アニメーション事始め (7)
~第7回「攻撃の動きとタメとツメ」
今回は、歩く/走る動きからさらに進んで攻撃の動きについて。
後半で、操作を補助するスクリプトについて説明していくことにします。
歩いたり走ったりする場合は、モーションのキーフレームは一定間隔で指定していました。
第6回では、余分な1フレーム分の違和感をなくすという作業をしましたが、今回はわざと違和感というか動きのメリハリを出すようにします。
右手に剣を左手に盾を
第3回ではポーズとして武器を持たせましたが、今回はアニメーションさせます。
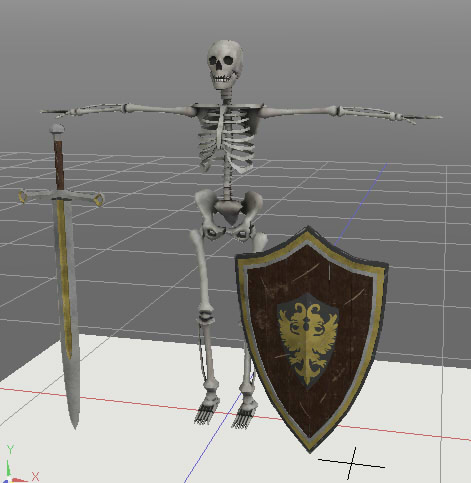
再び「中世の武器セット」からいくつかピックアップしました。
モデルは骸骨です。
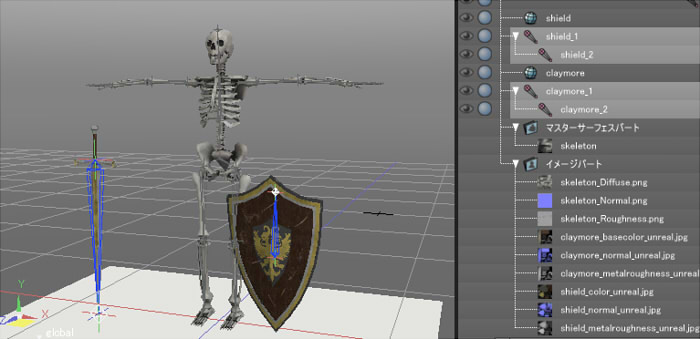
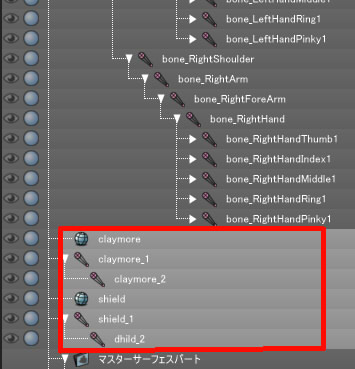
武器を読み込んだ直後。
剣も盾も少し大きいのでサイズを調整し、剣と盾それぞれにボーンを入れました。
単純に移動/回転の中心とその先、の2つのボーンで構成し、スキンを割り当てています。
手間でしたら、ボールジョイント内に剣や盾のポリゴンメッシュを入れる(スキンは割り当てない)、でもよいかと思います。
ボーンやボールジョイントを使う場合は、キャラクタのときと同様に変換行列の回転が(0, 0 ,0)、スケールが(1, 1, 1)となるようにしておきます。
手にモノを持たせる
手にモノを持たせる場合は、2つの方法が思い浮かぶかと思います。
キャラクタの手のボーン内に武器を配置する場合と、キャラクタとは別の階層に武器を配置する場合、です。
それぞれについて、利点と欠点を追ってみましょう。
キャラクタの手のボーン内に武器を配置する
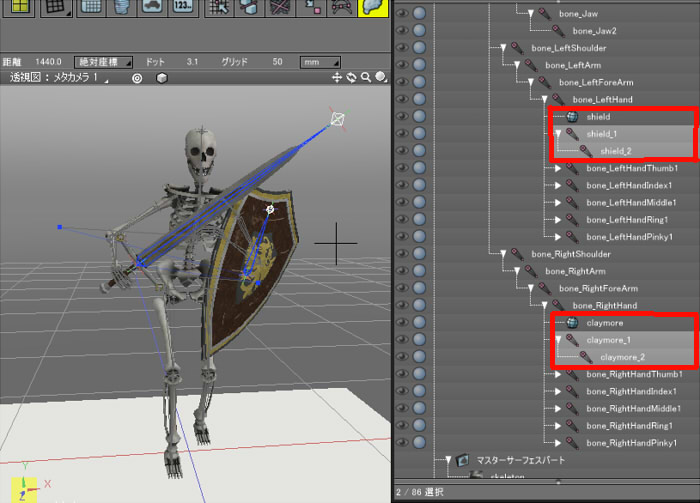
左手もしくは右手(ここではbone_LeftHand、bone_RightHand)内に剣と盾を配置し、位置を整えます。
盾については、手に持つわけでなくて腕で固定するのでbone_LeftArmボーンの子でもいいかもしれません。
剣と盾のボーンとポリゴンメッシュはスキニングされているため、ここではジョイントモードでボーンだけをオフセット移動/回転で調整していきます。
上記画像ではボーン構造内にポリゴンメッシュを入れていますが、ポリゴンメッシュはスキンを適用したボーンについてくるものですので外に出してしまってもいいです。
ゲームなどのリアルタイム用途だと、ポリゴンメッシュとボーン構造は分離したほうがすっきりするかもしれません。
手の中に武器や盾のボーンを入れたときの利点としては、キャラクタが歩行して前進した場合でも武器は特に調整しなくてもいい、という点が挙げられます。
これは、手の中という相対的な位置にあるからですね。
剣や盾を常に手に持たせている、という状態のときはこの構成にするほうが楽そうです。
ただ、剣や盾を拾い上げたり投げたりした場合はどうでしょう?剣や盾が手離れした場合は、キャラクタについてこないようにして独立させておく必要があります。
そのような場合は、手の中に武器を持たせるのは逆に手間がかかってしまいます。
キャラクタとは別の階層に武器を配置する
剣や盾をキャラクタが拾ったり投げたりする場合、前述の手の中に武器がある構成はあまり好ましくありません。
