Screen Effects
インストール
- Windows環境の場合は、
「C:\Users\ユーザ名\Documents\Shade 3D ver.15\plugins」フォルダに
「ScreenEffects.dll (64bit版はScreenEffects64.dll)」を複製後、Shade 3Dを起動します。
(「C:\Users\ユーザ名\Documents」は、マイドキュメントのフォルダになります。
環境によって異なる場合があります。) - Mac環境の場合は、
「/Users/ユーザ名/Documents/Shade 3D ver.15/plugins」フォルダに
「ScreenEffects.shdplugin」を複製後、Shade 3Dを起動します。 - また、Shaderファイル(拡張子glsl)をplugins/ScreenEffectsフォルダ内に配置してください。
本プラグインに添付されているplugins/ScreenEffectsフォルダを、pluginsフォルダにコピーします。
以下のようなフォルダ構成となります。
[Shade 3D ver.15]
[plugins]
ScreenEffects.dll (Macの場合は ScreenEffects.shdplugin)
[ScreenEffects]
[preset]
bloom.glsl
color_grading.glsl
dof.glsl
fog.glsl
multiply_color.glsl
ssao.glsl
vignette.glsl
使用法
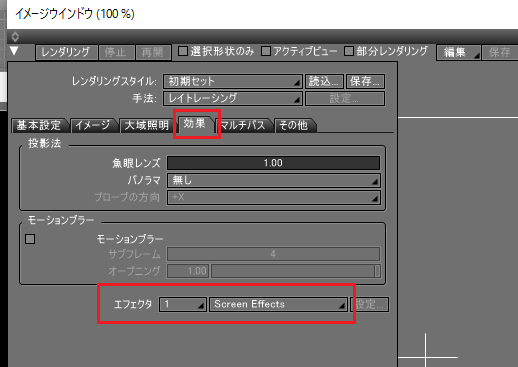
- イメージウィンドウの「効果」タブでScreen Effectsを選択。
イメージウィンドウの「効果」タブを選択し、エフェクタとして「Screen Effects」を選択することで、 レンダリング後にScreen Effectsプラグインのエフェクト処理が行われるようになります。
