ポリゴンメッシュでキャラクタを作成(FBX/Unity編)
Shade 3Dで待機、歩行などのいくつか動きを作成し、これをUnityのMecanimで利用します。
Unityでは、Animation Clipという単位で1つの「待機」「歩行」「攻撃」などの動きのパターンを表し、この組み合わせでイベントごとの動きをつけます。
Shade 3Dでは、このAnimation Clipごとにshdファイルを用意してモーションを割り当てるようにします。
サンプルとして「モーション編」で作成した、ドラゴンの待機と歩行のモーション(dragon_modeling_motion_idle.shd/dragon_modeling_motion_walk.shd)を使ってみましょう。
Shade 3Dから他のツールに渡す場合は、FBXを経由するのが確実です。
FBXファイルは、形状データのほかにマテリアルやボーン、モーション情報も含むことができます。
他のツールに形状やモーションを渡す場合は、個々のツールでできることをそれなりに熟知している必要があります。
Shade 3D/Unity/fbxフォーマット、それぞれ異なるルールを持つというのを前知識として持っておいてください。
特にボーンのルールは大事ですので、「ボーン編」での内容は押さえておくようにしてください。
また、形状名やボーン名は半角英数字のみを使用し、同一名のものは存在しないようにします。
ここでは、Shade 3D ver.14.1.3、Unity 4.6.1で、できるだけツール間のやりとりを効率化するための手順を説明します。
FBXエクスポート
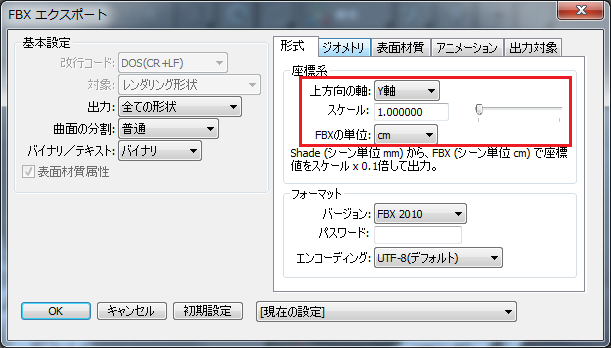
メインメニューの「ファイル」-「エクスポート」-「FBX」を選択して、FBXファイルをエクスポートします。
この際にいくつか注意点があります。
単位は正確に渡す
Shade 3D上では、シーン単位をデフォルトでミリメートルで扱うのに対して、Unityはメートル単位です。
FBXファイル自身は単位情報を持っており、デフォルトはセンチメートルです。
全部単位が異なりますね。
FBX自身が単位変換の情報を持っていますので、Shade 3Dからは「FBXの単位」をcmとしてください。
ツールによっては、FBXの単位情報を見ないものもありますので、FBXのデフォルト単位のセンチメートルを指定しておくのが確実です。