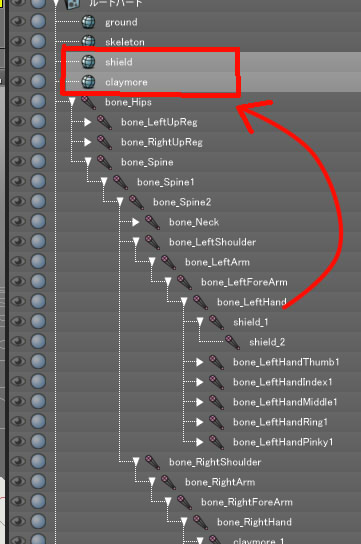
この場合は、キャラクタと独立した構造に武器のポリゴンメッシュとボーンを配置します。
この場合の利点としては、地面に落ちている武器を拾って投げる、などの手に取る武器の所有権がキャラクタから離れるモーションがしやすい点が挙げられます。
欠点としては、武器を手に持ってないわけですので歩行やキャラクタの動きにあわせて武器を「ついてこさせる」必要がある点。
スクリプトでの拡張/補助操作が必須になるかと思います。
これらについては別途で詳しく説明したほうがいいため、ここでは後回しとさせてください。
近いうちに解説とスクリプト紹介を行う予定にしてます。
武器を持ったモーション
さて、剣と盾を装備した状態での攻撃のモーションを考えてみます。
今回は、手のボーン内に武器を入れた形でアクションさせることにします。
以下のようにモーションをつけました。
重いものを持って振り下ろすことになるため、体全体を使って動かすようにします。この場合は、右腕を振り上げるため右肩が上がって腰から首までひねりを加えてます。
剣を振り下ろすときに、それをバネのように戻す動きをつけました。
また、目線は攻撃対象者である前を見据えるように調整してます。
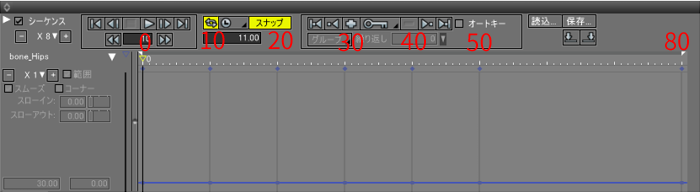
10フレーム間隔でポーズをつけキーフレーム登録、最終フレームは0フレーム目と同じポーズとしました。
40-50フレームで、剣で横に切る動きをしてます。
この段階では、剣を横殴りにしただけです。
なんだか退屈な動きですよね。ここで「タメ」「ツメ」を考慮してフレーム間隔を調整します。
タメとツメ
「タメ」(溜め)とは、アニメーションのうち、動きをゆっくりにしてある位置のポーズを強調するような効果になります。
攻撃のポーズの場合、剣を振り上げるところではタメを用いて強調し、一気に振り下ろす感じになります。
タメ表現の場合、キーフレーム間隔を広くします。
剣を振り下ろす際の加速しながら一気に、の移行が「ツメ」(詰め)です。キーフレーム間隔を一定ではなく変化させます。この場合は狭める動作。
振り下ろし開始ではゆっくり、横殴りの動きでスパっと、という動きです。
これにより、動きの誇張を行います。ということで、百聞は一見にしかず、攻撃の動きのタメとツメを考慮してキーフレーム間隔を調整しました。
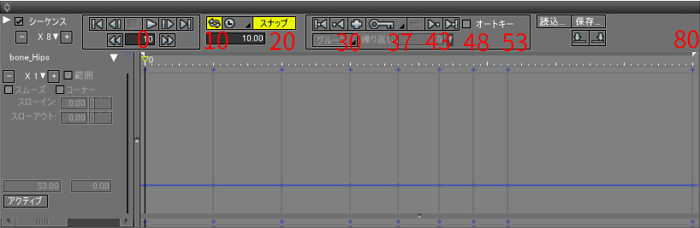
スローイン/スローアウトで表現してもいいですが、ここでは他ツールにモーションを持って行っても破たんしにくいようにキーフレームを増やしました(skeleton_bone_attack.shd)。各ボーンのオフセット/回転はそのままです。
30-37フレーム目は同じポーズで剣を振り上げたときのタメ、37-43-48フレーム目でゆっくり振り下ろし開始、48-53フレーム目で素早く剣を横殴り、のツメ表現になります。
どうでしょうか、こうするとアニメーションもメリハリが効いて楽しくなってきますね。
ポージングの補助スクリプト
上記の攻撃モーションを作った際、剣を握る手のポーズについては補助スクリプトを使って少し作業時間を短縮しました。
そのスクリプトの紹介です。
手を開いたり閉じたりの動きは特にですが、だいたい流用できます。その割には、指一本一本のポージングをしなければならず(左右2回も!)手間がかかりますよね。