エフェクタで「Screen Effects」を選択しない場合は、レンダリング後にエフェクトはかかりません。
この状態でも、静止画レンダリングの場合は後からエフェクトを加えることができます。
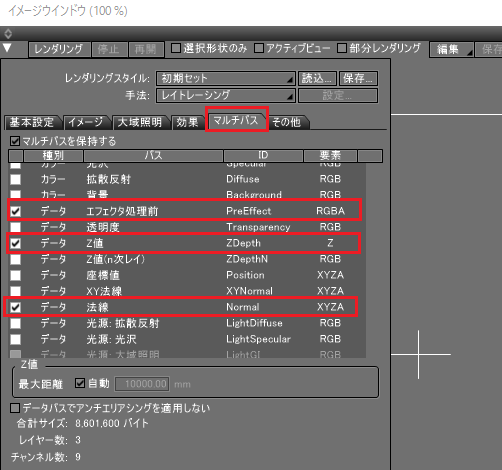
- マルチパスの指定
イメージウィンドウの「マルチパス」タブを選択し、「Z値」がOnになっているのを確認します。
これは初期状態でOnになっています。
「エフェクタ処理前」をOnにすると、エフェクタを行う前のレンダリング画像を保持できます。
何回もエフェクト処理のやり直しを行う場合はOnにすることを推奨します。
「法線」をOnにすると、レンダリング後のスクリーンでのワールド座標の法線が保持されます。
「法線」のパスはScreen EffectsプラグインのプリセットのShader「SSAO」で参照します。
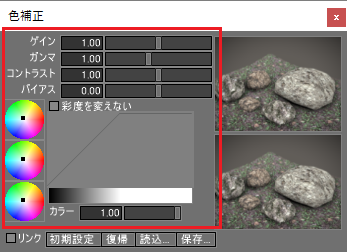
- 色補正を初期値にする
「色補正」は初期状態にしておいてください。
色補正のガンマとゲイン相当の処理はScreen Effectsプラグインで制御できます。 - レンダリングする
レイトレーシングまたはパストレーシングでレンダリングを行います。 - Screen Effectsウィンドウでの操作
レンダリング後、メインメニューの「表示」-「Screen Effects」を選択し、「Screen Effects」ウィンドウを表示します。
左上のプレビューが表示されていない場合はウィンドウ中央下の「<< プレビューに取り込み」ボタンを押してみてください。
レンダリングでのイメージウィンドウのRGBA/Z/法線がScreen Effectsのプレビュー用に取り込まれます。
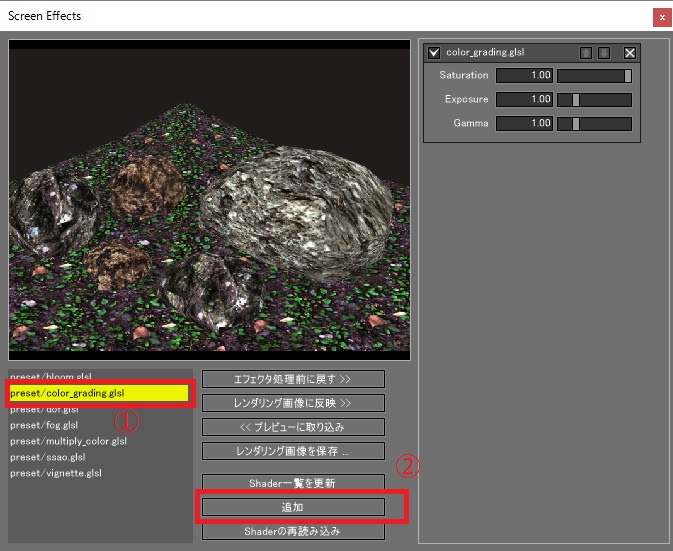
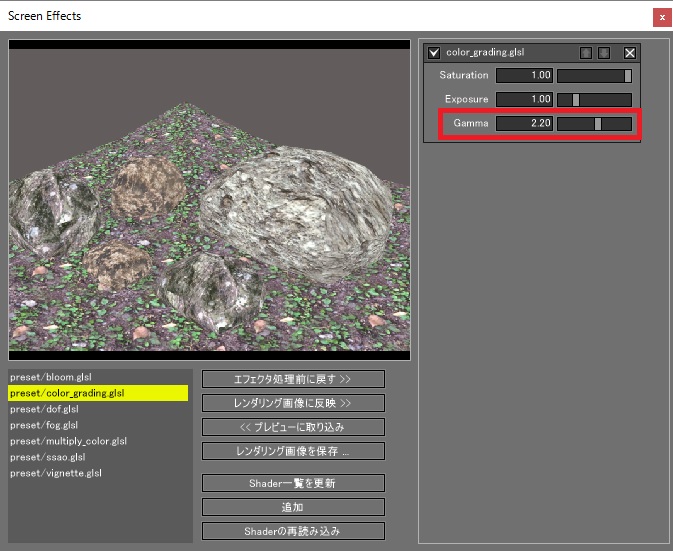
ここで、左下のリストボックスより「preset/color_grading.glsl」を選択し、右の「追加」ボタンを押します。