もちろん、Shade 3D内での個々のキャラクタの大きさもきっちり実寸を指定するようにしてください。
Unityでは物理エンジンの機能があり、これを利用するには大きさが実寸のほうがよいのと、
Unity Asset Storeで購入した形状データと一緒に利用する場合に、単位が一致していたほうがなにかと都合がいいからです。
これを怠ると、家よりも人物のほうが大きかった、なんてことが起きます。
Tips : Unity上でどうしてもスケールを変更したい場合
Unity上で、シーンに配置したGameObjectとしてScaleがありますが、これは(1, 1, 1)から変更しないほうが無難です。
シーン中でスケール変更を行った場合はDraw Callが消費されることになります。Draw Callは描画の効率化の基準になり、これが多くなるとそれだけ動作が遅くなります。
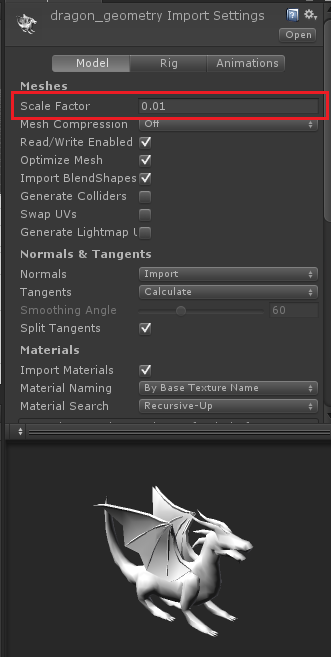
スケール変更をはじめの一回だけ行えばいい場合は、読み込んだfbxのAssetを選択して、InspectorウィンドウのModelで「Scale Factor」を変更するようにしてください。
デフォルトは0.01になっています。
FBXのデフォルト単位であるセンチメートルを0.01倍すると、Unityのメートル単位になりますね。
座標系
上方向の軸は「Y軸」を指定しておきます。
これはShade 3DもUnityも同じです。ただし、座標系が少し異なります。
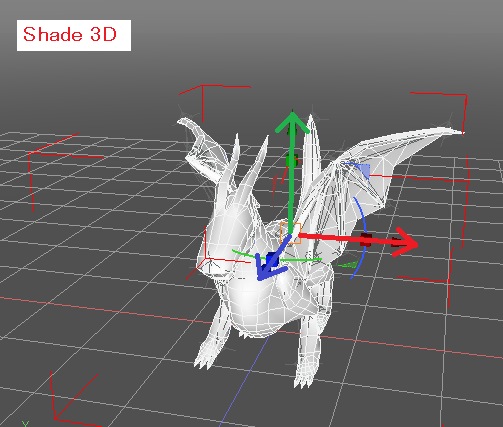
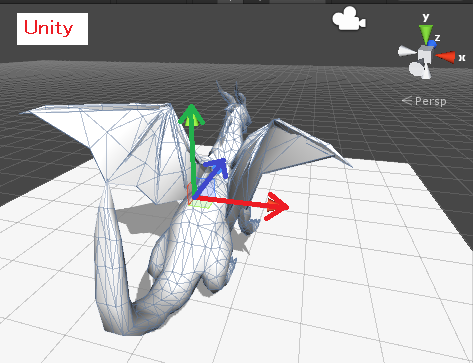
X軸をスクリーン向かって右向き、Y軸を上向きとした場合、
Shade 3Dでは、スクリーン向かって奥が-Z方向、Unityではスクリーン向かって奥が+Z方向になっています。

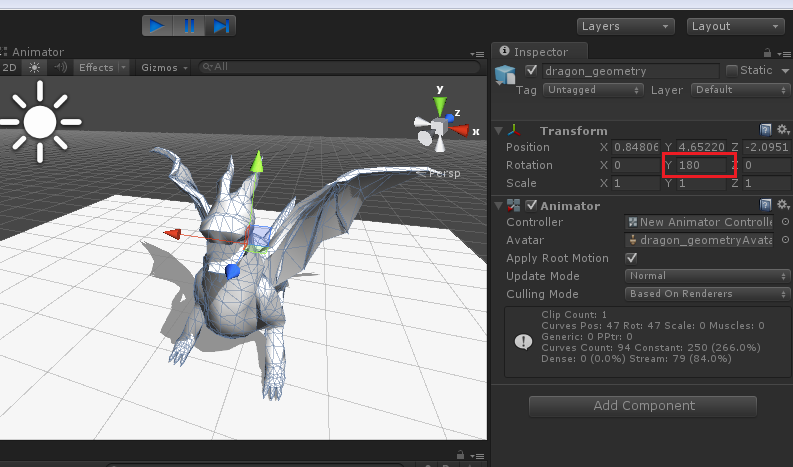
FBXファイル自身はこの軸の向き情報を持っており適切に変換してくれますが、Unity上のGameObjectとしてシーンに配置したときY軸中心に180度回転した状態で入ります。
ですので、Shade 3D上と向きを一致させる場合は、GameObjectのRotation Yに180を加えるようにしてください。ScaleのZを-1にする、ではありません。
