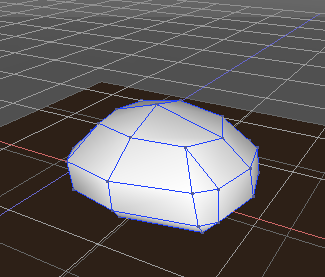
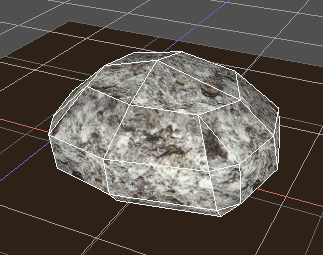
図形ウィンドウ上ではそれなりにいい感じに表示されました。
このように、比較的簡単な形状で面の境目でごまかしが効くテクスチャの場合は、UV展開はそれほど手間ではありません。
このときの形状を「rock.shd」として保存しました。
ただ、このような形状はまれで、ほとんどは複雑に構成されています。それをどうUV割り当てするかという課題が出てきます。
ということで次のステップに進みます。
Tips:UV編集で使える機能
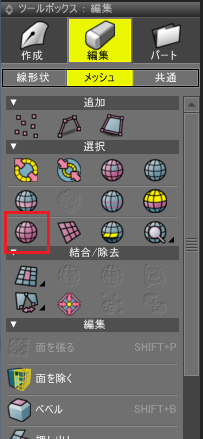
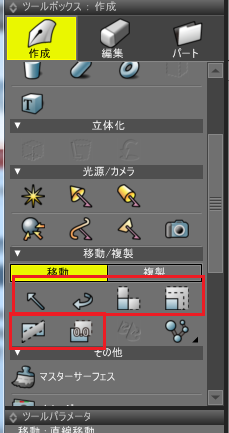
UV編集画面では、ツールボックスの一部を使用することができます。
といってもほとんどは3D空間のジオメトリに対して有効な操作で、UVには対応していません。
「作成」-「移動」機能と、「編集」-「メッシュ」の「連続面選択」機能は、UV編集に対応しています。

ドラゴンの表面材質とUVを指定
連載記事でモデリングしていたドラゴンに表面材質とUVを割り当てます。
すでにスキンやモーション割り当てられている形状を使用しました。
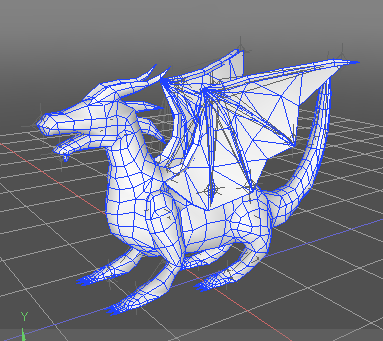
ドラゴンは1つのポリゴンメッシュでできています(dragon_modeling_motion_walk.shd)。
作業の流れとして、以下のようにします。
- マスターサーフェスを新規作成
- UVを割り当て
- UVを元に、外部のペイントツールでテクスチャを描く
- 描いたテクスチャをShade 3Dにインポートして、マスターサーフェスのマッピングにテクスチャとして割り当て
マスターサーフェスを新規作成
ツールボックスから「作成」-「その他」の「マスターサーフェス」を選択して、空のマスターサーフェスを作成します。dragonというマスターサーフェス名にしました。