そこで、スクリプト(ウィジット)で動きのパターンを登録しておくと、ウィジット上のスライダ動作で間を補間したポーズをしてくれるツールを作ってみました(Motion_Keyframe_Tools_Modify.zip)。
これを解凍し、「Motion_Keyframe_Tools_Modify」フォルダをShade 3Dのドキュメントディレクトリのwidgets内にコピーします。
Windows環境の場合は「C:\Users\ユーザ名\Documents\Shade 3D ver.15\widgets」、Mac環境の場合は「/Users/ユーザ名/Documents/Shade 3D ver.15/widgets」内に配置します。
その後、Shade 3Dを起動してください。
Shade 3D ver.14以降のBasic/Standard/Professionalのいずれでも動作します。
詳しい使い方は、zipファイル解凍後のreadme_jp.txtをご参照くださいませ。
これにより、ポーズをある程度ざっくりつけて適度なポーズをキーフレームとして登録、後でキーフレームでのボーンのオフセットや回転を微調整、と作業を効率化することができます。
また、このウィジットに独自に作成したパターン(複数のポーズを格納できる)を追加登録できます。
手を開いたり閉じたり、体全体で大の字にする、前屈運動、をあらかじめプリセットとして登録しています。
humanIK形式のボーン名の規則に沿った人体キャラクタで活用できるかと思います。
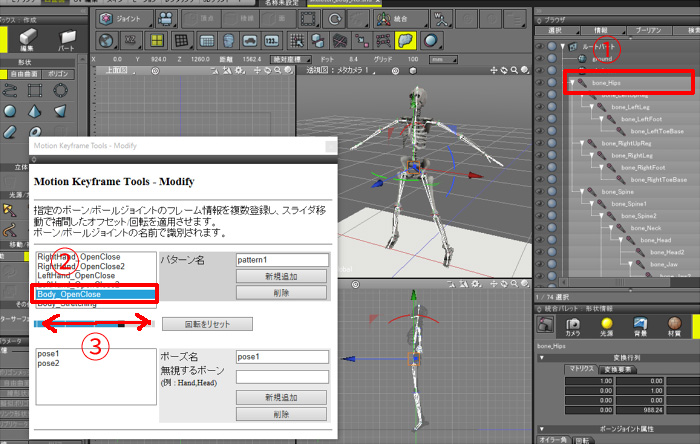
ポーズを決める (Motion Keyframe Tools - Modify スクリプト使用)
- humanIK形式のボーン名(xxxx_Hipsなど)が割り当てられているキャラクタのルートボーンをブラウザで選択。
- メインメニューの「スクリプト」-「Motion Keyframe Tools - Modify」を選択。
- 左上のリストボックスから、適用したいパターン名を選択。
- リストボックス下のスライダをドラッグで変更。

これで、登録されたパターン内のポーズ(複数格納可能)を補間した状態のポーズになります。
好きなポーズのときに、モーションウィンドウのキーフレームとして登録するようにします。
これにより、手の開閉については手に持つモノの大きさに合わせて調整しやすくなるかと思います。
ということで、今回は動きを誇張するタメやツメについて説明し、補助スクリプトを紹介しました。
ここで作成した最終的な攻撃のモーションについてはダウンロード(anim_7_skeleton_motions.zip)できるようにしました。
ただし、骸骨/剣/盾のモデリングデータはつけておらず、ボーンとモーションだけになります。
今回は武器を手に持ったままの動きでしたが、、、落ちているモノを拾ったり、剣を投げたりしてみましょうかね。
徐々にモーションとして難易度の高い動きになっていきますが、こんなこともできるんだ、という発見につながれば幸いと思っています。
スクリプトに頼ってるので反則?いえいえ、それも加味して表現力を高めていきましょう!
それでは、次回もお楽しみに。
文:ft-lab
この記事へのご意見・ご感想などはこちらで受け付けております。