GameObjectのX軸方向は逆転していますが(ですので平行移動時は注意すること)、モーション含め、この状態で一致しました。
これを見越して、Shade 3D上でわざとY軸中心に180度回転させた状態で配置してもいいかもしれませんね。
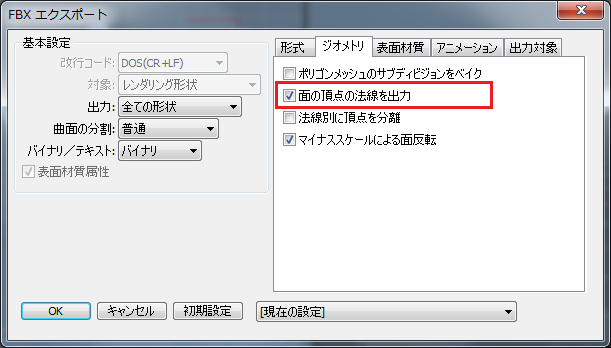
面の頂点法線を出力をOnにする
FBXエクスポート時の「ジオメトリ」タブで「面の頂点法線を出力」チェックボックスをOnにします。 Unityでは法線を自動計算してくれますが、ここを明示指定することでShade 3Dと同じ法線を使用してくれます。
Unityでは法線を自動計算してくれますが、ここを明示指定することでShade 3Dと同じ法線を使用してくれます。
また、ツールによってはFBXの面の頂点法線を指定しないと真っ黒になってしまうことがありますので、できるだけ面の頂点法線はFBXファイルに入れたほうがよいかと思います。
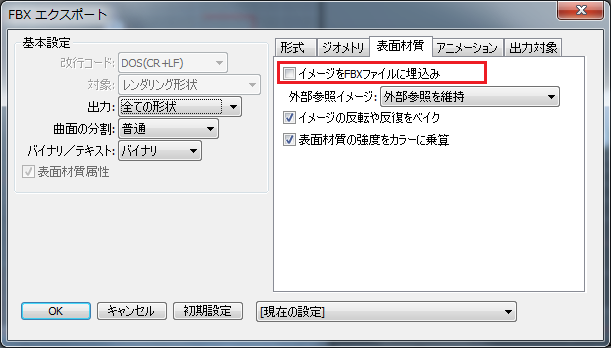
イメージはFBXファイルに埋め込まない
FBXのバイナリ形式でテクスチャイメージを埋め込んだ場合、Unityでは自動的にAssetとしてイメージも読み込んでくれて便利ではあります。
ただ、Unityの開発環境をWinとMacで行き来する場合やUnity自身をバージョンアップした場合、このAssetの再読み込み(Reimport)が行われます。
数個のfbxだけならよいのですが、ゲームのように何十個、何百個もfbxがある場合は、このReimportにすごく時間がかかってしまいます。
また、テクスチャを含んだマテリアルの設定は、Unityでは Material/Texture/Shader を絡めて構成し、最適化のためにリソースを共有することも多々あるため、Unity側で一括管理できたほうが何かと都合がいいです。
ということで、FBXエクスポート時の「表面材質」タブの「イメージをFBXファイルに埋め込み」チェックボックスはOffにしておき、後でUnity上でマテリアルを再割り当てするようにしたほうがよいかと思います。
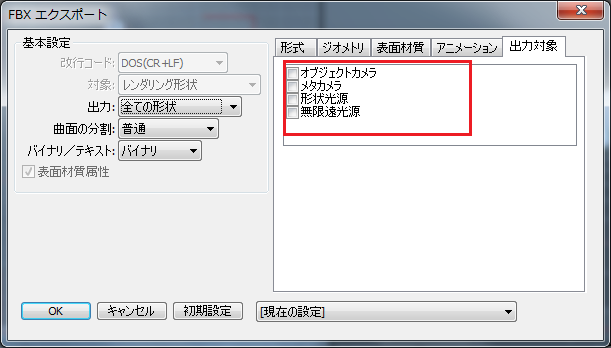
出力対象にカメラと光源は含まない
FBXエクスポートの「出力対象」タブのチェックボックスはすべてOffにしておきます。 Onにしていても支障はないのですが、Unityでは光源やカメラ情報をFBX経由では読み込みません。