今はテクスチャは存在しないため、マスターサーフェスの処理はここまで。
UVを割り当て
UVを割り当てる際は、モーションウィンドウで「シーケンス」Offとして作業することにします。
このドラゴンはシーケンスOff時の姿勢を左右対称としており、投影でUVを展開しやすいため。
UVの展開については、羽、ツノ、胴体、足、に分けて順番に行うことにします。
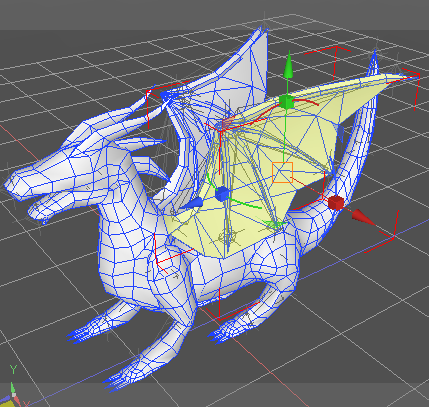
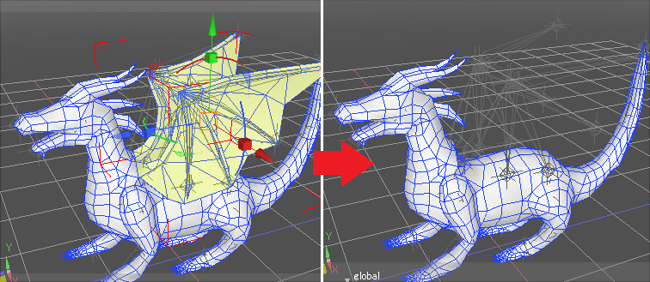
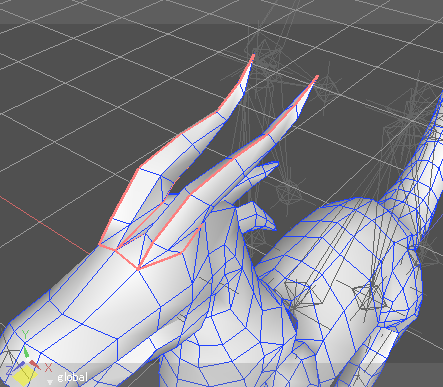
形状編集モードで、左の羽を選択します。
特定の面を選択し、ツールボックスから「メッシュ」-「選択」の「連続面選択」を選ぶと、陸続きになっている面が選択できますので、この機能をうまく活用して羽だけを選択しました。
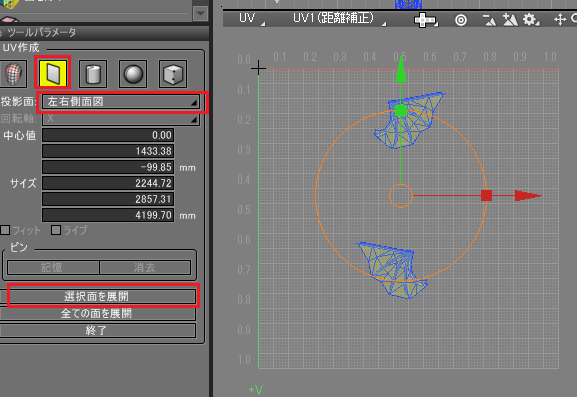
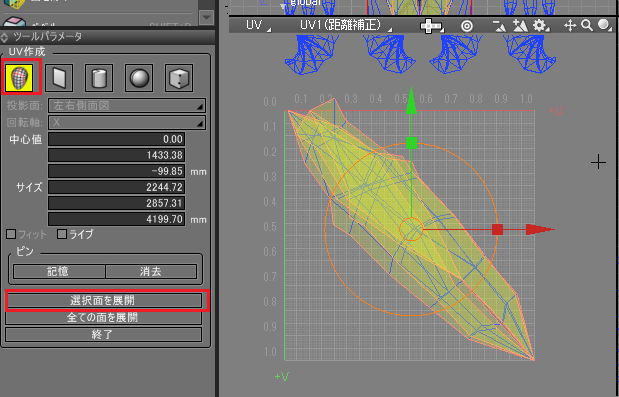
UV編集画面で、UVメニューより「UV作成」を選択。
「投影UV作成」を選択して投影面で「左右側面図」を指定し、「選択面を展開」ボタンを押します。
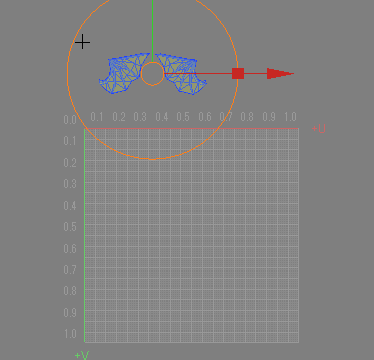
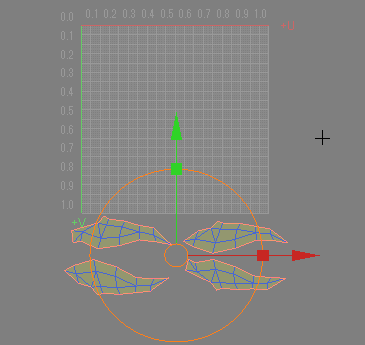
すると、選択面を左右から投影したときの面がUVとして展開されました。
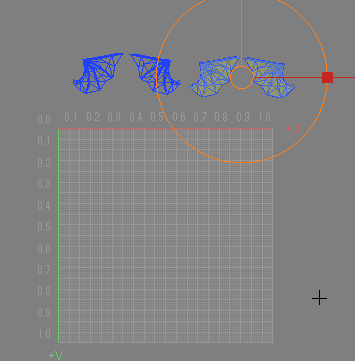
今は作業用ですので、UV編集画面でこの2つのUVの塊を0.0-1.0の範囲外に出しておきます。
同様に、右の羽についても処理します。
次にツノと胴体をUV展開します。羽の場合は平面的に投影しましたが、ツノや胴体はそれなりに立体ですので投影だけでは厳しそうです。
そこで「LSCM」を使います。