これで、右に「color_grading.glsl」のグループが表示されました。
「color_grading.glsl」の「Gamma」を2.2にすると、色補正のガンマ値を2.2としたときと同じ効果がプレビューに加わります。
「Saturation」を0.0に近づけると白黒画像になり、「Exposure」を1.0より大きくすると明るくなります。
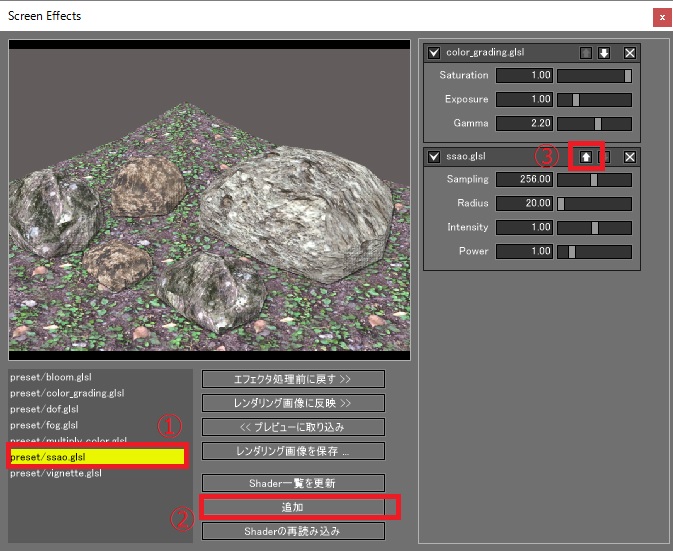
全体的に影の効果が薄いですので左下のリストボックスより「preset/ssao.glsl」を選択し、右の「追加」ボタンを押します。
「ssao.glsl」のShaderを「color_grading.glsl」の前に持ってくるため、「ssao.glsl」グループのタイトル部の上矢印ボタンを押します。
上矢印/下矢印ボタンでShaderの順番を入れ替えることができます。
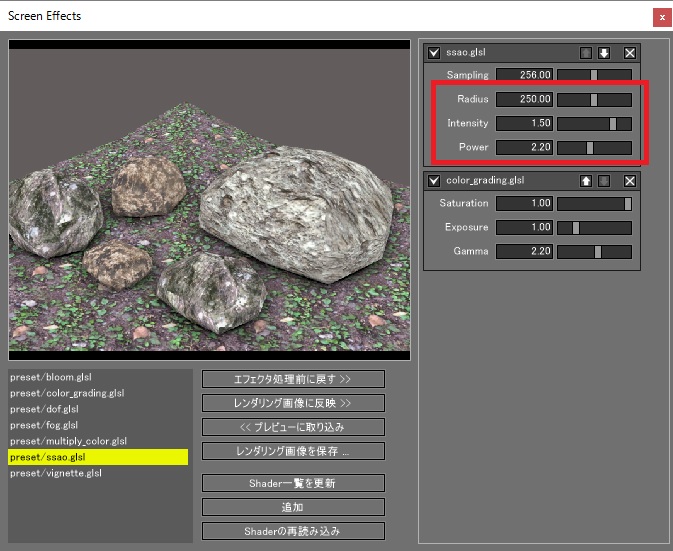
「ssao.glsl」の「Radius」を250.0、「Intensity」を1.5、「Power」を2.2とすると以下のようになりました。
このような感じで複数のShaderを重ねていくことができます。
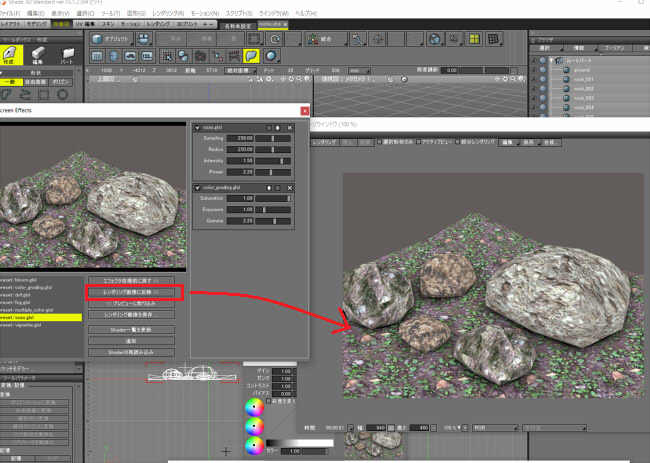
最後にプレビューでの結果をレンダリング画像に反映しましょう。
「レンダリング画像に反映 >>」ボタンを押すと、イメージウィンドウのレンダリング画像がプレビューの画像に置き換わりました。
レンダリング時にマルチパスの「エフェクタ処理前」のレイヤをOnにしていると、「エフェクタ処理前に戻す >>」ボタンを押すことで、 イメージウィンドウのレンダリング画像をエフェクタを加える前の状態に戻すことができます。
このように、何回でもエフェクタをかけたり戻したりを繰り返すことができます。
その他、パラメータの詳細やShaderの書き方などの詳しい説明については、付属のドキュメントをご参照ください。