Onにしていても支障はないのですが、Unityでは光源やカメラ情報をFBX経由では読み込みません。
形状は他の3DCGツールから持ってくる、テクスチャやShaderは形状とは別に持ってくる、として、Unityを中心に一元管理する流れをとったほうが分かりやすいからかもしれませんね。
モーション情報を渡す
FBX経由で複数のアニメーションをUnityに渡す場合、Unity側ではできるだけ無駄なデータを省いて渡してあげたいところです。
ここでは、ドラゴンの「待機」「歩行」の2つのAnimation Clip用のデータがShade 3Dの2つのshdファイルとして用意されており、これを元に説明していきます。
モーションデータが1つの形状に1パターンしかない場合
この場合は、普通にShade 3Dからfbxファイルとして出力します。
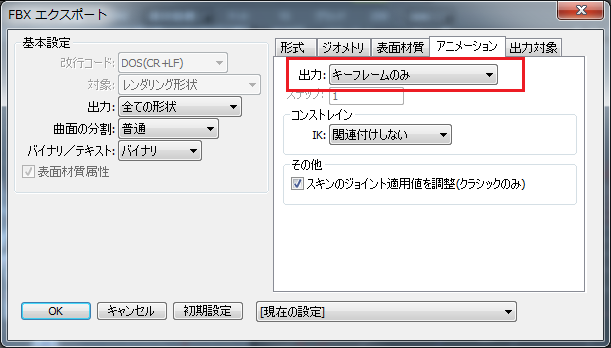
「FBXエクスポート」ダイアログボックスで「アニメーション」タブの「出力」を「キーフレームのみ」とします。 Shade 3Dで出力したFBXをUnityでインポートすると、ボーン+ジオメトリ+モーションがfbx内に入っているのを確認できます。
Shade 3Dで出力したFBXをUnityでインポートすると、ボーン+ジオメトリ+モーションがfbx内に入っているのを確認できます。
ただし、まだこの状態では、シーンにGameObjectとして配置しただけではアニメーションは割り当てられていません。
アニメーションの反映については後述します。
ジオメトリとモーションデータは分離して渡す
ドラゴンの待機のモーションを持つ「dragon_modeling_motion_idle.shd」、歩行のモーションを持つ「dragon_modeling_motion_walk.shd」はそれぞれポリゴンメッシュのジオメトリ情報(UVやスキン含む)とボーン、モーションデータを持ちます。
これを、以下のように分離してFBXに出力することにします。
| fbxファイル名 | ジオメトリ情報 | ボーン情報 | モーション情報 |
| dragon_geometry.fbx | O | O | X |
| dragon_anim_idle.fbx | X | O | O |
| dragon_anim_walk.fbx | X | O | O |