LSCMとは、ポリゴンメッシュの稜線で展開のための切れ目を入れて、できるだけ元の面の形を保ったまま平面に(ここではUV座標に)展開する手法です。
裁縫で服を縫うにはどのように切れ目を入れればいいか、というのを考えると分かりやすいかもしれません。
まずは、胴体からツノにかけて切れ目となる稜線をマーキングしていきます。羽はすでにUV展開しましたのでこの処理不要です。
Tips:形状編集モードで面を隠す
形状編集モードで面を選択し、メインメニューの「選択」-「選択面を非表示」とすることで、選択された面を形状編集モード時だけ一時的に非表示にできます。
編集時に邪魔になる面は、一時的に非表示にすると作業がしやすくなります。
また、メインメニューの「選択」-「全ての面を表示」を選択すると、全ての面が表示された状態になります。
形状編集モード+稜線選択モードで、切れ目となる稜線を選択します。X方向に、前後で2分割するような切れ目を入れています。
その後、メインメニューの「選択」-「選択稜線」-「記憶」を選びます。すると、稜線がピンク色になりました。
これでLSCM向けに稜線を記憶したことになります。
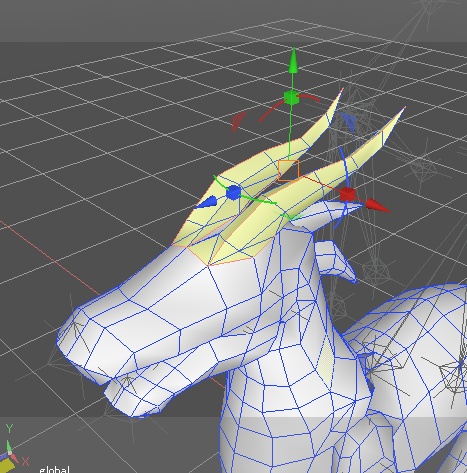
ここのツノの面を選択してLSCM展開してみます。
Tips: LSCMを実行する場合の注意点
LSCM時に「選択面を展開」で展開できる面は、あらかじめUVが(0, 0)になっている面が対象になっています。
もし、UVが(0, 0)でない面は正しくLSCM展開できないようです(「全ての面を展開」はOK)。
UVを(0, 0)にするには、以下の2つの方法があります。
* UVメニューより「UVの削除」を選んですべてのUVをクリア
* クリア対象の面を選択して、UVUtilプラグインの「UV上の選択面を削除」を使う
ツノの面を以下のように選択しました。
UVメニューの「UV作成」を選択し、ツールパラメータの「LSCM」の「選択面を展開」ボタンを押します。
LSCM展開された面は、UV座標上では重なっています。