データの中で一番容量を占めるジオメトリ情報とモーションを分離できそうです。
こうすると、リソースの削減のほか、ボーン構成は変わらずにジオメトリだけ後々変更が入った場合にdragon_geometry.fbxだけを入れ替えればよいので手間が省ける、という利点があります。
ジオメトリデータとボーン情報だけをfbxに出力
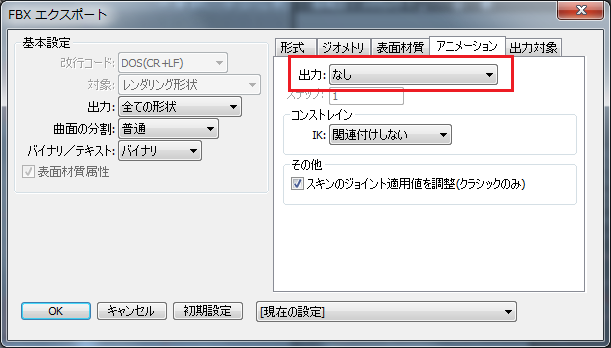
モーションウィンドウで、「シーケンス」チェックボックスをOffにします。
FBXエクスポートダイアログボックスで、「アニメーション」タブの「出力」で「なし」を選択してfbxエクスポートします。dragon_geometry.fbxというファイル名にしました。
これで、Unityに読み込むとジオメトリとボーンを含んだAssetになっています。
ボーンとモーション情報だけをfbxに出力
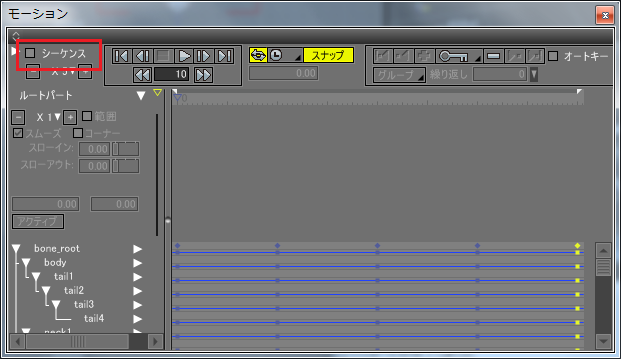
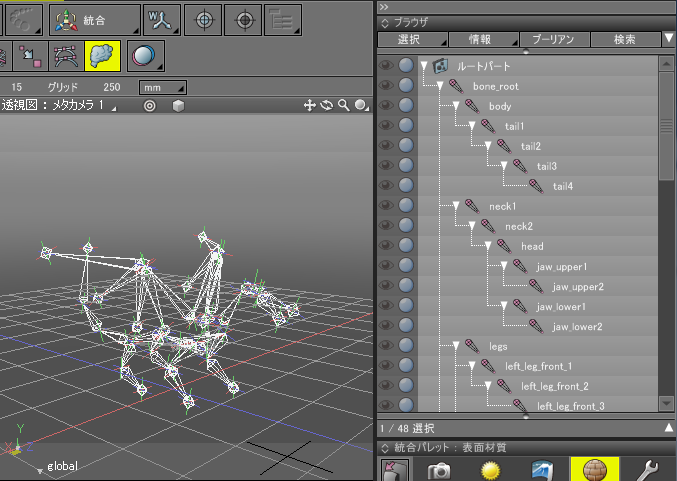
モーションウィンドウで、「シーケンス」チェックボックスをOnにします。
次に、ポリゴンメッシュ形状をブラウザで選択して削除します。これで、ボーンとモーションだけになりました。 これで、FBXエクスポートダイアログボックスで「アニメーション」タブの「出力」で「キーフレームのみ」を選択してfbxエクスポートします。dragon_anim_idle.fbxというファイル名にしました。
これで、FBXエクスポートダイアログボックスで「アニメーション」タブの「出力」で「キーフレームのみ」を選択してfbxエクスポートします。dragon_anim_idle.fbxというファイル名にしました。
Unityに読み込むとボーンとモーションを含んだAssetになります。 idle/walkのそれぞれについて同様にfbx出力し、Unityに読み込んでおきましょう。
idle/walkのそれぞれについて同様にfbx出力し、Unityに読み込んでおきましょう。
Unity上で動作確認
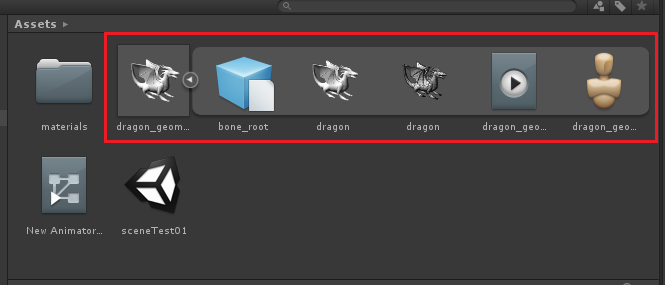
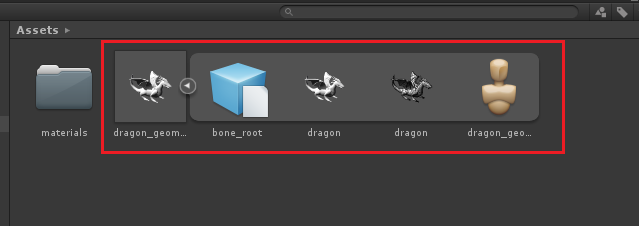
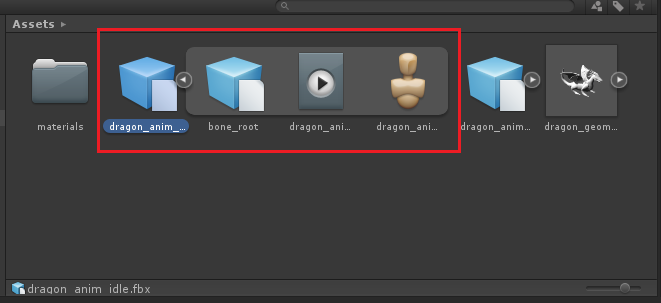