そこで、UV編集画面上で面を1つ選択してツールボックスのメッシュより「連続面選択」を選び、つながっている面を選択。手作業で移動、回転とリサイズを行い、再配置していきます。
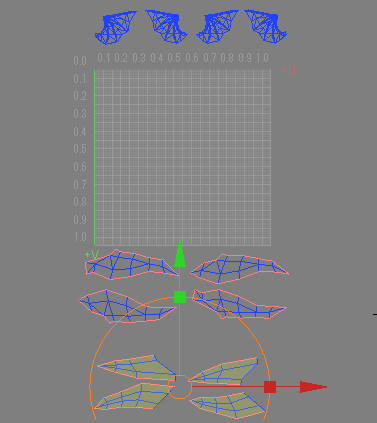
以下のように配置しました。後々、位置とサイズを調整してますので今はUVの範囲外に置いてます。
他のツノも同じように、切れ目の稜線を記憶してLSCM展開します。
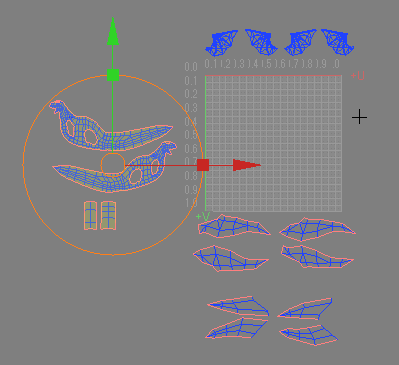
4本の足を除く胴体の稜線に切れ目を入れて面を選択。ここでは、すでにLSCM展開した面は非表示にしてます。
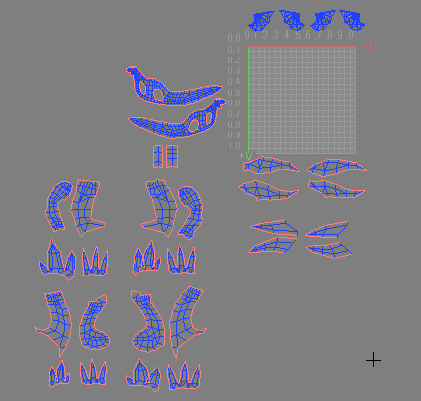
選択面をLSCM展開し、重ならないように再配置しました。
この胴体がUV上では一番面積を占めるようにする必要がありますね。今は仮配置です。
胴体の面のLSCM展開は終わりましたので、これは非表示にしておきましょう。
面の非表示化は、UV編集画面で展開済みの面を選択してメインメニューから「選択」-「選択面を非表示」とするとやりやすいです。
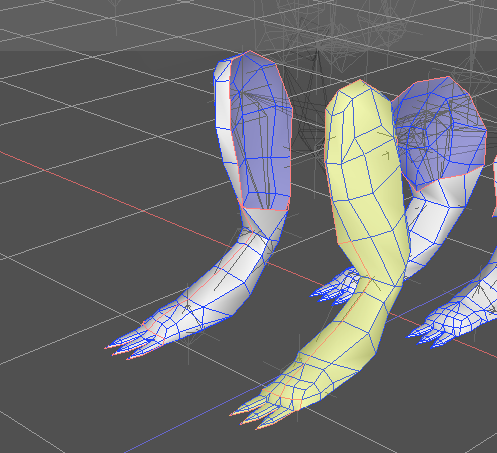
最後に、足をLSCM展開します。LSCM展開後に重ならないように再配置する手間を省くため、1本ずつ処理していきます。
以下のように再配置しました。
同じように、その他の足もLSCM展開します。
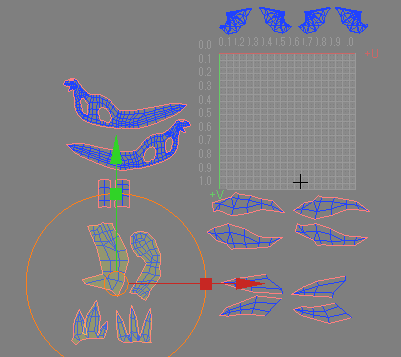
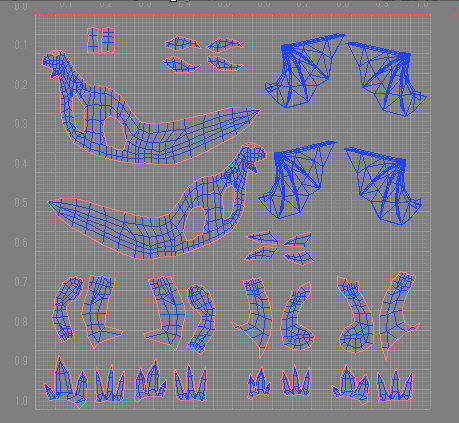
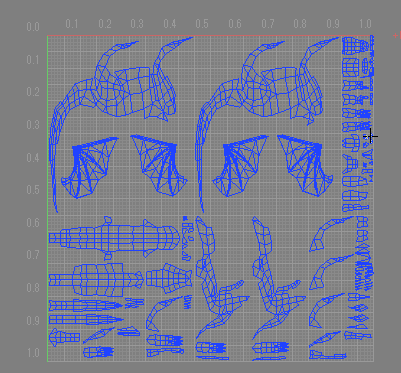
最終的に、すべての面をLSCM展開して以下のようになりました。
全体的にポリゴンメッシュの面積が大きい順に、UV編集画面の0.0 - 1.0の範囲に収まるように並べ替えます。
これは手作業で行います。
大きさとしては、胴体、羽、足、ツノ、の順番になりそうですね。