Assetとしては、「dragon_geometry」「dragon_anim_idle」「dragon_anim_walk」が配置された状態となっています。
ここで、きちんとアニメーションできているかプレビューで確認してみます。
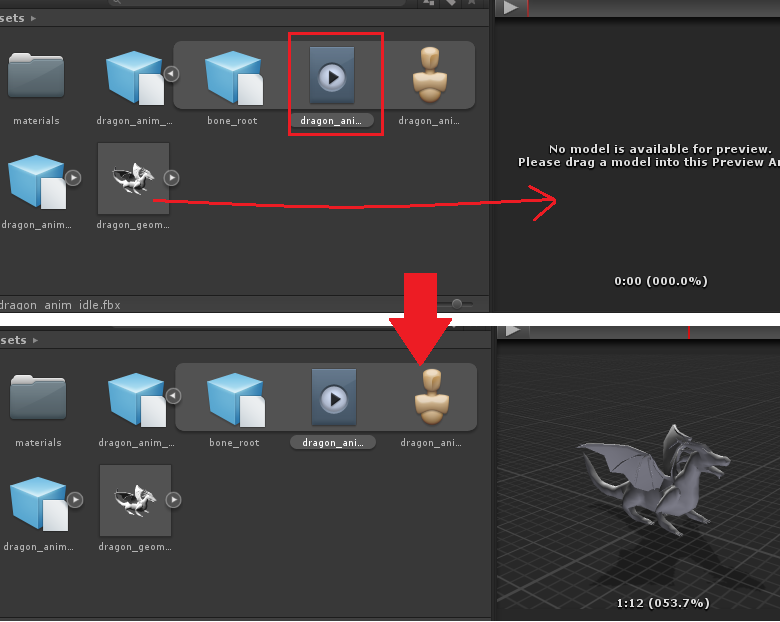
dragon_anim_idleのAssetの中央右の三角形部分をクリックして開き、アニメーションのアイコン(Animation Clip)を選択します。
次にdragon_geometryのAssetをプレビュー部にドラッグします。
これで、プレビューでドラゴンのアニメーションを再生できます。
Mecanimでのアニメーション
以降はUnityでの設定になります。
「Mecanim」とは、Unity上のアニメーションを管理するシステムの総称です。
人体だけでなくて、今回みたいなドラゴンでもボーンを使ったアニメーションではこれでまかなうことができます。
まぁ、本領を発揮するのは人体モデルなわけですが。
「Animator Coltroller」というものを作成し、ここにAnimation Clipを複数配置します。
ここでステートマシンとしてイベントを与えることでさまざまな動きを表現できるようになります。
そのAnimator Coltrollerをシーンに配置したGameObjectの「Animator」というコンポーネントに割り当てることで、ようやくキャラクタが動き出します。
ループするモーションの指定
idle/walkのモーションはループする動きになります。まずはその情報を与えます。
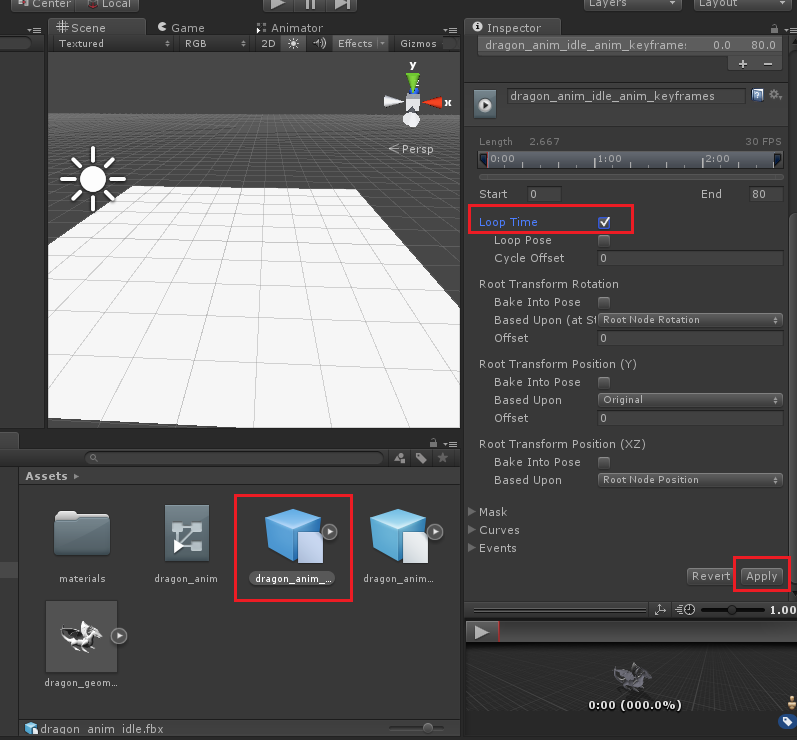
ProjectsのAssetより「dragon_anim_idle.fbx」を選択し、InspectorウィンドウのAnimationsボタンを選択。
「Loop Time」チェックボックスをOnにしてウィンドウ一番下のApplyボタンを押して確定します これで、このAnimation Clipはループ再生する状態になりました。
これで、このAnimation Clipはループ再生する状態になりました。
同様に「dragon_anim_walk.fbx」も「Loop Time」チェックボックスをOnにします。
Animator Controllerを新規作成する
ProjectsのAssets内を右クリックして、ポップアップメニューより「Create/Animator Controller」を選択します。