これでUVがすべて整いました。
ここまでの形状を「dragon_modeling_motion_walk_uv.shd」として保存しました。
Tips:UV展開はすごく手間がかかるけど、もっと手っ取り早く展開できないの?
複雑になればなるほど、UV展開はかなり手間がかかるのが分かります。
とりあえず他ツールの3Dペイントに渡して塗ることができれば、そんなにUVのきれいさにはこだわらない、という場合のため、UVUtilプラグインを紹介しておきます。
羽については投影でUV展開済みとして、それ以外を自動展開してみます。
UV自動展開する面を選択し、
Shade 3D ver.15の場合は、UVのナビゲーションツールのUVメニューから「UV自動展開」を選択します。
Shade 3D ver.14では、ブラウザの「情報」のコンテキストメニューに「UV自動展開」があります。
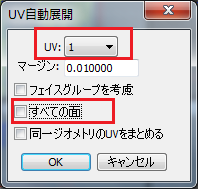
「UV自動展開」ダイアログボックスで、UVを1、「すべての面」チェックボックスをOffにしてOKボタンを押します。
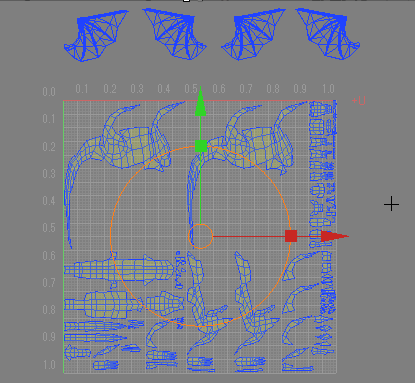
以下のように自動的にUV展開されました。
後は、羽のUVを選択してUV編集画面の0.0 - 1.0の範囲に収まるように再配置しておきます。
「dragon_modeling_motion_walk_uv2.shd」として保存しました。
これだと、UV展開作業は1分もかかりません。
ただし、この場合はUV上で細かい面ができたりしますので、PhotoShopなどのペイントソフトでテクスチャを描くのは厳しくなります。
3Dペイントソフトだとこれで十分使えますので、UVのきれいさをとるか手間削減をとるか、で活用してみてください。
長くなりましたので今回はここまでです。
これらのデータのダウンロードはこちら。
次回、テクスチャ周りとリアルタイムで気をつけたほうがいいこと、など説明していく予定です。
文:ft-lab