名前を「dragon_anim」としました。
Animator Controller にAnimation Clipを登録
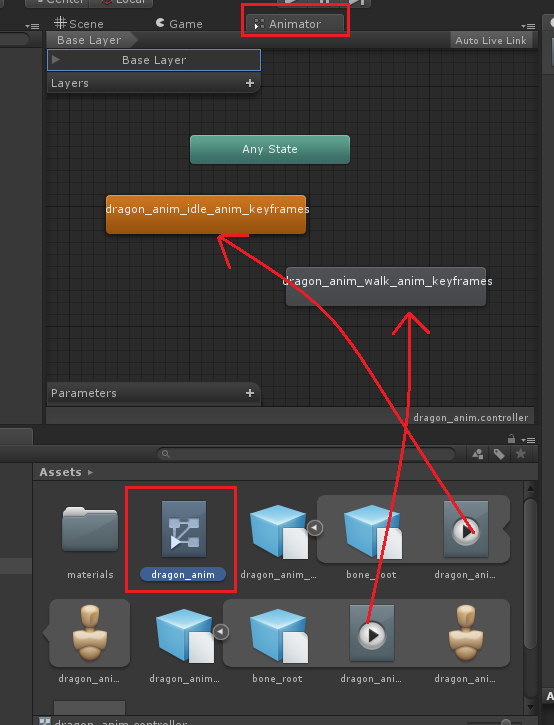
Unityのメインウィンドウ内のSceneの横に「Game」「Animator」というタブがあります。
ここの「Animator」を選択し、Assetsより先ほど作成した「dragon_anim」のAnimator Controllerを選択します。
Animatorのプレビューは、はじめは「Any State」というものしか配置されていませんので、
Assetsより「dragon_anim_idle」「dragon_anim_walk」のAnimation Clipをドラッグして入れます
ここで、オレンジ色のAnimation Clipがデフォルトで再生されるモーションになります。ここではdragon_anim_idleをデフォルトとして指定しました。
なお、Animatorウィンドウ内で各Animation Clipを右クリックして「Set As Default」を選ぶことで、デフォルトのモーションを変更できます。
このままでは、デフォルトのidleのアニメーションがずっと再生されることになるので、トリガーを指定して切り替えできるようにしましょう。
Animator にトリガーを割り当て
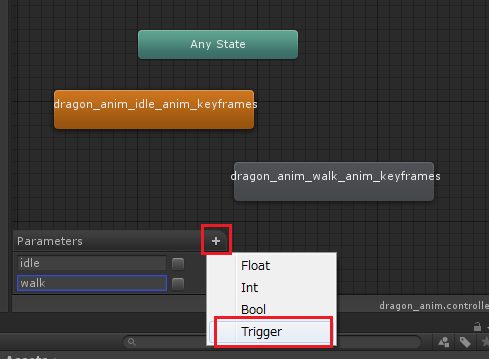
Animatorウィンドウ左下に「Parameters」というのがあります。ここの右の「+」をクリックし、Triggerを選択します。
追加されたパラメータ名をそれぞれ「idle」「walk」としました。
これは何をするためのものかというと、指定のトリガーが立ったらモーションを指定のものに移行させる、というフラグ管理を行います。
実際は、これらのパラメータはUnity内のScriptで制御することになります。
idleのトリガーが立ったときにwalkからidleに移行、walkのトリガーが立ったときにidleからwalkに移行、とします。
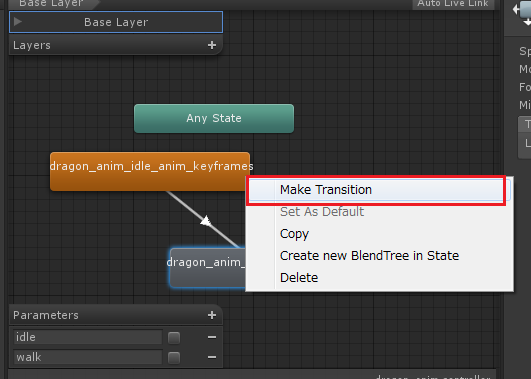
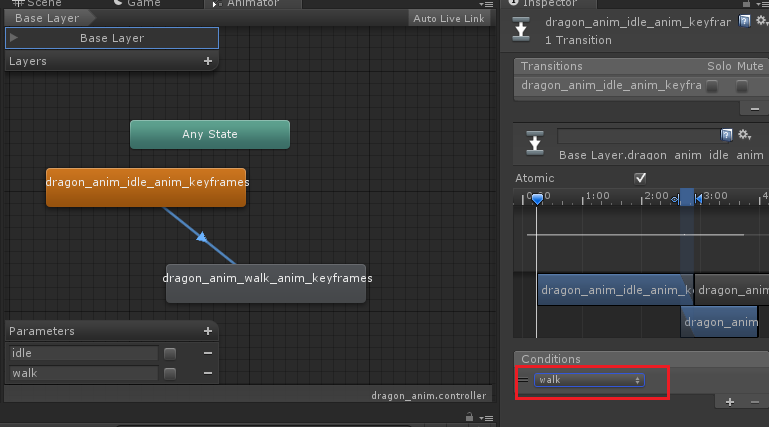
Animatorウィンドウ内でidleのAnimation Clipを右クリックし、「Make Transition」を選択します。
矢印が出ますので、idleからwalkにつなげてください。
矢印を選択して、Inspectorウィンドウの一番下のConditionsで「walk」を選択してください。
これで、walkのトリガーが立ったときにidleからwalkにモーションを移行させることになります。
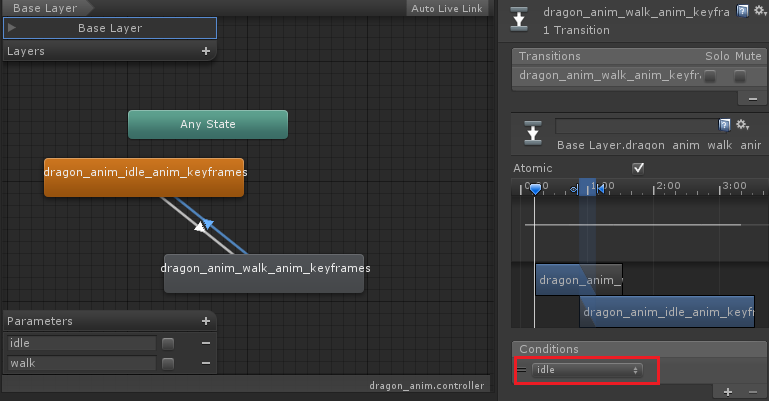
同様に、idleのトリガーが立ったときにwalkからidleへ移行させる設定を行います。
これで、一連のAnimatorとAnimation Clipの設定は完了です。
最後に、シーンに形状を配置してidle/walkのトリガーにあわせてモーションが切り替わるのを確認してみます。
シーンにGameObjectを配置して、アニメーションを割り当て
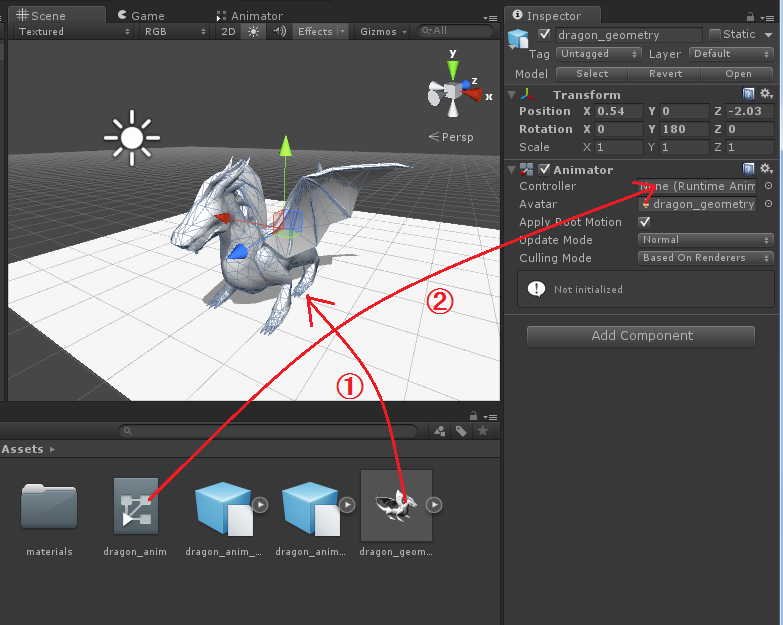
ドラゴンのジオメトリとボーンだけの「dragon_geometry」をシーンにドラッグして配置します。
その後、シーンに配置されたdragon_geometryのInspectorウィンドウ上で、Animatorコンポーネント内の「Controller」に先ほど設定した「dragon_anim」のAnimator Controllerをドラッグして割り当てます。
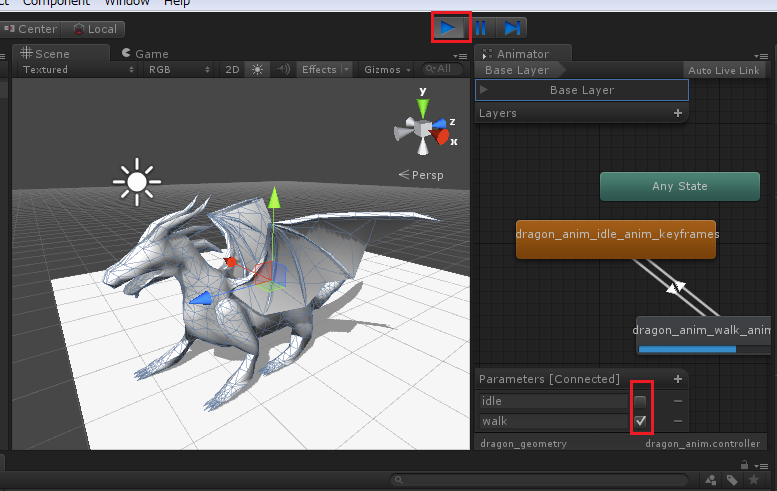
これで実行すると、シーンに配置したドラゴンがidle状態で動きます。
AnimatorウィンドウをSceneウィンドウと並列して表示し、Animatorウィンドウ内のParametersのチェックボックスをOnすると、それぞれidle/walkが切り替えることができるのを確認できます。
この段階では、まだマテリアルの割り当てやスクリプトでの制御までは説明してません。
さらに落とし込んだ解説については、また別途記事にできればと思います。
ここで作成した最終的なUnityのプロジェクトファイル一式をUnity_project_dragonTest.zip、
Shade 3Dから出力した各fbxファイルをdragon_geometry.fbx/dragon_anim_idle.fbx/dragon_anim_walk.fbxとして保存しました。
これらのデータのダウンロードはこちら。


